안녕하세요 !!
오랜만에 Flutter로 찾아뵙습니다!
오랜만에 해보니 그사이 화면 나누는 방법도 까먹었더라구요.
제 자신의 블로그에서 찾아볼려 했지만 없었어요 (과거의 저는 미래의 저에게 친절하지 않았어요... )
이번 강좌에서는
1. 위젯을 가로로 배치하는 방법
2. 위젯을 세로로 배치하는 방법
3. 내부 정렬 방법
4. 차지한 영역을 비율로 나누는 방법
에 대해 배워보겠습니다
기본적인 예제 화면

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center( //<-- 이부분
child: Text(
'메인 화면1',
),
)
);
}
}
위 예제에서 MyHomePageState > Scaffold > body > Center 내부(child)를 바꿔보겠습니다.
1. 위젯을 가로로 배치하는 방법 (Row)
여러 위젯을 가로로 배치하기 위해선 'Row' 위젯이 필요합니다.
Row 위젯은 여러개의 위젯을 품을 수 있기 때문에 배열로 된 위젯을 자식(children)으로 삼을 수 있습니다.
< Android에서는 LinearLayout - Orientation:horizontal 로 볼 수 있습니다. >

Center(
child: Row(
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
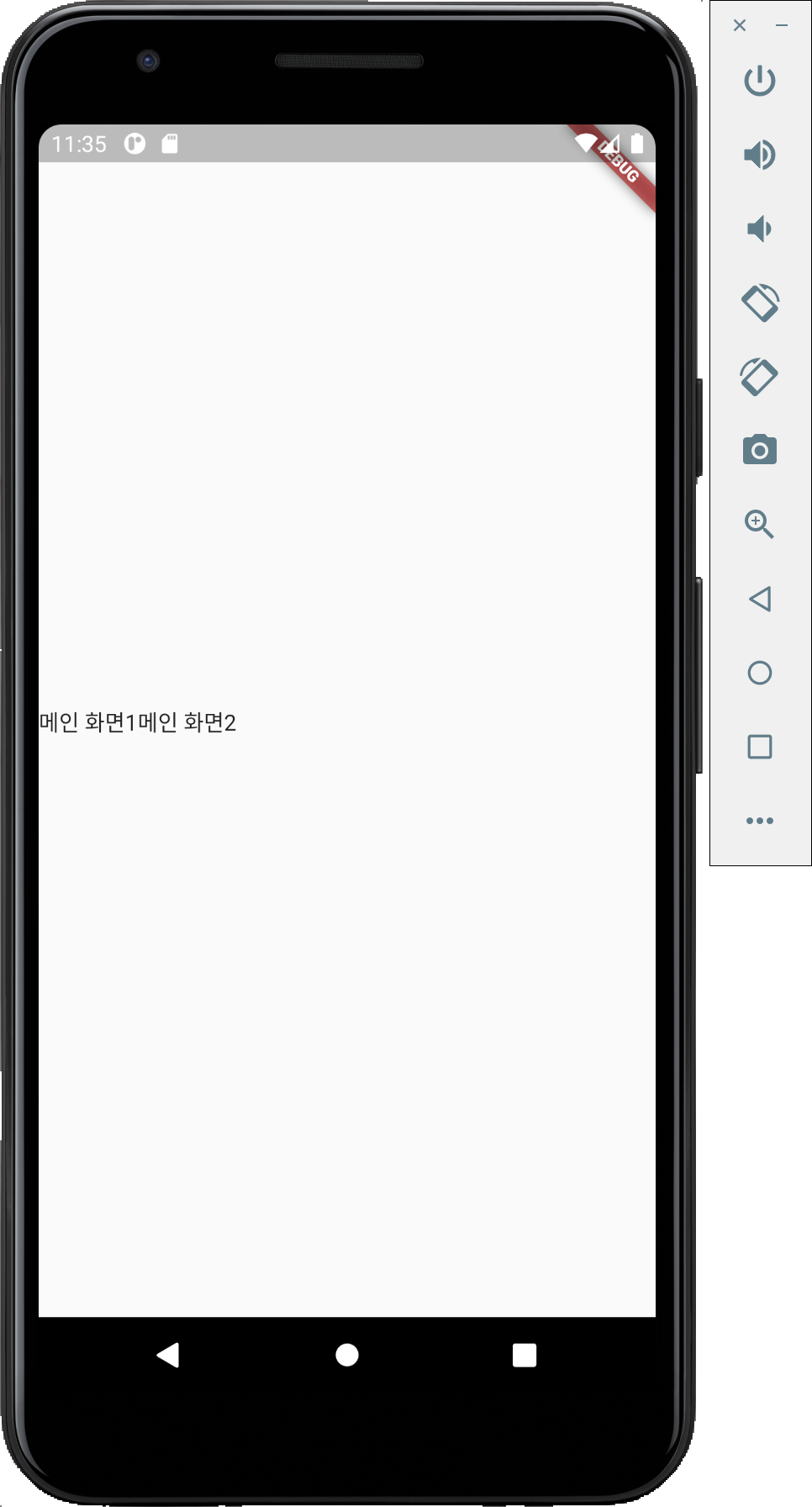
)[ ] 배열로 감싼 Text위젯 2개를 자식으로 설정해주었더니,
간편하게 화면에 가로로 배치된것을 볼 수 있습니다.
2. 위젯을 세로로 배치하는 방법
