크로스플랫폼의 끝판왕 Flutter가 2.0버전 부터 웹을 정식으로 지원하면서 한 번 더 끝판왕으로 성장했습니다!
(2021년 5월 18일 기준으로 Flutter 2.2버전이 되었습니다.)
이전에 1.7버전에서 Web으로 빌드 할 때는 많은 문제가 있었는데, 이번 업데이트로 많이 안정화된 걸 확인 할 수 있었습니다.
하지만 여러 글을 보니 아직까진 상용화로 사용하기엔 문제가 있어보입니다...
시작하기 전에!! 기본 세팅을 안 하신 분은 이전 글을 참고해주세요
https://dalgonakit.tistory.com/98
Flutter 시작하기 | 맥북 | VSCode
안드로이드와 아이폰은 개발한지도 오래 됬는데.. 최근 회사 업무가 빠르게 구현해야 될 것들이 생겨서 안그래도 눈 여겨 보던 Flutter를 해보려 합니다 Flutter를 다루는 Dart 언어는 항상 배우지 말
dalgonakit.tistory.com
플러터로 웹을 만들어 보겠습니다! 🚀🚀🚀🚀

1. 기본 프로젝트 만들기
$flutter create flutter_web3초 정도의 시간이 소요되어 프로젝트가 만들어 집니다.
2. 프로젝트 실행
$cd flutter_web
$flutter run -d chrome
#flutter run 명령어를 통해 실행할 디바이스(-d)를 chrome으로 설정해서 실행합니다.
3. 실행된 모습

