2022년 12월 27일 기준으로 Flutter 3.3.10 버전으로 내용을 수정해두었습니다.
==========
안드로이드와 아이폰은 개발한지도 오래 됬는데..
최근 회사 업무가 빠르게 구현해야 될 것들이 생겨서 안그래도 눈 여겨 보던 Flutter를 해보려 합니다
Flutter를 다루는 Dart 언어는 항상 배우지 말아야 할 언어 순위안에 들고 있지만
아이폰 개발도 하다보니 Dart보다 더한 Objective-C언어를 배운 입장에서는 그냥 그러려니 하고 시작해 볼까 합니다 ㅎㅎ

초기 1.0 이하 버전의 Flutter는 정말 문제가 많았다곤 하는데 지금은 그래도 SDK가 1.7 버전이 넘은걸 보니 왠만큼 해결 했으리라 생각되었습니다. 2.0 버전부터는 웹을 공식지원하고, 3.0 이상부터는 맥OS와 윈도우, 임베디드까지 지원하기 시작했습니다.
저는 안드로이드 스튜디오와 XCode가 너무 지겨워서 이번엔 VS Code로 해보겠습니다!!
1년 넘게 써보니 안드로이드 스튜디오는 디버깅하기 좋고, VSCode는 가벼워서 좋았습니다.
크로스 플랫폼 개발이라 그런지 설정할게 많으니 잘 따라와 주세요~!~!
0. Flutter는?
모든 블로그 마다 같은 말을 반복하는게 싫어서.. 제가 처음에 접한 잘 정리된 게시글을 공유해 드립니다.
[번역] Flutter는 왜 혁명적인가? - Dan Kim - Medium
이 글은 What’s Revolutionary about Flutter를 번역한 글입니다. 조금 더 쉽게 읽히는 글을 위해 약간의 의역이 섞여 있습니다.
medium.com
요약 하자면, 모바일 개발 역사에서 어느정도 개발 방법이 자리잡기 시작했고, 여러개의 플랫폼을 한 번에 개발하기 위해 탄생하였습니다. 멀티플랫폼을 위해 개발된 WebView, 리액트 뷰를 비교하며 설명 해주고 있습니다. 그리고 Flutter의 핵심인 Widget개념에 대해서 설명하고 있습니다.
1. 기본 환경세팅
Flutter는 크로스플랫폼 개발을 위한 도구인 만큼
각 플랫폼에 최적화된 툴들의 설치가 필수 적이고 최신버전 또한 유지해야합니다..
크로스 플랫폼의 숙명입니다...
1.1 Android Studio
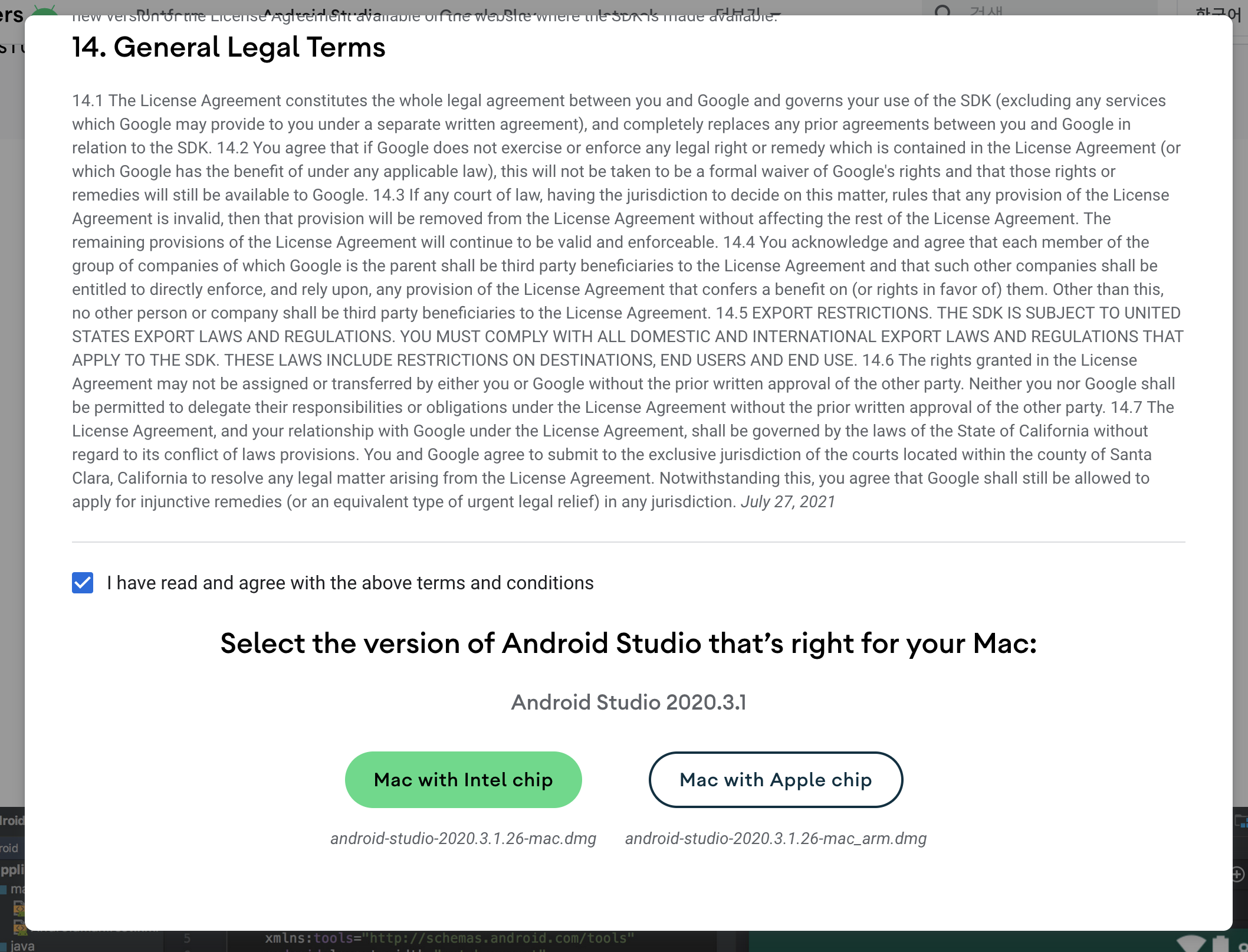
아래 링크로 접속해서 가지고 계신 맥 환경에 맞게 안드로이드 스튜디오를 설치해 줍니다.
https://developer.android.com/studio?hl=ko
1) 다운로드 & 설치