여러 위젯을 세로로 배치하는 방법도 어렵지 않게 'Column' 위젯을 이용하면 해결 할 수 있습니다.
< Android에서는 LinearLayout - Orientation:vertical 로 볼 수 있습니다. >

Center(
child: Column(
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
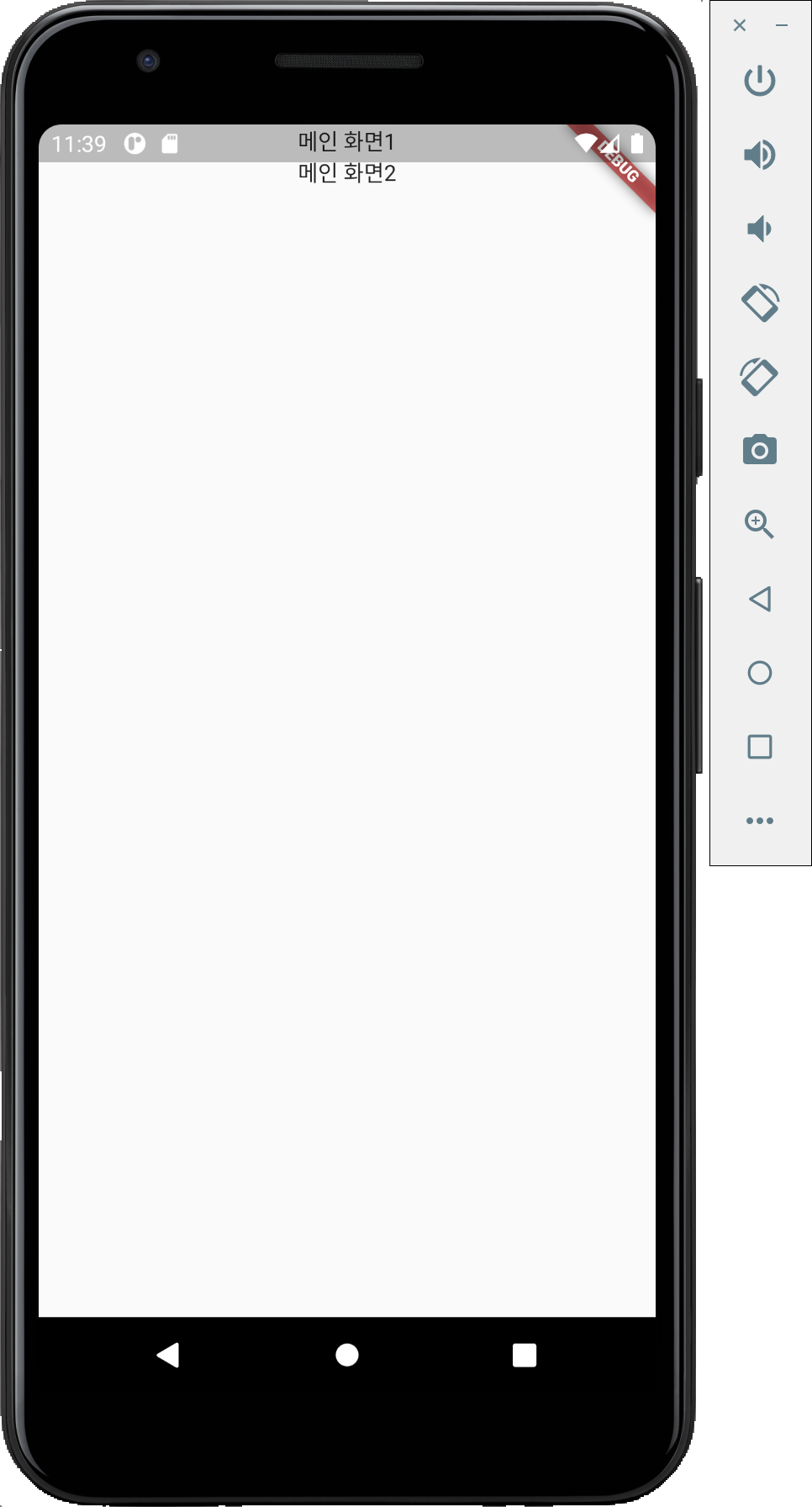
)Row 예제와 마찬가지로 배열 위젯을 설정해줍니다.
Row => Column 만 바꿔줬을 뿐인데 세로로 배치된것을 볼 수 있습니다.
3. 내부 정렬 방법
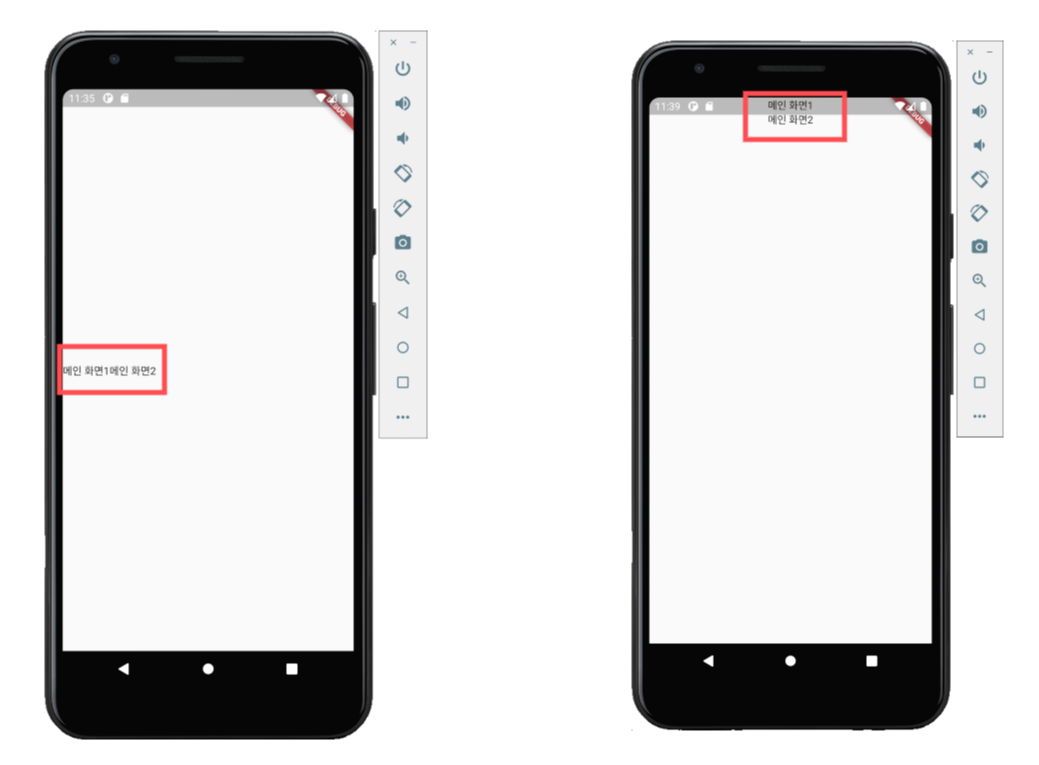
가로로 배치하고, 세로로 배치하는것은 알겠습니다.