정말 간단하게 구현이 완료 되었습니다! 😎
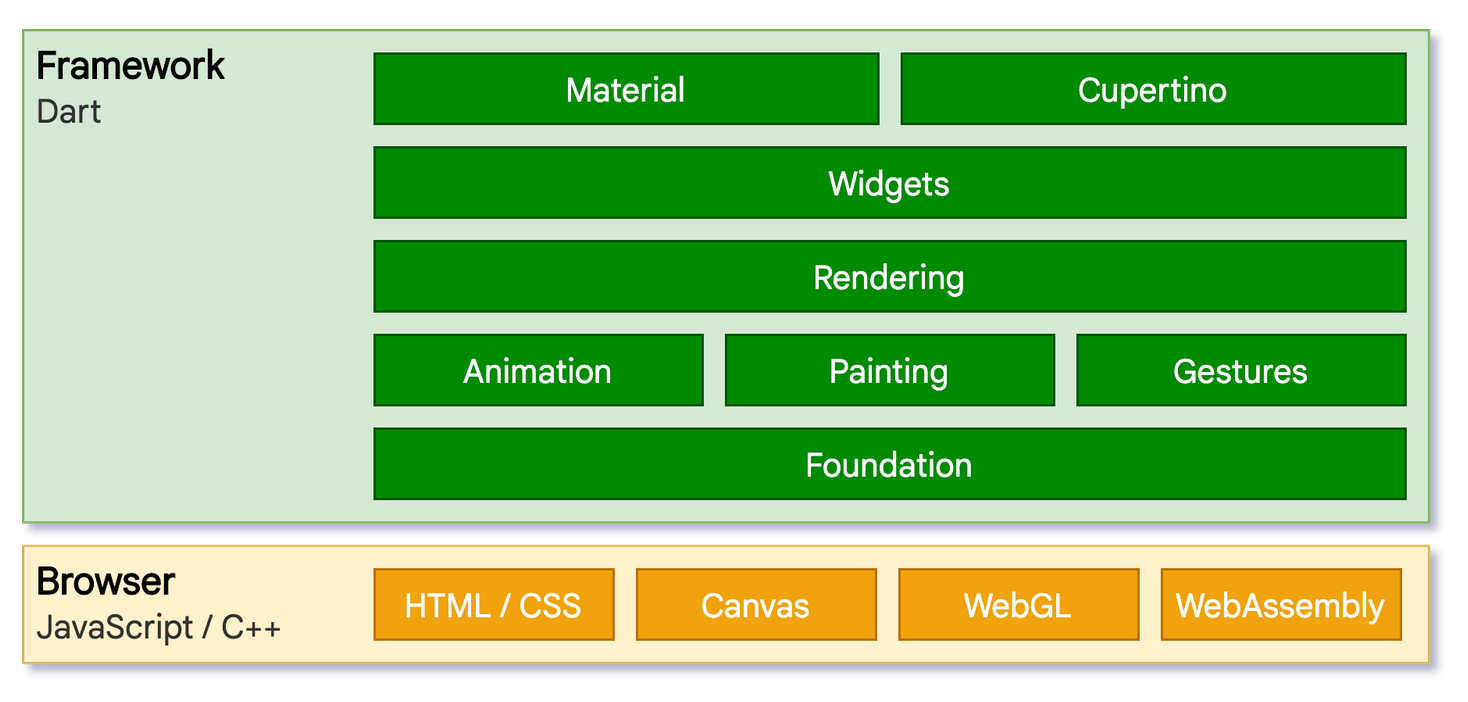
기본 구조

Dart로 개발하면, Flutter Framework 소스코드로 변환 시켜주게 됩니다.
Web으로 빌드하게 되면 JavaScript를 이용해서, 웹브라우저에서 볼 수 있도록 HTML, CSS, Canvas, WebGL, WebAssembly로 변환을 해줍니다.
생성만 했을 뿐인데 97.3MB

전체 파일 구조

- android : 안드로이드 프로젝트 폴더
- build : flutter 빌드에 사용되는 파일을 담는 폴더
- ios : iOS 프로젝트 폴더
- lib : flutter 구현 폴더 (main.dart)
- test : 테스트 유닛 관련 폴더
- web : 웹 프로젝트 폴더
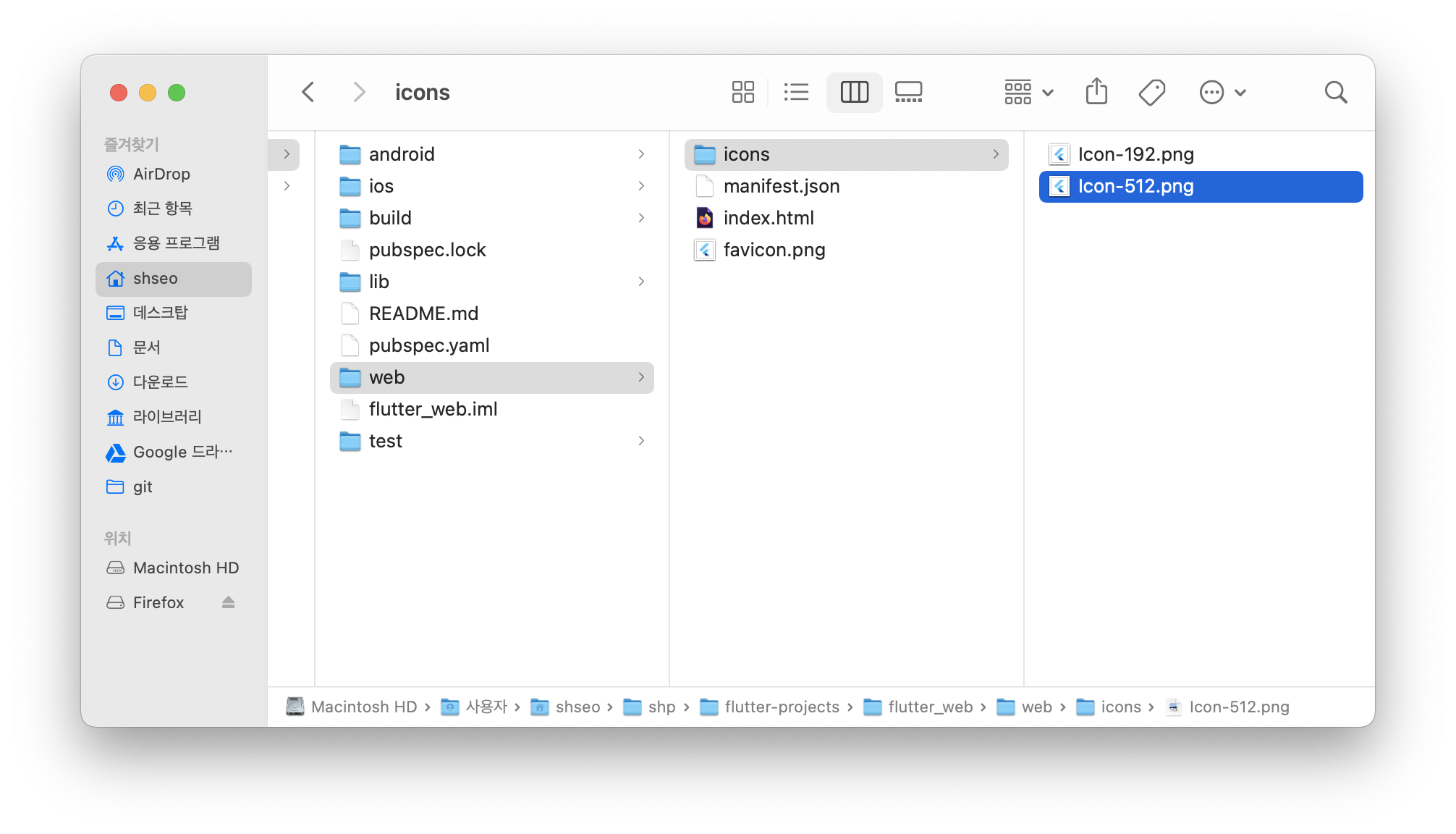
Web 파일 구조