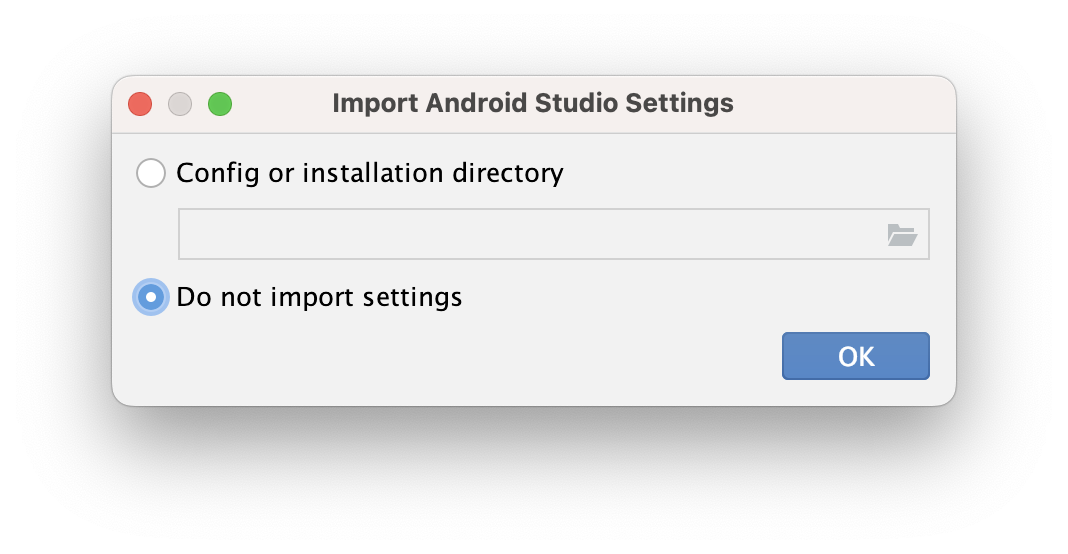
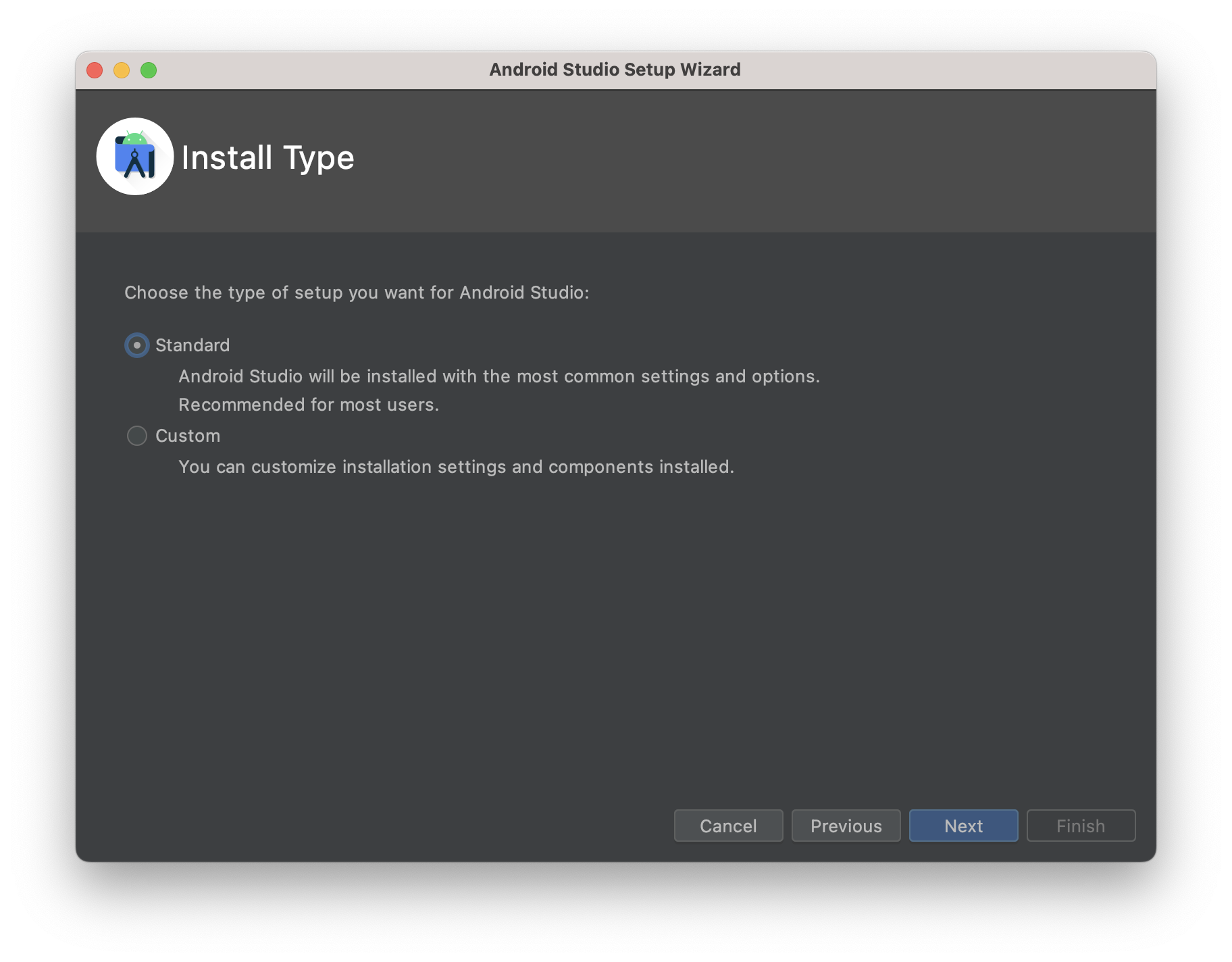
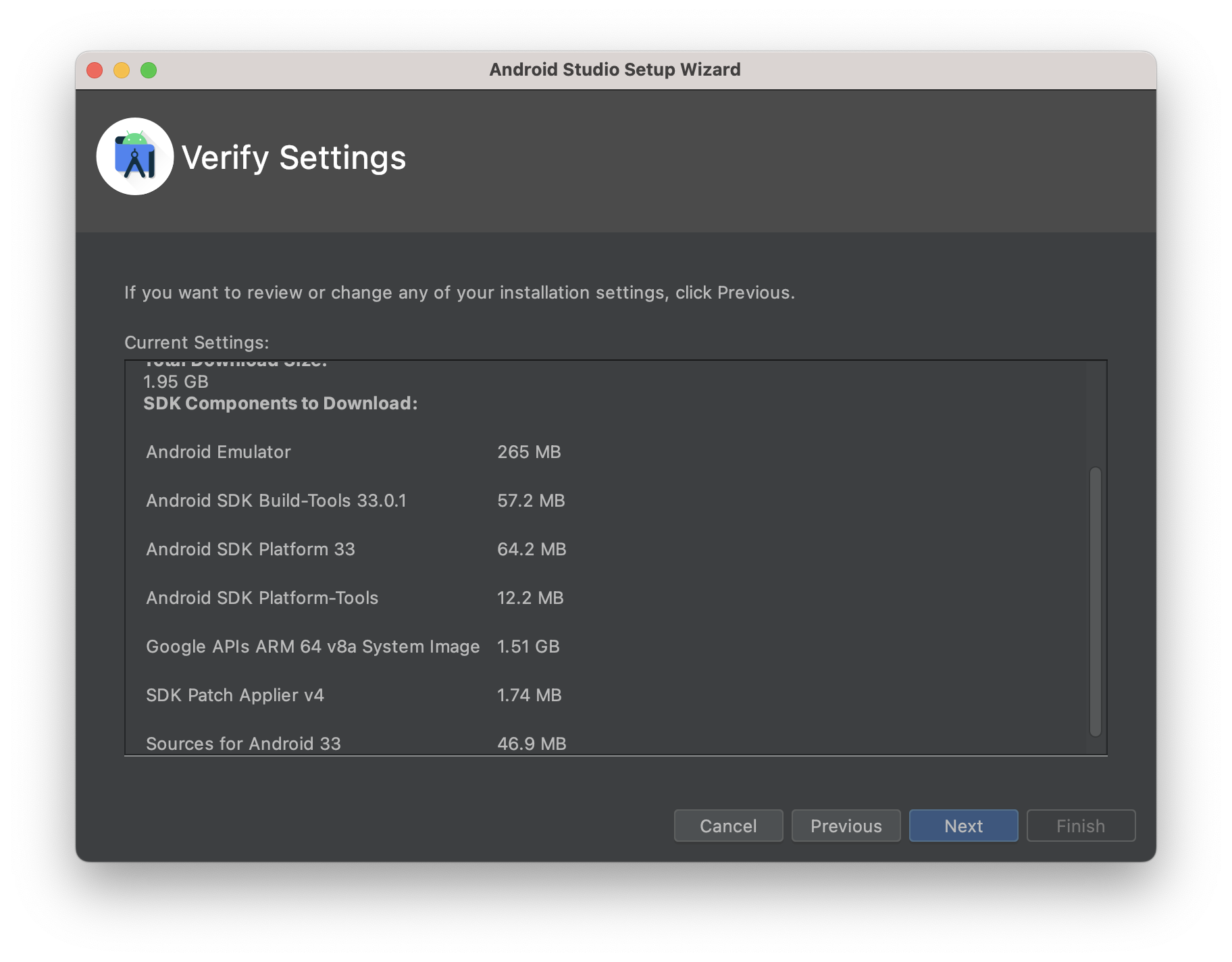