그런데 왼쪽 혹은 위쪽으로 쏠려있네요?

Row 또는 Coloumn의 내부 속성을 부여하면 간단하게 변경할 수 있습니다.
mainAxisAlignment 속성을 이용하면 됩니다.
Row는 가로, Column은 세로이기 때문에, mainAxis(메인 축)은 Row는 가로축, Column은 세로축 입니다.
"MainAxisAlignment.start, MainAxisAlignment.center, MainAxisAlignment.end"를 이용해서 정렬을 바꿀 수 있습니다.
<Android로 따지자면 "android:gravity" 속성이 되겠네요>
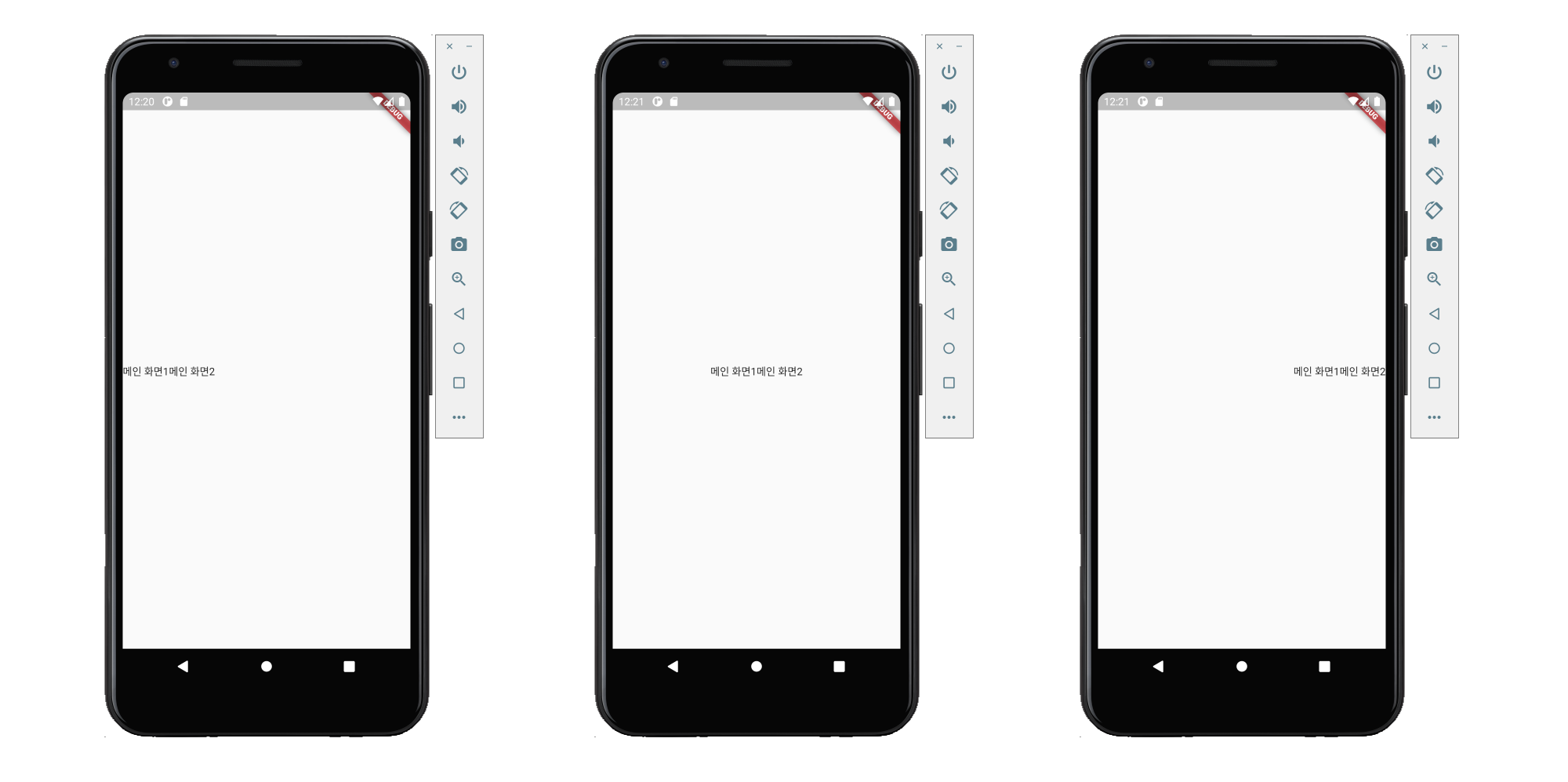
Row

Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
Column

Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.end,
children: [
Text(
'메인 화면1',
),
Text(
'메인 화면2',
),
],
)
4. 차지한 영역을 비율로 나누는 방법
위에 있는 예제들은 모두 Text 위젯이 가지고 있는 최소의 공간만을 차지하고 있었습니다.
그렇다면 각 위젯이 차지하는 영역을 비율로 넓히려면 어떻게 해야될까요?
flutter에서는 정말 많은 방법이 존재하지만
그중에서 가장 기본적인 "Expanded" 위젯을 사용해 보겠습니다.
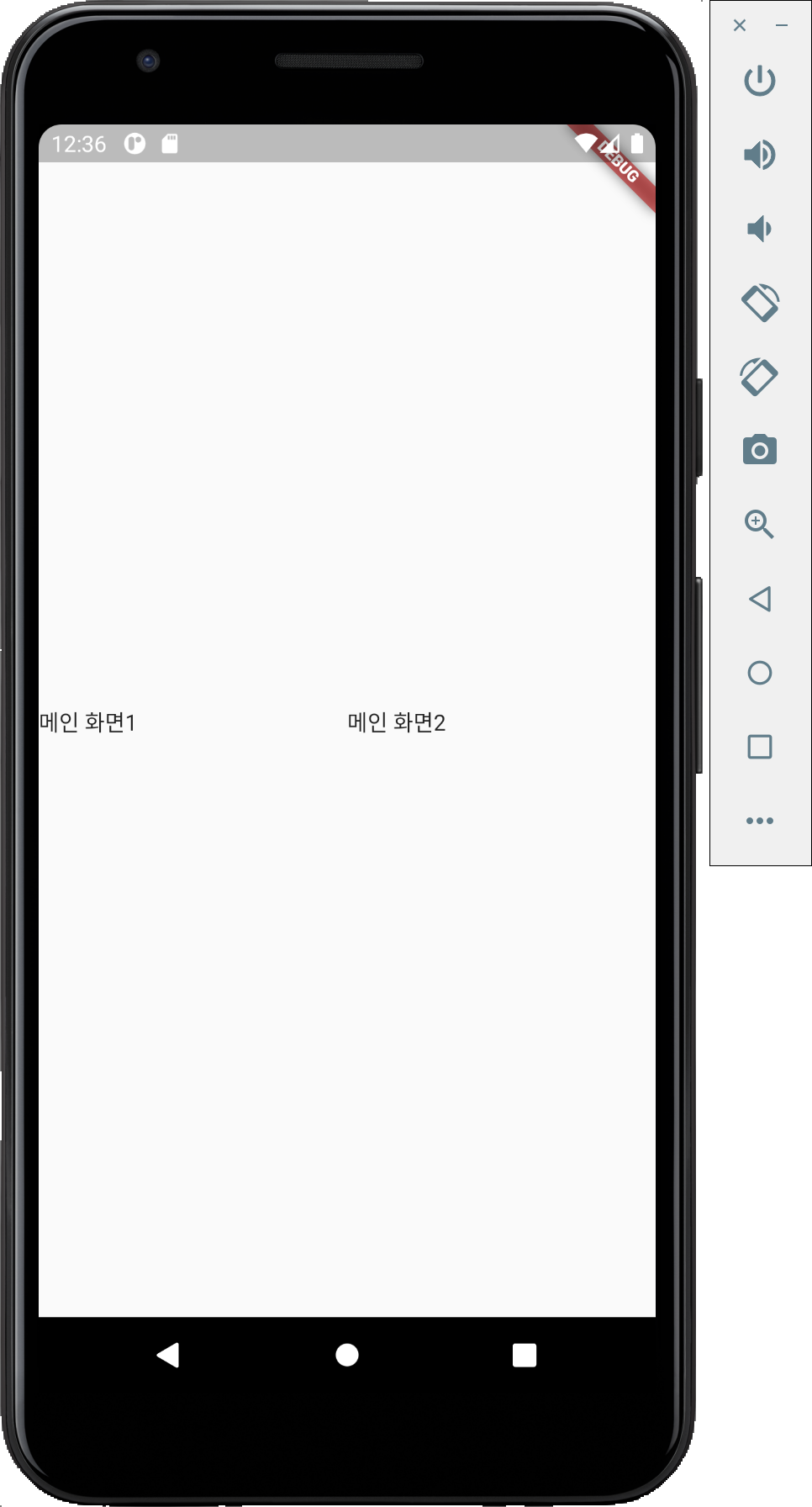
50:50
화면의 반반을 차지하고 하려면 아래와 같이 Text 위젯을 Expanded 위젯으로 감싸봅니다.

Center(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child: Text(