복잡할거 같았지만 내부는 정말 별거 없었습니다.
이걸로 구현이 가능하다고?
web/index.html을 직접 실행해 보았습니다

main.dart.js 파일을 본적이 없는데 index.html파일은 main.dart.js파일을 찾고 있었습니다.
html을 직접 실행하기 위해선 build과정으로 생긴 파일들이 필요하다고 합니다.
Web 빌드
flutter sdk 없이 웹 브라우저에서 실행될 수 있게 빌드과정을 거쳐서 html, js, 등등 형태로 추출해 보겠습니다.
$flutter build web간단한 명령어를 프로젝트 폴더에서 실행하면, 잠시 후 build폴더 안에 web 폴더가 생성 됩니다.

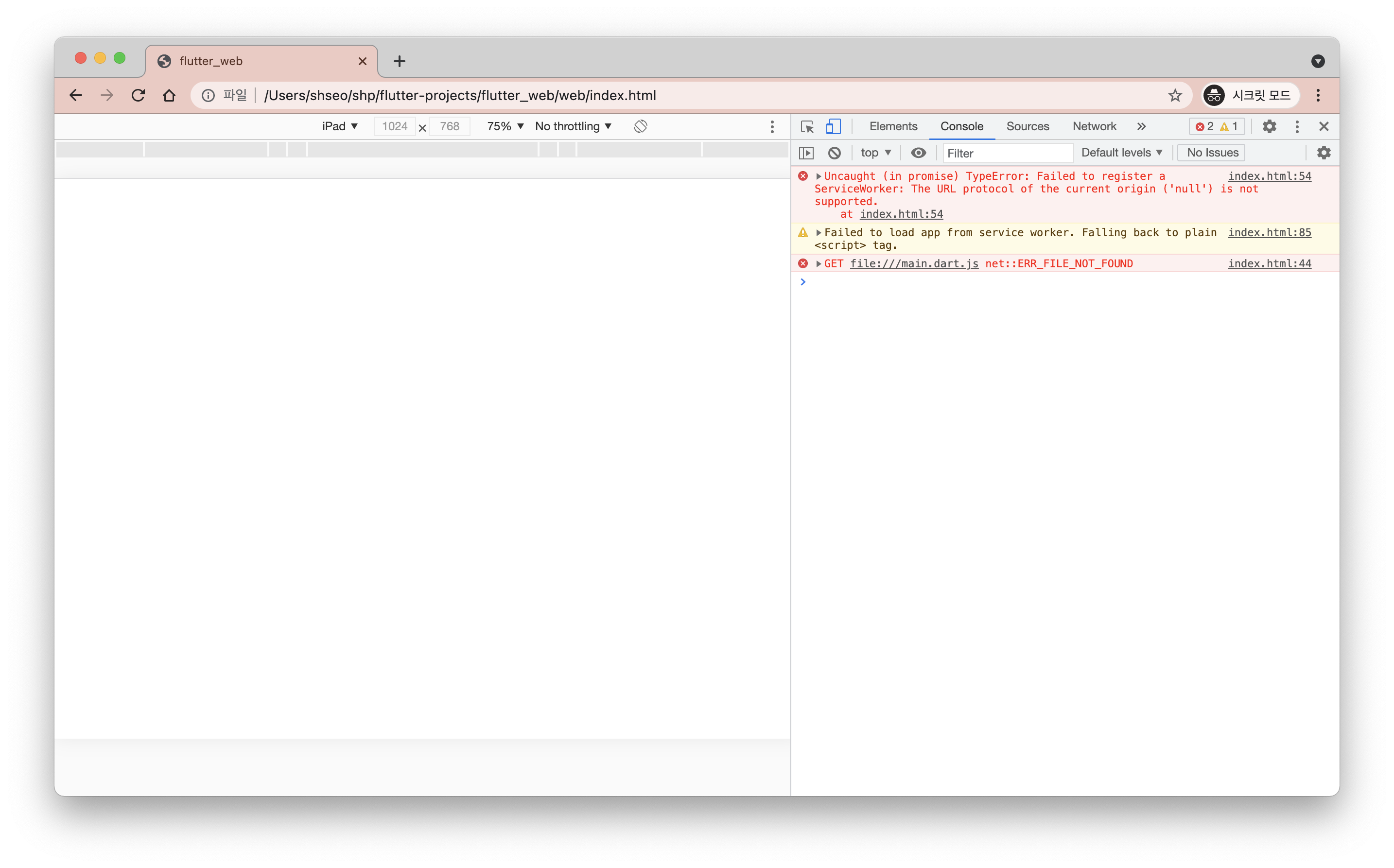
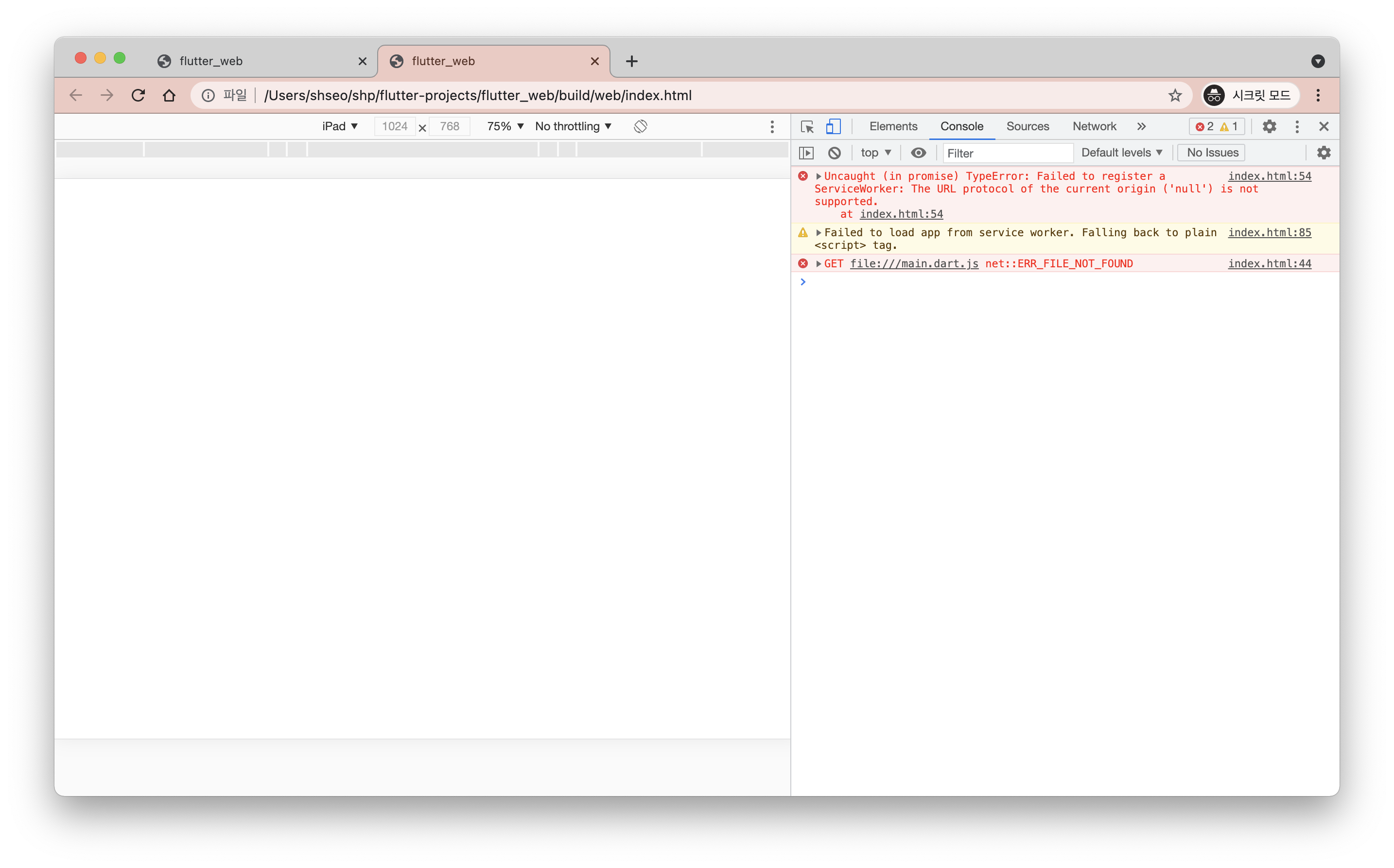
로컬에서 build/web/index.html 실행 (실패)