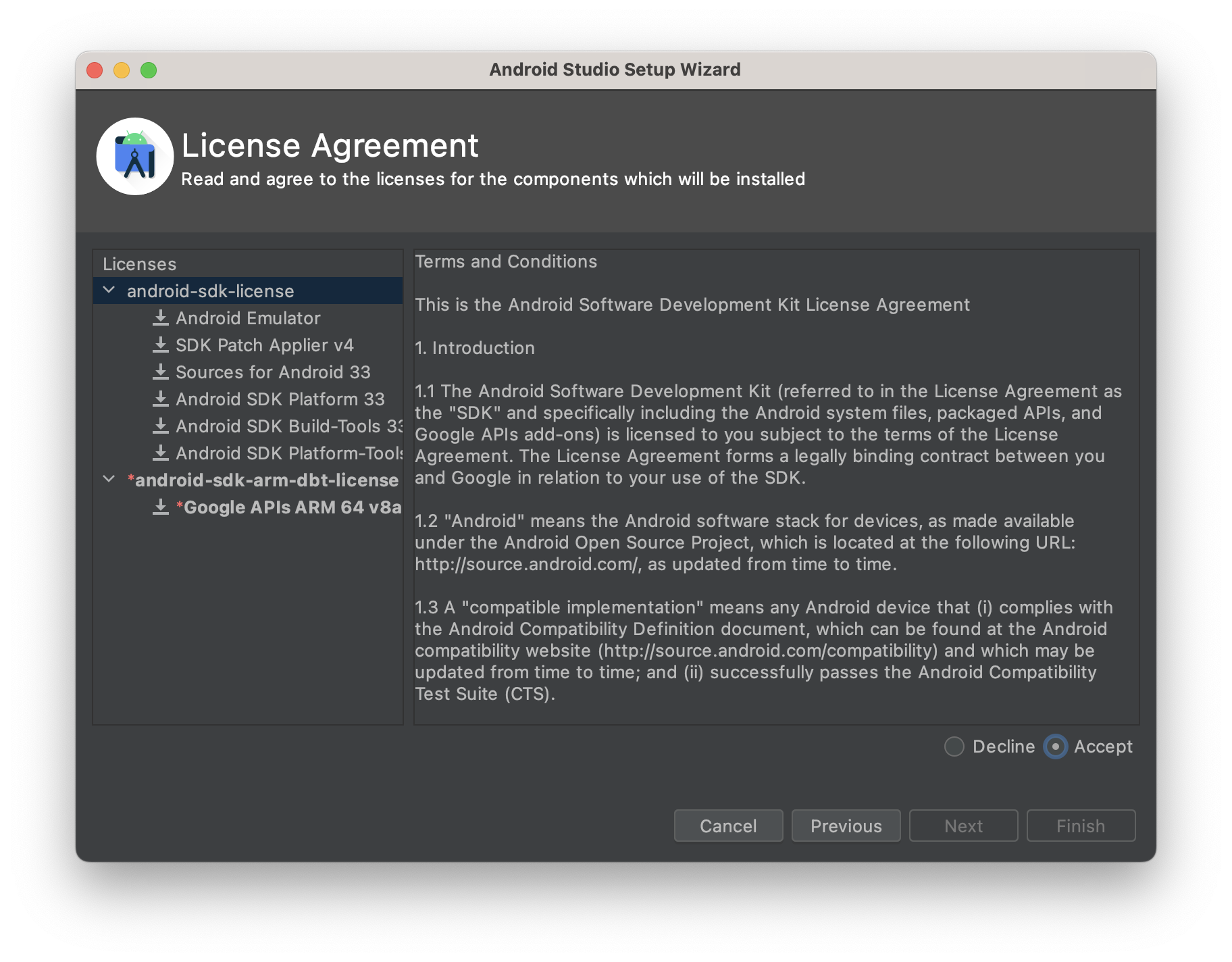
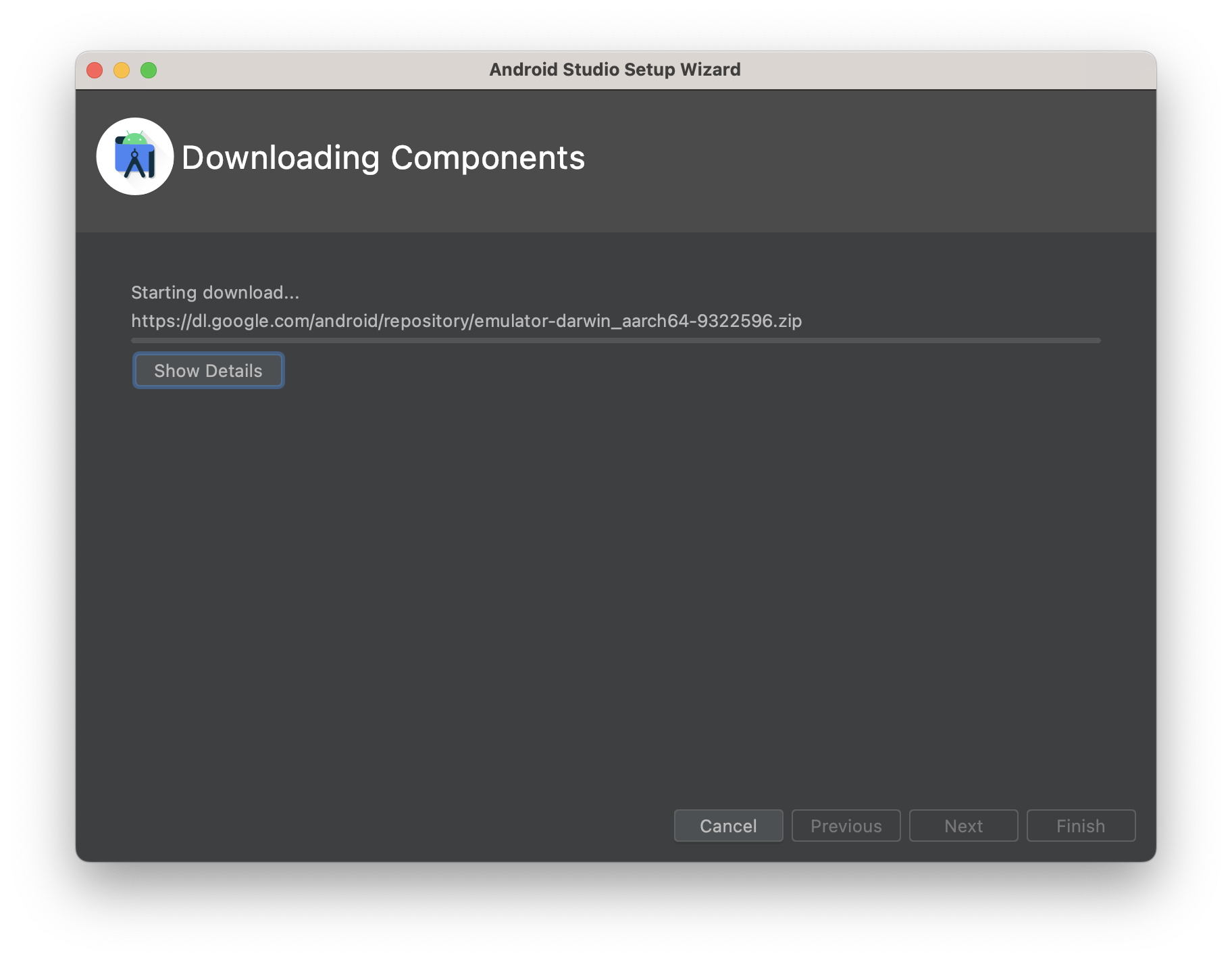
2) 실행 & 초기세팅









