https://dalgonakit.tistory.com/156
Flutter로 Web 만들기 (덤으로 안드로이드, iOS 앱이 만들어질 뿐)
크로스플랫폼의 끝판왕 Flutter가 2.0버전 부터 웹을 정식으로 지원하면서 한 번 더 끝판왕으로 성장했습니다! (2021년 5월 18일 기준으로 Flutter 2.2버전이 되었습니다.) 이전에 1.7버전에서 Web으로 빌
dalgonakit.tistory.com
Flutter가 2.0부터 웹 빌드를 정식으로 지원하면서, Windows App도 지원하게 되었습니다.
정말 크로스플랫폼의 끝판왕인듯 싶습니다!!!
이번 게시글은 Mac O.S에서 개발하지 않고, 앱 실행을 해보기 위해서 윈도우10에서 개발을 해보도록 하겠습니다.
윈도우10에 Flutter 환경세팅하기 !!
1. Flutter SDK 다운
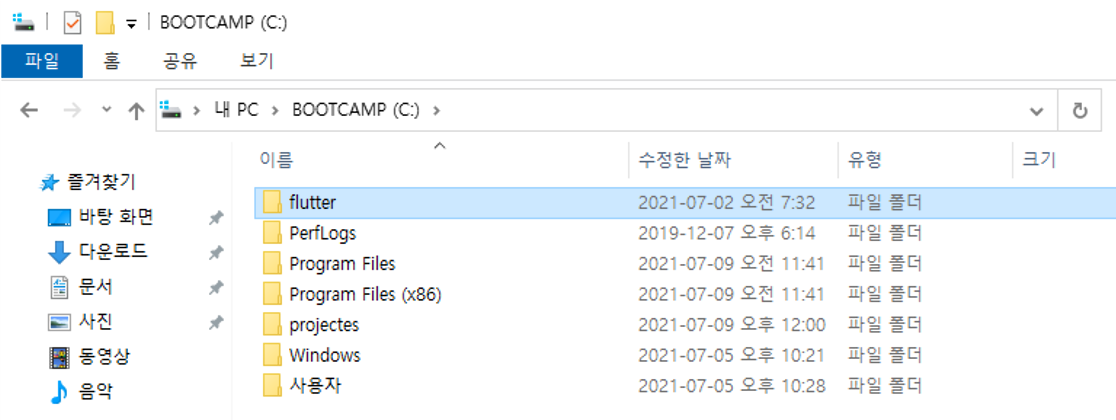
공식홈페이지에서 다운받은 파일(flutter_windows_2.2.3-stable.zip)을 'c:\flutter' 폴더에 압축을 풀어줍니다.


2. 환경변수 등록
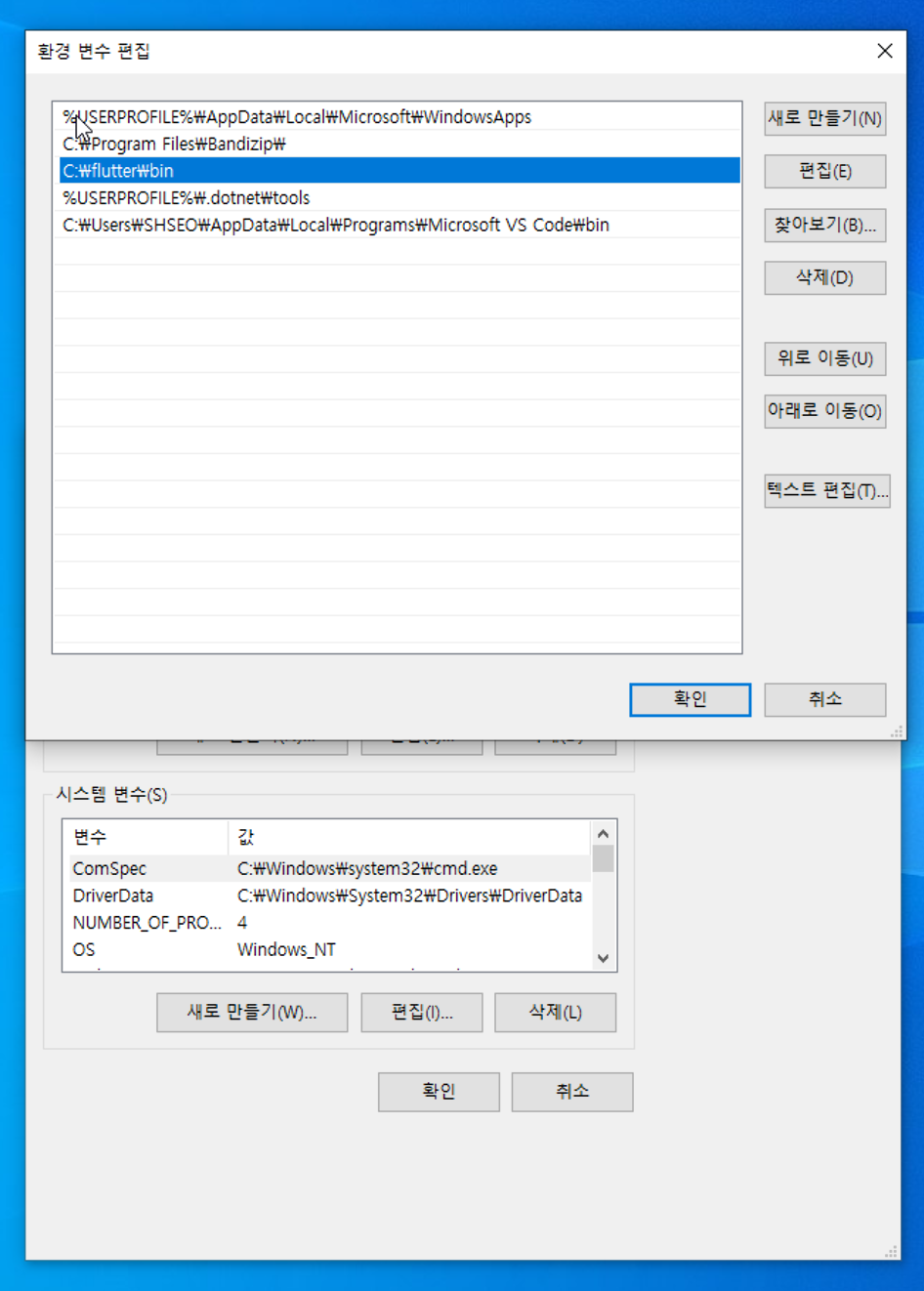
Flutter SDK를 어디서나 접근할 수 있도록 'c:\flutter\bin' 폴더를 PATH 환경변수로 등록합니다.
bin 폴더에는 dart와 flutter 패치파일이 존재합니다.
명령프로토콜 프로그램을 이용해서 'flutter doctor' 명령어를 줄때, 명령어 앞에 적은 'flutter' 단어는 c:\flutter\bin\flutter.bat 파일을 의미합니다.