여전히 main.dart.js 파일을 못 찾고 있습니다.
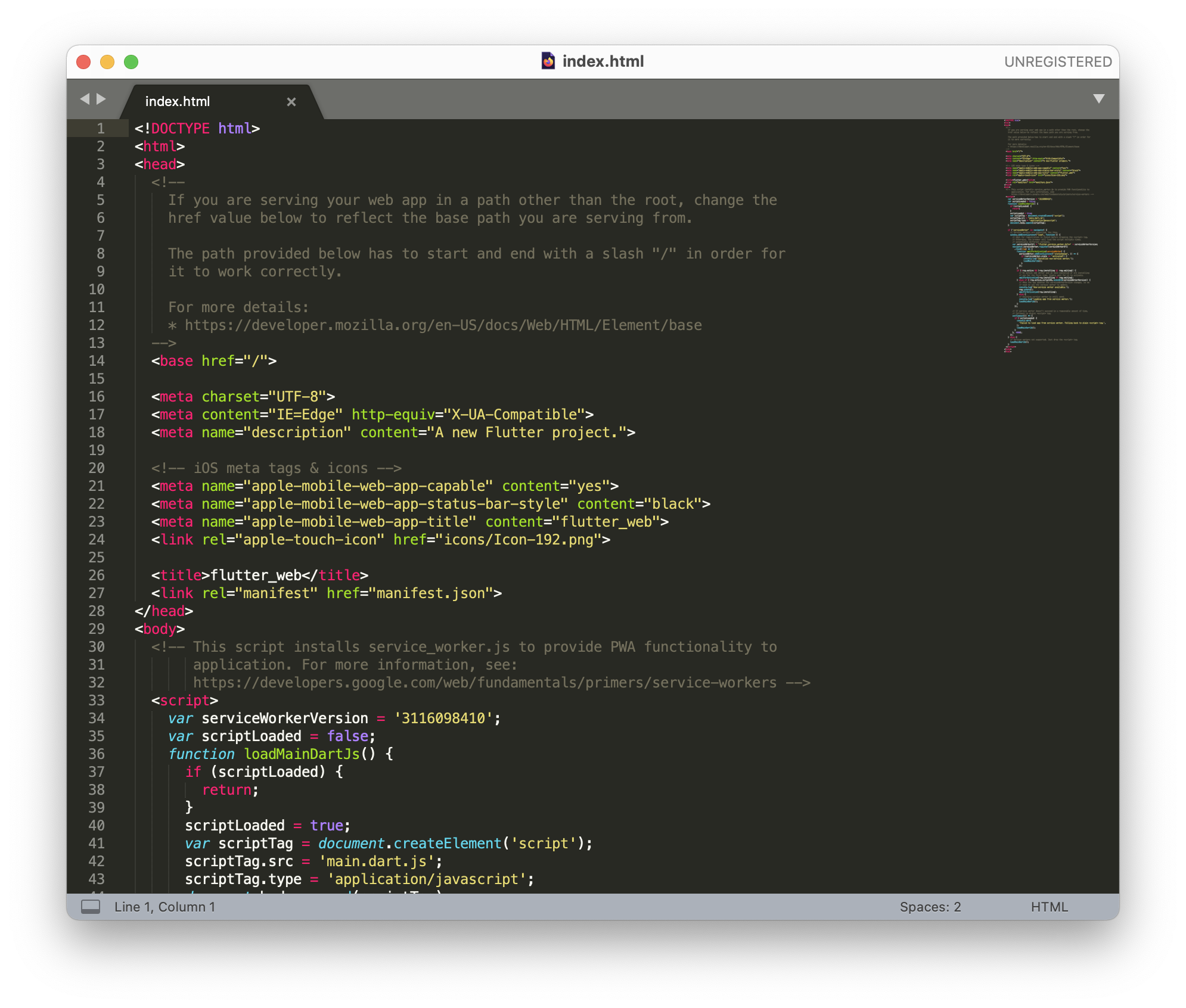
index.html을 수정해 봅시다.