'메인 화면1',
),
),
Expanded(child: Text(
'메인 화면2',
),
),
],
)
)
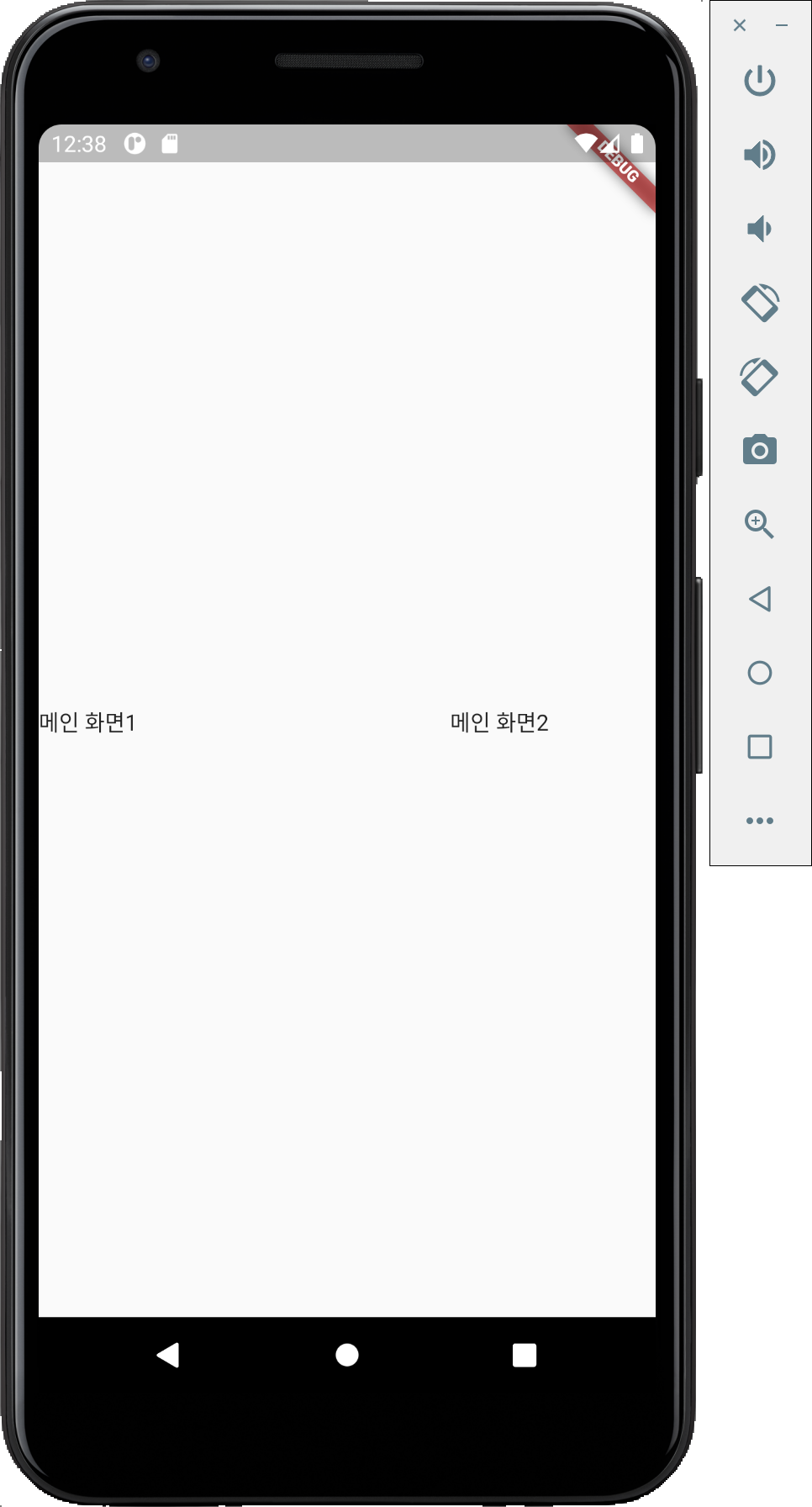
이외의 비율로 하는 방법
Expanded의 flex 속성을 사용하면 됩니다.
아래 화면은 2:1 비율로 가로를 나눠 보았습니다.

Center(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child: Text(
'메인 화면1',
),
flex:2
),
Expanded(child: Text(
'메인 화면2',
),
flex:1
),
],
)
)
이번 강좌에서는 간단하게
위젯을 가로, 세로로 배치하고,
정렬과 비율을 정해보았습니다.
사이즈를 고정으로 하는 방법은
추후 강좌에서 찾아 뵙겠습니다
궁금한건 댓글을 달아주세요!
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter로 Web 만들기 (덤으로 안드로이드, iOS 앱이 만들어질 뿐) (6) | 2021.06.09 |
|---|---|
| Flutter 3.3.10 시작하기 | 맥북 M1,M2 | VSCode 세팅 (6) | 2021.06.09 |
| Flutter IDE툴은 뭘로? (VSCode, AndroidStudio) (0) | 2019.10.08 |
| flutter android.support.v4.content does not exist, cannot find symbol ActivityCompat, ContextCompat (0) | 2019.09.27 |
| Flutter AndroidStudio에서 명령어로 스크린샷 찍기 (0) | 2019.09.19 |


댓글