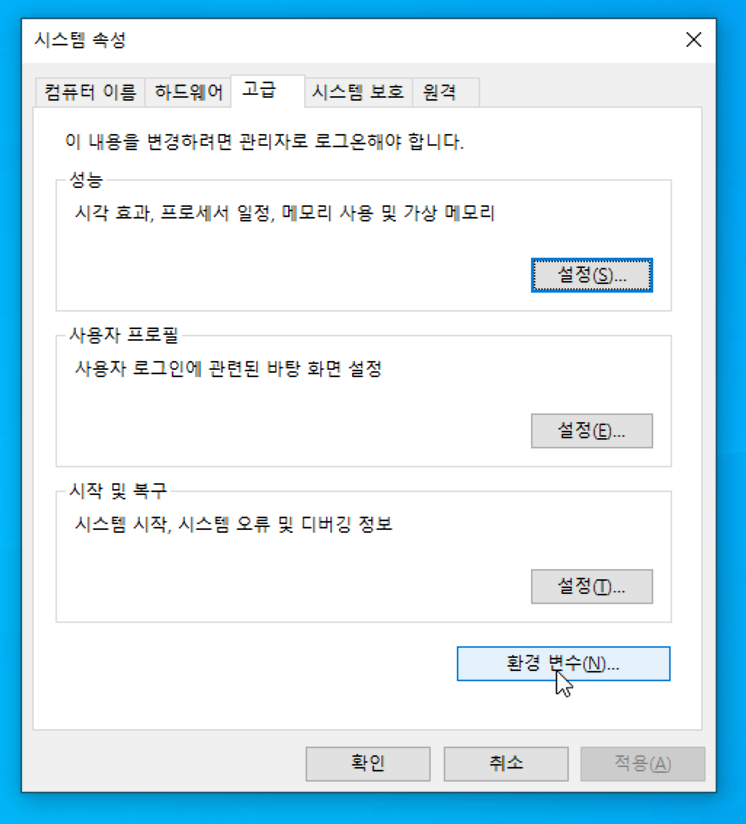
환경변수는 '고급 시스템 설정 보기 > 환경 변수 > 환경변수 편집' 으로 직접 등록해야 합니다.
사용자 변수와 시스템 변수에 있는 Path에 각각 'c:\flutter\bin'폴더를 환경변수로 추가해 주었습니다.



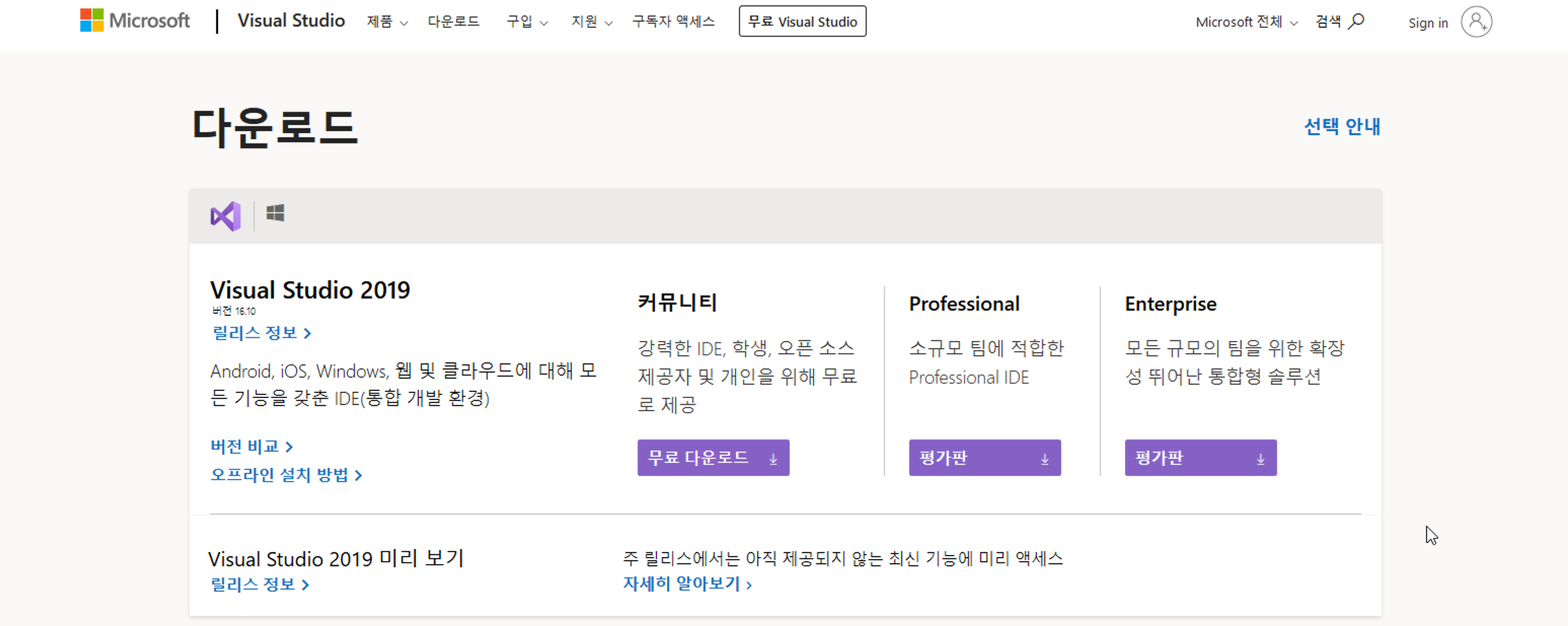
3. Visual Studio 2019 설치 (빌드용 IDE)
Visual Studio 2019는 윈도우10용 앱을 빌드하기 위해서 필요합니다.