1.2 XCode 설치
1) XCode설치
XCode는 간단하게 App Store를 이용해서 설치하시면 됩니다
좀... 오래걸리는게 흠이니 설치를 누르고 다음 과정으로 진행하셔도 됩니다.

2) CocoaPods(코코아팟) 설치
iOS개발 과정에서 라이브러리를 쉽게 관리해주는 툴 입니다.
objective-c에서는 CocoaPods이 유명했고, swift에서는 Swift-Package-Manager가 있습니다.
그렇지만 저희가 사용하는 크로스플롯폼 환경은 CocoaPods를 사용합니다.
터미널에 아래와 같이 입력해서 설치해줍니다.
$sudo gem install cocoapods패스워드는 맥북에서 로그인한 계정의 비밀번호를 작성하시면 됩니다.
1.3 VSCode 설치
1) VSCode 설치
https://code.visualstudio.com 접속

2) 좌측에 있는 초록 'Download' 버튼을 눌러주세요
3) 다운받은 파일을 압축해제를 합니다
4) Visual Studio Code.app 파일을 [응용 프로그램] 폴더로 이동

5) 설치 끝! (이 맛에 맥 씁니다 ㅠㅠ)
1.4 Chrome 설치
Flutter 2.5 버전 부터는 Flutter에서 Web을 정식으로 지원하기 때문에, 웹 브라우저 설치가 필요합니다.
웹으로 빌드할 일이 없더라도, Flutter doctor 명령어를 사용해서 제대로 잘 설치했는지 검토할때 실패라고 뜨면 괜히 신경쓰입니다..
Flutter에서 웹 환경으로는 Chrome을 사용하게 됩니다.
아래 링크로 접속해서 다운로드 후, 설치해줍니다.
https://www.google.com/intl/ko/chrome/

2. 플러터와 다트 플러그인 설치
1) VS Code 실행
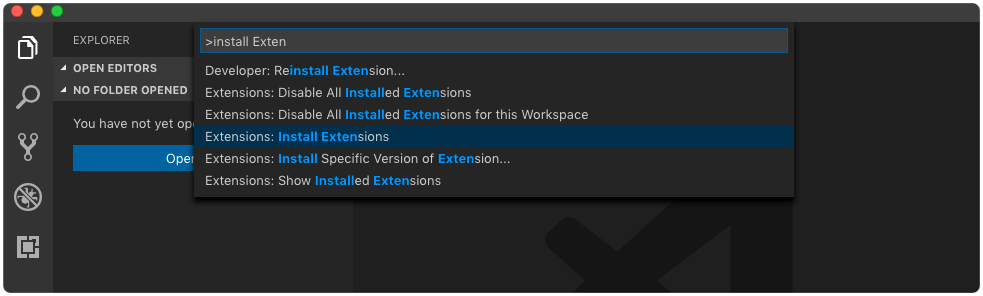
2) OS 의 상단에 있는 앱 메뉴에서 [View] - [Command Palette...] (⇧⌘P) 를 클릭합니다
3) 나타난 검색바에 'Extensions: Install Extensions' 를 입력하고 선택합니다.

