저도 처음엔 안드로이드 개발이 아니니까 웹 개발할때 많이 사용하던 VSCode나 써볼까하는 생각에 VSCode를 먼저 접했었습니다.
그래서 제 블로그엔 Flutter VSCode 세팅법이 적혀있습니다 ㅎㅎ
오랬동안 사용하면서 이것저것 비교를 하게 되고 결국엔 AndroidStudio로 갈아 탔습니다
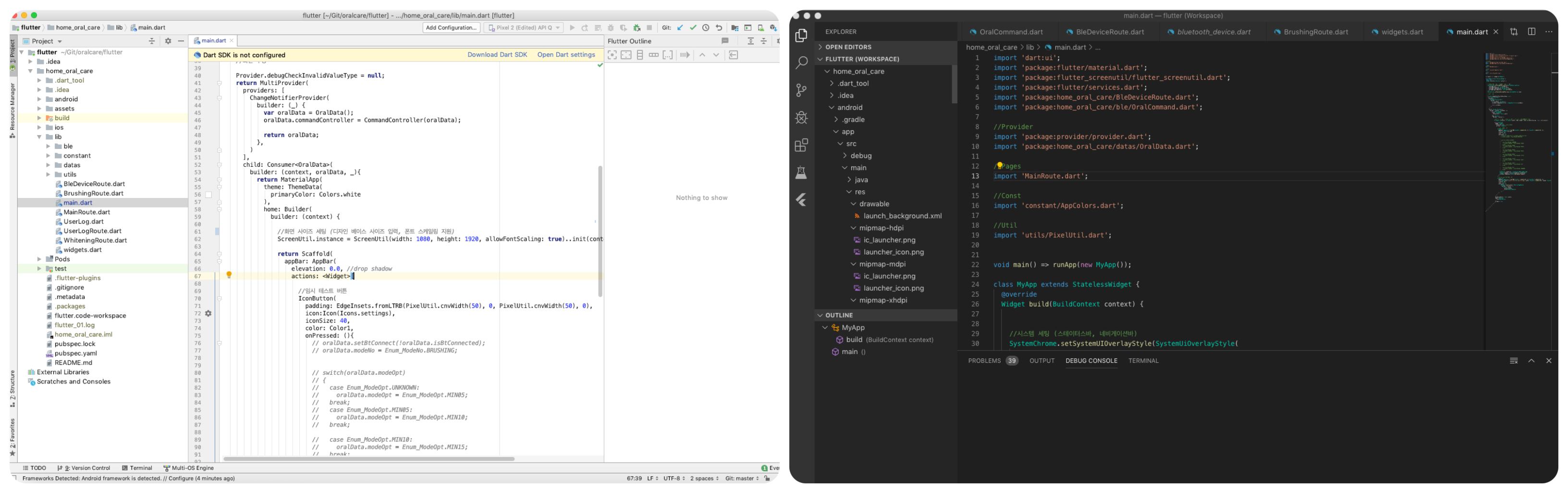
IDE툴 스크린샷

비교
개발하면서 비교할 것들이 많지만 제가 AndroidStudio로 넘어가게된 결정적 요인을 말씀드리겠습니다
1. 단축키
안드로이드 개발 10년차에 Android Studio의 단축키는 정말 손에 익어서 VSCode를 사용하게 되면 개발 속도가 조금이나마 하락하는게 느껴졌었습니다.. 그래서 익숙한 AndroidStudio를 쓰기로 정했습니다.
2. Gradle Sync
VSCode에서 간혹 Gradle Sync를 해야할때가 옵니다.
물론 터미널 명령어를 적어도 되지만 전 버튼 누르는게 더 좋더군요 ㅎㅎ
그때마다 Flutter에서 'Open in Android Studio' 버튼을 누르고, Android Studio가 켜지는걸 기다렸다가 Sync 버튼을 눌렀지만
은근 IDE툴 실행을 기다리는 시간도 많이 소모 되어서 불편하게 느껴졌습니다
3. 코드라인 옆 리소스 미리보기 기능
VSCode도 지원하는지는 모르겠지만, Android Studio에서 자동적으로 되는 리소스 미리보기가 저에겐 더 편리하고 이뻐보였습니다

4. Google
구글에서 안드로이드 스튜디오를 공식적으로 지원
5. 조은님
GDG 송도 Flutter 밋업에서 조은님께서도 AndroidStudio 강추 ㅋㅋㅋ
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter 3.3.10 시작하기 | 맥북 M1,M2 | VSCode 세팅 (6) | 2021.06.09 |
|---|---|
| Flutter 화면 나누기 (Row, Column, Expanded) (0) | 2021.03.01 |
| flutter android.support.v4.content does not exist, cannot find symbol ActivityCompat, ContextCompat (0) | 2019.09.27 |
| Flutter AndroidStudio에서 명령어로 스크린샷 찍기 (0) | 2019.09.19 |
| Flutter FCM (Firebase Cloud Messaging) 적용부터 사용까지 (Android, iOS) (11) | 2019.09.18 |


댓글