커뮤니티 버전을 무료로 다운받아서 설치해줍니다.

커뮤니티 버전 설치와 추가 프로그램 설치를 위해선 20GB정도의 용량이 필요합니다.
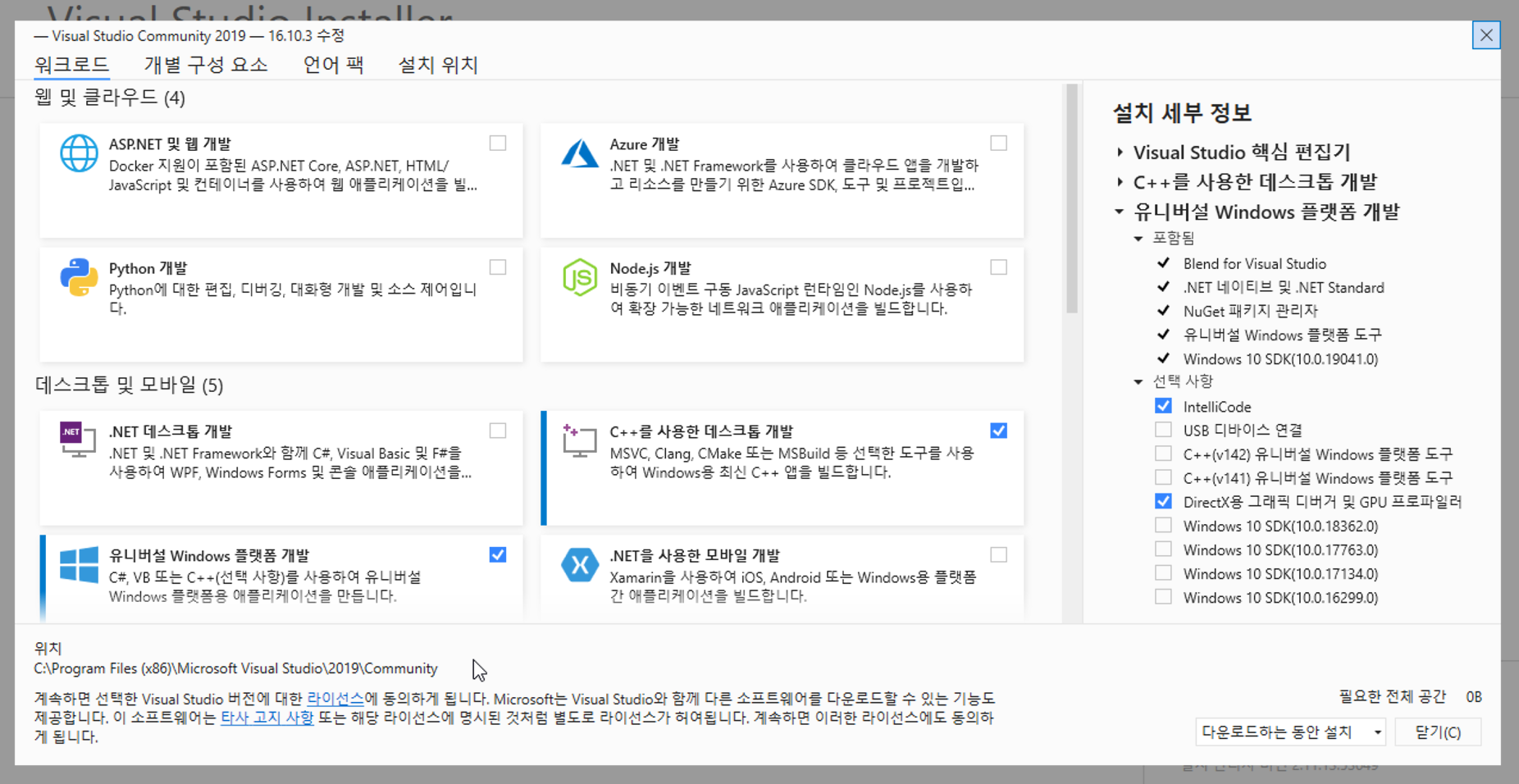
Visual Studio Installer가 어떤 프로그램이 더 필요한지 물어보는데,
flutter 앱 빌드를 위해서는 C++ 빌드가 필요하고,
윈도우10 이상부터는 UWP(Universal Windows Platform) 이 필요하기 때문에 2가지를 선택 후, 설치를 진행합니다.

4. Visual Studio Code 설치 (개발용 IDE)
Flutter에서 공식적으로 지원하는 IDE는 Android Studio와 Visual Studio Code입니다.
Visual Studio 2019를 설치했지만 빌드용으로만 설치하고, IDE를 통한 개발은 가벼운 실행이 가능한 Visual Studio Code를 이용해서 진행 해보겠습니다.