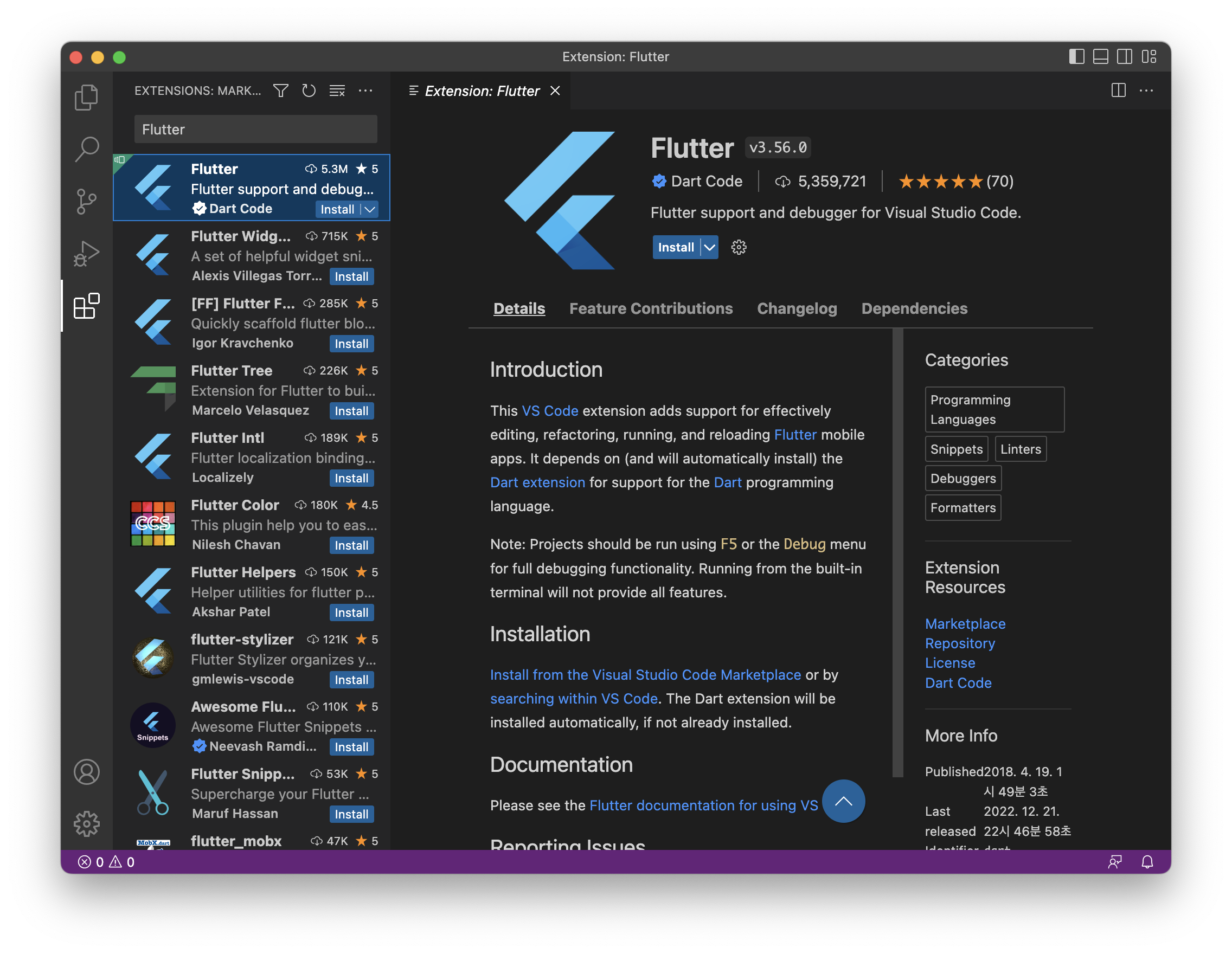
4) 좌측에 나타난 Extensions 창안에 있는 검색창에 'Flutter' 를 검색합니다
5) 검색된 결과 중 가장 상단에 있는 Flutter 항목에 있는 작은 초록색 Install 버튼을 클릭해서 설치 합니다

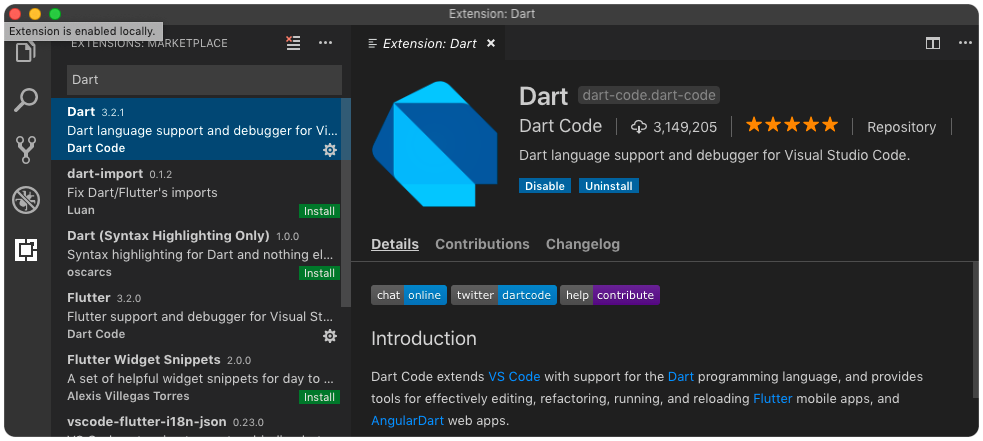
6) Dart 플러그인도 4~5번과 같은 방법으로 'Dart'로 검색해서 설치합니다
(2021.12.28 기준으로 Flutter를 설치하면 자동으로 Dart까지 설치되네요!!)

3. Flutter SDK 준비
위에서 설치해준 Flutter Plugin은 SDK가 아니고 VSCode에서 디버깅 할 수 있도록 도와주는 플러그인 입니다.
혼동하지 말고 꼭 Flutter SDK를 설치 해줍니다.
1) https://flutter.dev/docs/development/tools/sdk/releases 접속
2) macOS 탭으로 이동해서 Stable SDK를 선택해서 다운로드 해줍니다.