14번째 줄을 보면, 기본 경로를 정해주는 <base> 태그에 경로가 "/" 로 표현되어 있습니다.
맥북에서 사용되는 MacOS의 경우, 유닉스 계열 파일 구조를 사용하기 때문에 / 는 현재 폴더가 아닌 root(최상위)폴더를 의미해서 작동 할 수 없는 상황이였습니다.
태그를 수정해 봅시다.
<base href="./">

base 를 변경했는데도 불구하고 여전히 에러가 뜨고있습니다.
- Uncaught (in promise) TypeError: Failed to register a ServiceWorker: The URL protocol of the current origin ('null') is not supported.
이 문제는 ServiceWorker를 등록할 수 없는 문제인데요.
flutter에서는 web에서 기본으로 사용하고 있는 ServiceWorker는 https 또는 localhost 환경에서만 구동된다고 합니다. (https://stackoverflow.com/a/39136817)
거기다가 파일 접속 제한인 CORS 문제까지 뜨고있네요..
수정해서 고칠 시간에 index.html을 직접실행하지 않고
HTTP Server (웹서버)를 구동해서 실행해 보겠습니다.
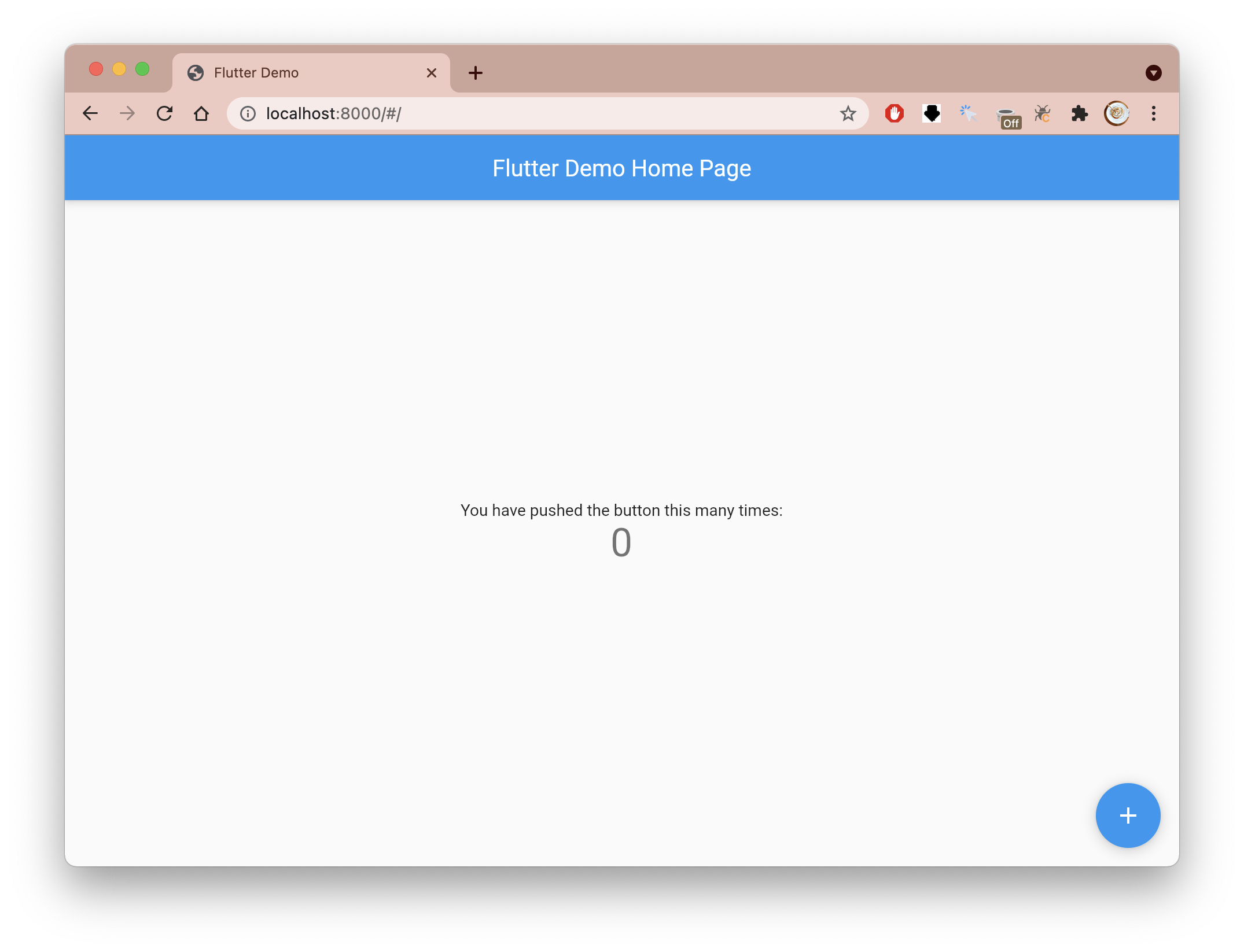
Local HTTP Server 실행하기 (성공)
#build/web 폴더 안으로 이동하여 명령어를 실행해주세요
$cd build/web
$python -m http.server 8000
#서버를 종료할땐, "Ctrl+C"를 눌러주세요MacOS에는 python이 기본으로 설치되어 있어 위 명령어를 바로 실행해 볼 수 있습니다.