Visual Studio Code안에서 Extensions 코너로 이동해서 Dart를 검색 후, Install 버튼을 눌러 설치해 줍니다.

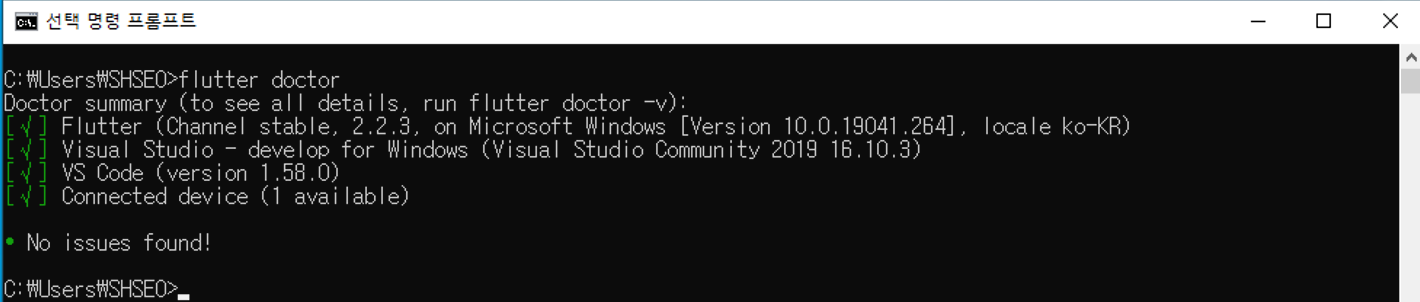
5. Flutter Doctor
윈도우10용 앱만 만들기 위해서 다른 크로스 플랫폼은 잠시 끄고 윈도우 플랫폼은 켜보겠습니다.
'명령 프롬프트' 프로그램을 실행해서 아래 명령어를 입력합니다.
$flutter config --no-enable-web
$flutter config --no-enable-android
$flutter config --enable-windows-desktop
flutter 설치의 마지막은 항상 Doctor 기능을 이용해서 환경설정이 잘 되었는지 확인하는걸로 끝을 맺습니다.