인텔칩 기반은 x64, 애플칩(M1, M2)기반 맥은 arm64기반은 arm64를 선택해주세요.
3.3.10버전
https://storage.googleapis.com/flutter_infra_release/releases/stable/macos/flutter_macos_2.8.1-stable.zip
2021.12.29 기준으로 최신 버전이 2.8로 업데이트 되었습니다!! 용량이 1.1기가 정도 하네요, 2년만에 용량이 2배로 늘었어요...
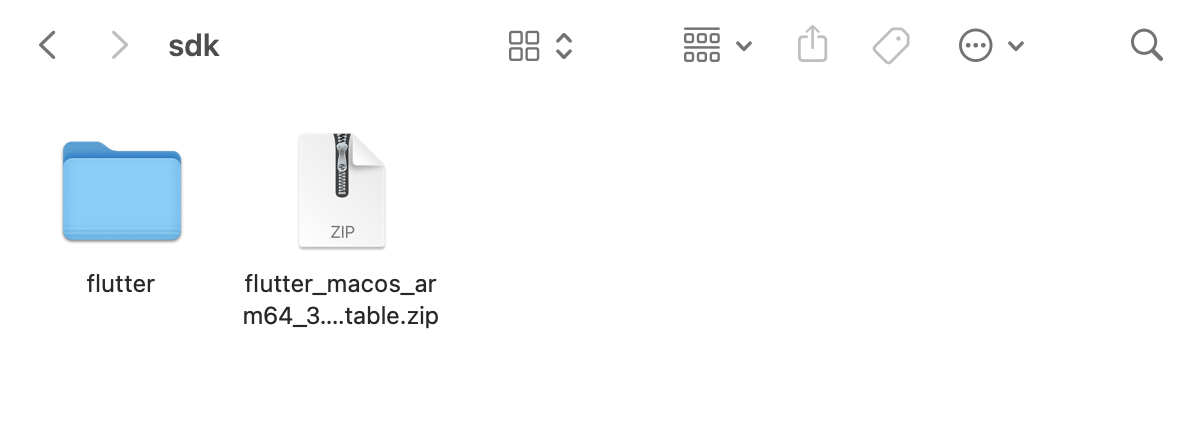
3) 적당한 위치에 압축을 풀어줍니다
저는 계정폴더 밑에 SDK폴더를 하나 만들어서 압축을 풀어주었습니다.

4. 환경변수에 SDK 위치 등록
flutter 명령어를 어디서든 호출하기 위해선 환경변수로 등록해야 합니다.
다운받아서 압축푼 폴더를 환경변수로 등록합니다.

<<Z Shell 인 경우>>
1) Home에 있는 .zshrc 수정
$vi ~/.zshrc
i 를 눌러서 Insert 모드로 변경후 내용 추가
2) .bash_profile 내용 마지막에 다운받은 후 압축을 푼 Flutter SDK 경로를 설정해줍니다.
저의 경우 계정폴더($HOME) 바로 아래 sdk폴더를 만들어 주고 거기에 압축을 풀었습니다.
그래서 경로가 $HOME/sdk/flutter가 나오게 됩니다.
//기존 내용이 있다면 마지막 줄에 추가
export PATH=$PATH:$HOME/sdk/flutter/binesc 키를 누른후, :wq 를 입력해서 vi 문서 저장하면서 종료합니다.
3) 환경변수 적용
$source ~/.zshrc
4) VS Code가 켜있다면 껏다 켜주기.
5. 동작 진단하기
뭐 이런게 다 있나 싶지만, 크로스 플랫폼 개발이다보니 안드로이드와 아이폰 세팅까지 해줘야 합니다...
터미널 앱에서 직접 진단해도 되지만, 많이 쓰게될 VSCode로 동작을 진단해보겠습니다.
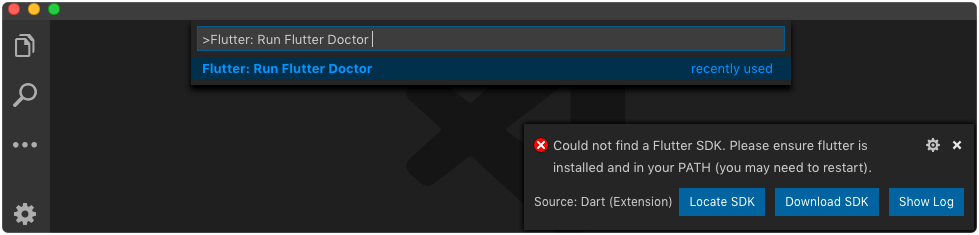
1) 아까 봤던 [View] - [Command Palette...] (⇧⌘P) 를 실행합니다
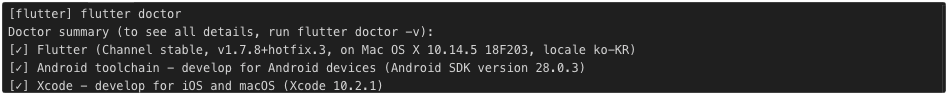
2) Command Paletter 검색바에 'Flutter: Run Flutter Doctor'를 검색해서 실행합니다.

