직접 휴대폰을 꼽고 앱을 실행하면, 디버그 모드로 설치되게 됩니다.
그리고 마켓에 배포할땐 릴리즈 모드로 추출되구요.
디버그와 릴리즈 를 구분해서 다른 동작을 하고 싶을때, 아래 코드를 사용합니다.
1) 먼저 패키지를 임포트 합니다.
import 'package:flutter/foundation.dart';
2) 아래 코드를 이용해서 디버그 모드인지 릴리즈모드 인지 판단합니다.
//디버그 모드
if (kDebugMode) {
doSomething();
}
//릴리즈 모드
if (kReleaseMode) {
doSomething();
}
flutter로 바로 실행해도 디버그 모드가 아닌 릴리즈로 변경하는 방법
iOS
1) Xcode를 실행합니다.

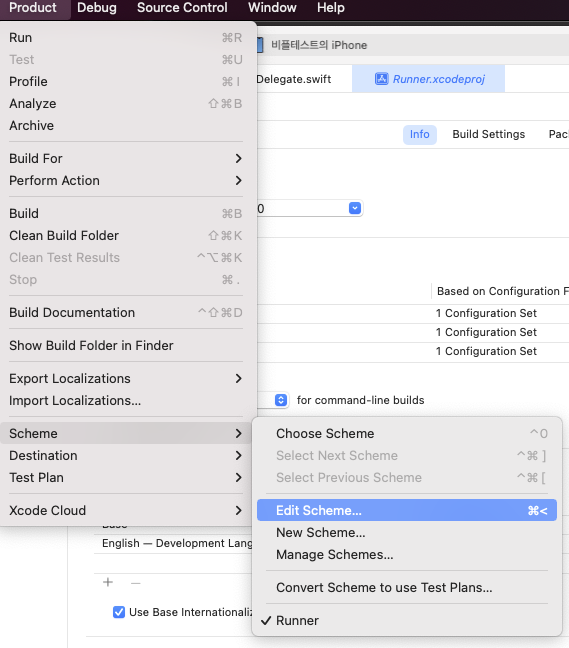
2) 스키마 수정으로 이동합니다.
Product > Scheme > Edit Scheme...

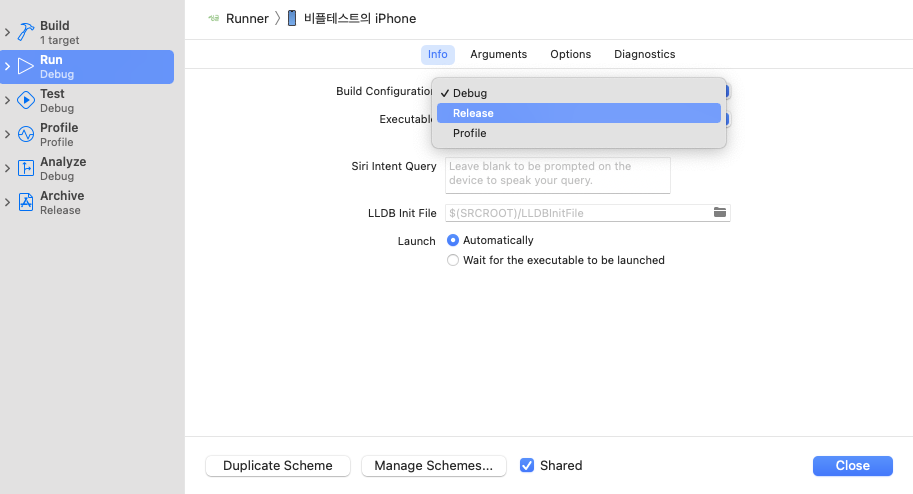
3) Run 스키마를 debug에서 release로 변경합니다.

4) 앱 실행
Android
1) Android 폴더를 Android Studio로 엽니다.
flutter로만 프로젝트를 보다가 Android 프로젝트로 오픈하게 되면, 한참 기다려주세요..
많은 빌드 작업이 필요합니다...

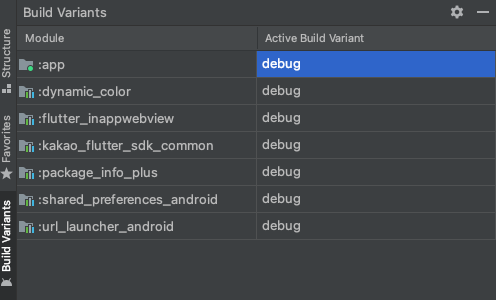
2) 좌측 하단에 있는 Build Variants 탭을 클릭하고 :app Module 오른쪽에 있는 debug를 클릭해서 release로 변경합니다.

3) 앱 실행
android release 참고 링크 :
https://docs.flutter.dev/deployment/android#how-do-i-build-a-release-from-within-android-studio
안드로이드 스튜디오에서, Flutter 관련 디버깅이 안될때.
1. [File > Invalidate Caches...] 클릭
2. 팝업창에서 "Invalidate and Restart" 클릭


'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter 에러. $HOME/.pub-cache/bin, which is not on your path. (1) | 2022.07.24 |
|---|---|
| [Flutter] Webview에서 JS로 Flutter앱의 기능 실행하기 (0) | 2022.07.15 |
| Flutter로 Windows App(윈도우 앱) 만들기 (0) | 2021.07.09 |
| Flutter로 Web 만들기 (덤으로 안드로이드, iOS 앱이 만들어질 뿐) (6) | 2021.06.09 |
| Flutter 3.3.10 시작하기 | 맥북 M1,M2 | VSCode 세팅 (6) | 2021.06.09 |


댓글