이제 플러터로 기본 예제 윈도우 앱을 만들어 보겠습니다! 🚀🚀🚀🚀
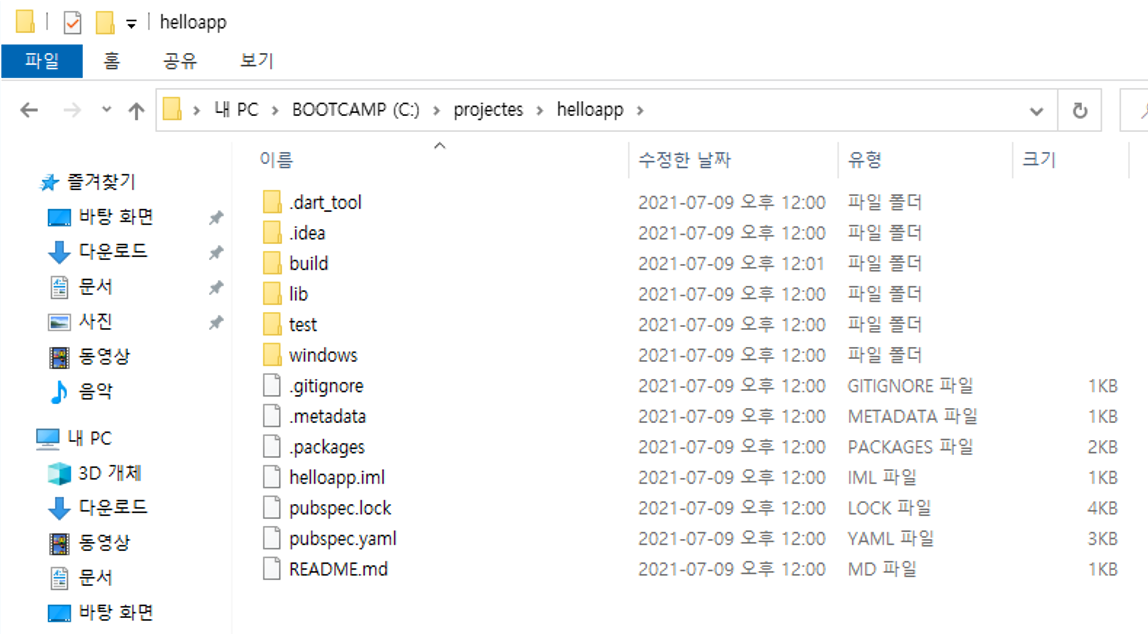
1. 프로젝트 만들기
flutter 명령어로 빠르게 기본 프로젝트를 만들 수 있습니다.
기본 탬플릿은 앱 형태이고, 윈도우 플랫폼으로 설정하고, 프로젝트 이름은 helloapp으로 만들어보겠습니다.
$flutter create --template=app --platforms=windows helloapp
명령어를 입력하고 잠시 후면, 명령어를 실행한 폴더 위치에서 프로젝트가 생성 됩니다.