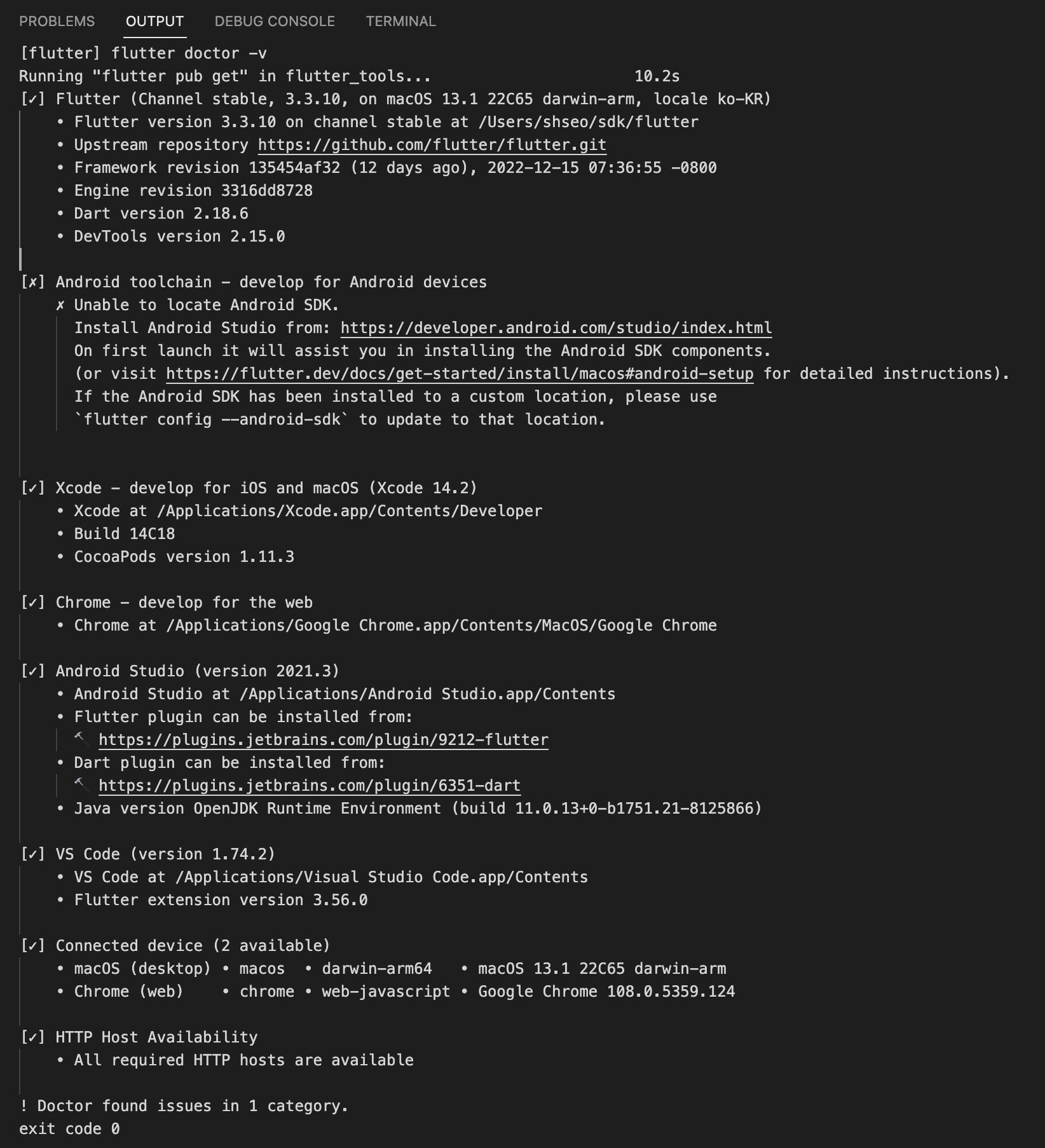
3) 의사님(doctor)이 알려주는 의존성 문제는 꼭 고쳐놓는게 좋습니다.
SDK 문제를 해결하고나니 Android toolchain, Xcode, iOS tools, Android Studio까지 세팅해주라고 하네요..

6. 의존성 문제 고치기
의사가 진단을 했으면 고쳐주기까지 해주지......
6.1 의존성 문제 : Android toolchain
1) 커맨드 창(터미널 앱)을 실행 해서 명령어를 입력합니다
- $ flutter doctor --android-licenses
Android sdkmanager not found. Update to the latest Android SDK and ensure that
the cmdline-tools are installed to resolve this.
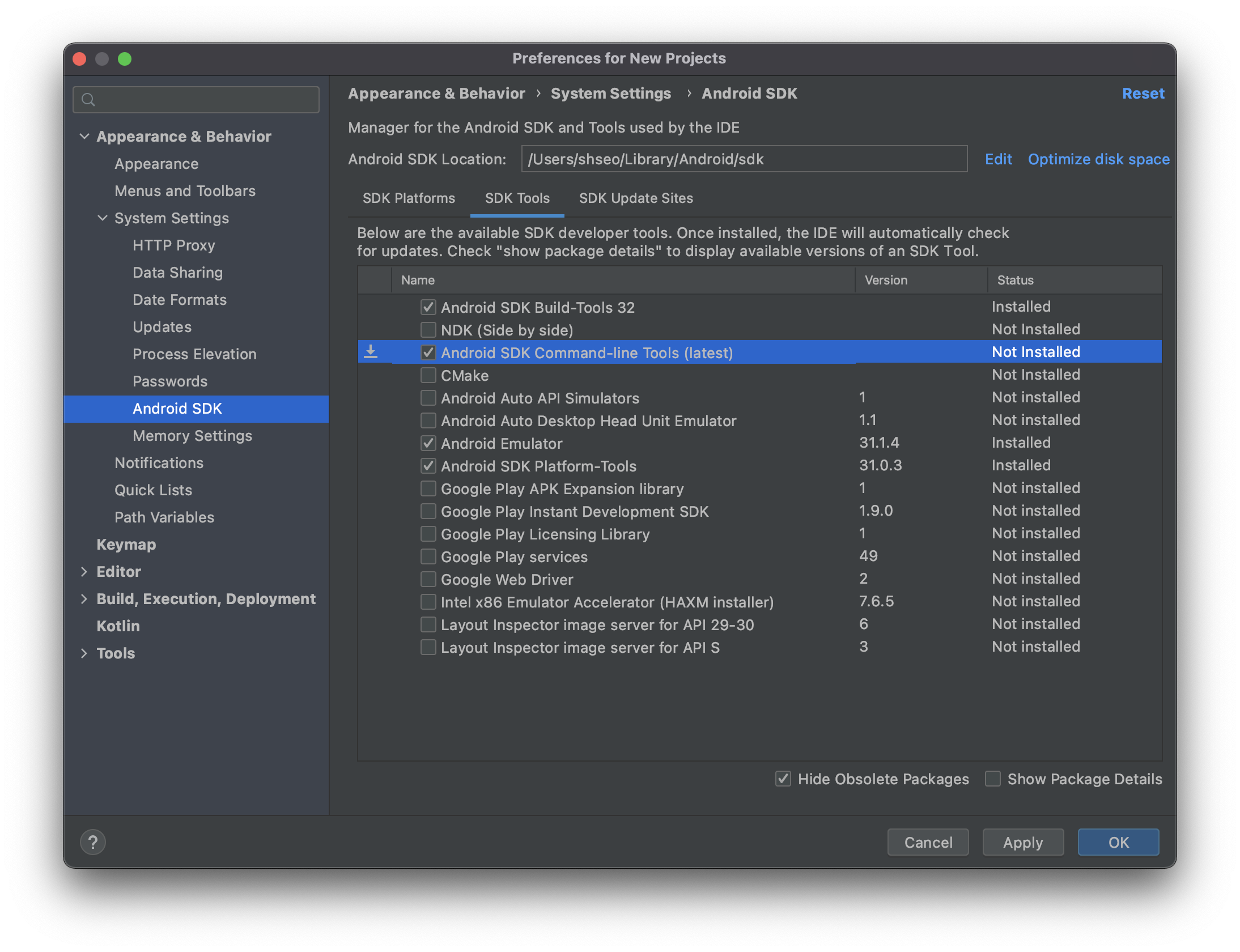
이런 에러가 뜬다면 Android SDK Manager 에서 "Command-line Tools" 설치가 필요합니다.
안드로이드 스튜디오 실행 > Settings > Appearance & Behavior > System Settings > Android SDK > Android SDK Command-line Tools 체크박스 선택 후, 아래 Apply를 클릭합니다.