이제 브라우저에서 localhost:8000로 접속하면
build/web/index.html을 실행하게 됩니다!
웹 렌더러 옵션
Flutter는 웹 페이지를 그리는데 사용하는 방식을 설정할 수 있습니다.
1. HTML
흔히 웹 개발에서 다루는 HTML, CSS, Canvas, SVG를 이용하여 화면을 구성합니다.
그래서 용량은 적지만 화면 출력 속도는 느리다고 합니다.
2. Canvaskit (추천)
Skia 그래픽 엔진과 WebAssembly의 합작으로 만든 화면을 그리는 객체로
용량은 2MB정도 늘지만, 화면 출력 속도는 빠르다고 합니다.
최근에는 모든 웹브라우저에서 Skia 그래픽 엔진을 지원하니 Canvaskit로 선택하시는걸 추천드립니다.
3. Auto
기본 값은 Auto 입니다.
모바일 폰에서 실행된 브라우저에서는 HTML로 실행되고,
데스크탑에서 실행된 브라우저에서는 Canvaskit로 실행됩니다.
*기본 생성된 프로젝트를 가지고 시간을 측정해보니, 파일 로드시에만 시간이 canvaskit으로 빌드한 웹이 0.4초 정도 더 걸리는 것 뿐이였습니다.
#플러터 실행 명령어 + 렌더러 옵션
$flutter run -d chrome --web-renderer html
$flutter run -d chrome --web-renderer canvaskit
#빌드 명령어 + 렌더러 옵션
$flutter build web --web-renderer html
$flutter build web --web-renderer canvaskit
기본 프로젝트 빌드시 용량 비교
html : 3.6MB
canvaskit : 3.5MB
마무리
정말 기대가 되는 flutter web 입니다!
html형태로 추출되는데 아닌 canvas형태로 만들어지는 프로젝트 이다보니,
이미 만들어져있는 다른 웹 라이브러리와 섞이긴 힘들어 보입니다.
간단한 앱은 만들기도 표현하기도 정말 좋아보이는데 대형 상용프로젝트에선 많은 난관이 생길 것으로 예상됩니다.
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter 디버그 모드 / 릴리즈 모드 구분하기 / 디버깅 안될때 (0) | 2022.07.14 |
|---|---|
| Flutter로 Windows App(윈도우 앱) 만들기 (0) | 2021.07.09 |
| Flutter 3.3.10 시작하기 | 맥북 M1,M2 | VSCode 세팅 (6) | 2021.06.09 |
| Flutter 화면 나누기 (Row, Column, Expanded) (0) | 2021.03.01 |
| Flutter IDE툴은 뭘로? (VSCode, AndroidStudio) (0) | 2019.10.08 |


댓글