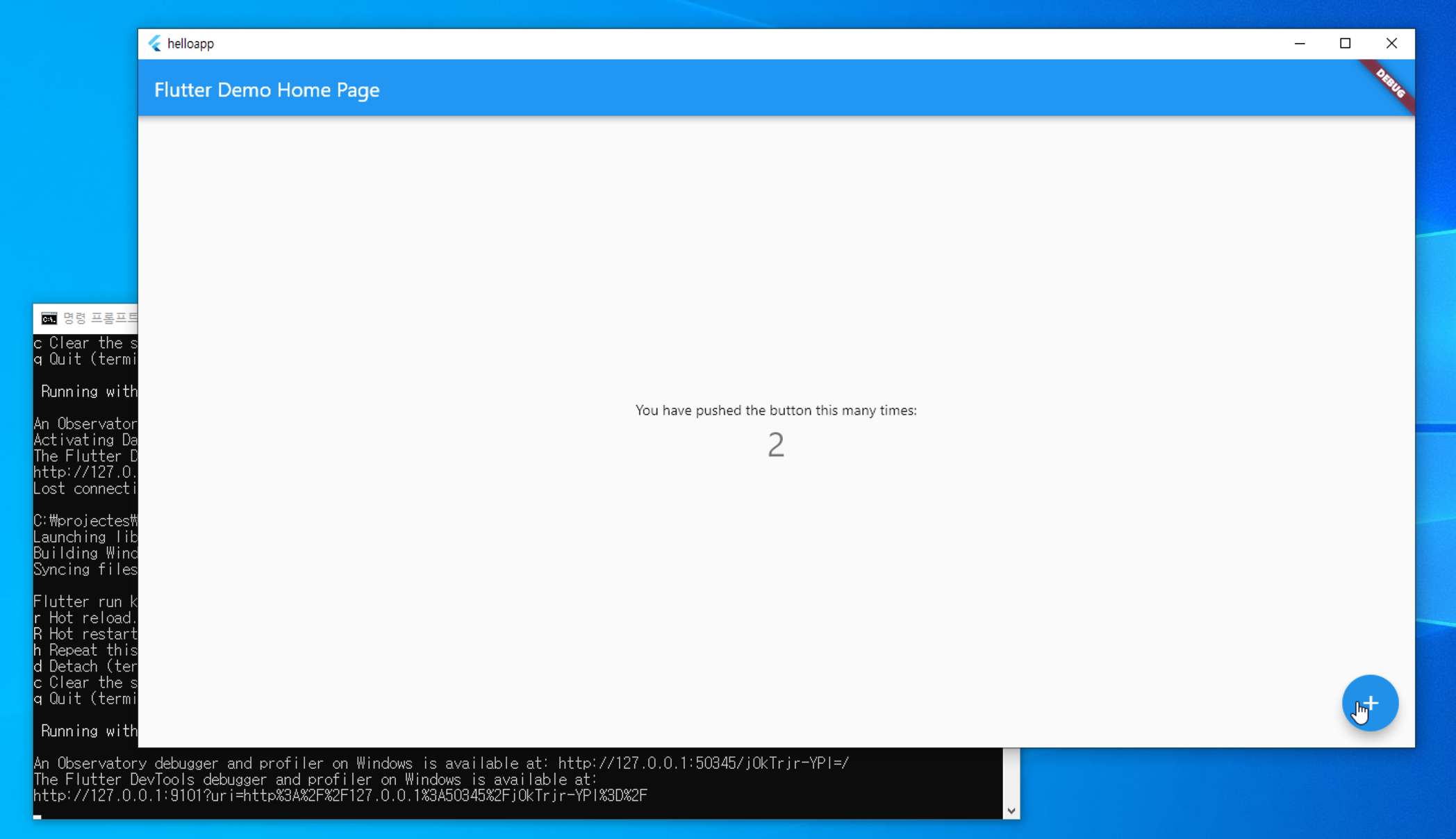
2. 프로젝트 실행하기
helloapp 폴더로 이동해서 '$flutter run' 명령어로 간단하게 프로젝트를 실행해 볼 수 있습니다.

'스터디 > Flutter+Dart' 카테고리의 다른 글
| [Flutter] Webview에서 JS로 Flutter앱의 기능 실행하기 (0) | 2022.07.15 |
|---|---|
| Flutter 디버그 모드 / 릴리즈 모드 구분하기 / 디버깅 안될때 (0) | 2022.07.14 |
| Flutter로 Web 만들기 (덤으로 안드로이드, iOS 앱이 만들어질 뿐) (6) | 2021.06.09 |
| Flutter 3.3.10 시작하기 | 맥북 M1,M2 | VSCode 세팅 (6) | 2021.06.09 |
| Flutter 화면 나누기 (Row, Column, Expanded) (0) | 2021.03.01 |


댓글