2) 명령어 입력후 나오는 질문에 답해 줍니다
- Review licenses that have not been accepted (y/N)? y
- License android-googletv-license
- Accept? (y/N): y - License google-sdk-license
- Accept? (y/N): y - License intel-android-extra-license
- Accept? (y/N): y - License mips-android-sysimage-license
- Accept? (y/N): y - All SDK package licenses accepted
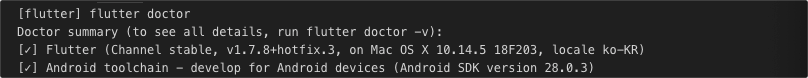
3) VSCode - Command Palatte - doctor 호출해서 다시진단
- Flutter: Run Flutter Doctor

6.2 의존성 문제 : Xcode installation is incomplete; a full installation is necessary for iOS development.
1) 커맨드 창에 명령어 입력
- $ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
- $ sudo xcodebuild -runFirstLaunch
6.3 의존성 문제 : CocoaPods installed but not initialized
1) 커맨드 창에 명령어 입력
- $ sudo gem install cocoapods -n /usr/local/bin
- $ pod setup
2) VSCode - Command Palatte - doctor 호출해서 진단
- Flutter: Run Flutter Doctor

6.4 의존성 문제 : iOS tools - develop for iOS devices
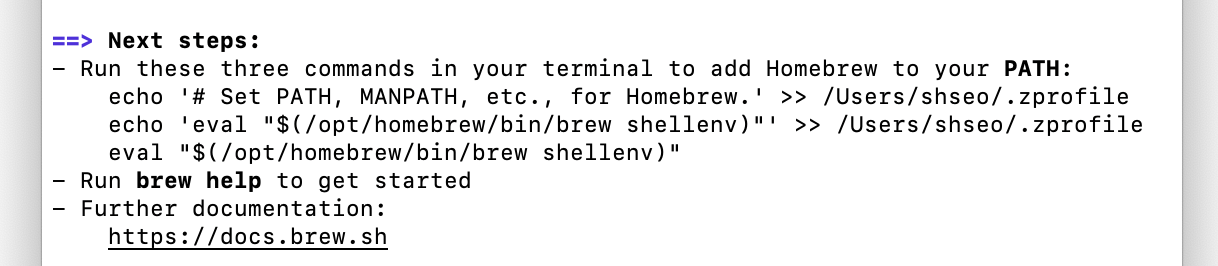
1) 커맨드 창에 입력해서 brew 설치
- $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
(Homebrew 공식 홈페이지 : https://brew.sh/index_ko )

m1 m2 에서는 아래 명령어를 실행해달라고 합니다. 컴퓨터마다 명령어가 다르니 출력된 내용을 복사해서 터미널에 적어주세요.
2) 아래와 같은 명령어 입력
- $ brew update
- $ brew install --HEAD usbmuxd
- $ brew link usbmuxd
- $ brew install --HEAD libimobiledevice
- $ brew install ideviceinstaller
- $ brew install ios-deploy
3) VSCode - Command Palatte - doctor 호출해서 진단
- Flutter: Run Flutter Doctor

6.5 의존성 문제 : Flutter plugin not installed
이번 문제는 Android Studio에서 해결해야 합니다
1) 안드로이드 스튜디오 실행
2) OS 의 상단에 있는 앱 메뉴에서 [Android Studio] - [Preferences] (⌘,) 를 클릭합니다
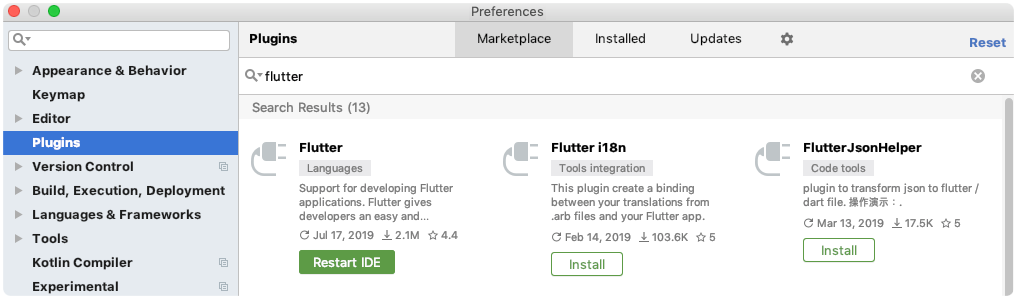
3) 좌측 'Plugins' 클릭
4) Plugins화면에서 'Marketplace' 클릭
5) 검색바에 'Flutter' 입력
6) Flutter Languges 항목에 있는 'Install' 클릭 (Dart도 같이 설치됩니다)

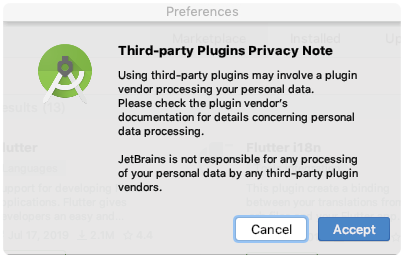
7) Third-party Plugins Privacy Note : Accept 클릭

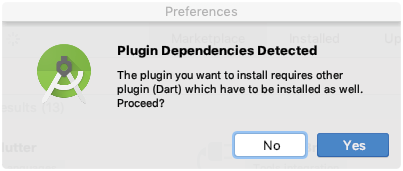
8) Plugin Dependencies Detected : Yes 클릭

9) 초록색 'Restart IDE' 버튼 클릭

10) VSCode - Command Palatte - doctor 호출해서 진단
- Flutter: Run Flutter Doctor

. 마치며
모르면 해매지만 알면 간단한 설치였습니다.
추후엔 SDK 설치와 License는 자동으로 설치과정에 포함되어 있으면 하는게 제 바램입니다
(2019년부터 기다렸는데 2021이 된 지금도.. 이건 힘든가 봅니다..)
다음 글은 간단한 프로젝트를 만들고 실행하는 방법으로 찾아 뵙겠습니다.
도움이 되셨다면, 좋아요 또는 댓글 부탁드립니다~
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter로 Windows App(윈도우 앱) 만들기 (0) | 2021.07.09 |
|---|---|
| Flutter로 Web 만들기 (덤으로 안드로이드, iOS 앱이 만들어질 뿐) (6) | 2021.06.09 |
| Flutter 화면 나누기 (Row, Column, Expanded) (0) | 2021.03.01 |
| Flutter IDE툴은 뭘로? (VSCode, AndroidStudio) (0) | 2019.10.08 |
| flutter android.support.v4.content does not exist, cannot find symbol ActivityCompat, ContextCompat (0) | 2019.09.27 |


댓글