(2022-11-06) 내용추가.
최근에는 많은 모바일 앱이 Native(네이티브) 개발 방법, ReactNative, Flutter로 추려졌습니다.
요약 3줄
- 웹 개발자만 있다면 React Native
- 다양한 플랫폼을 지원하려면 Flutter
- 대새 O.S에 맞게 최적화 해서 개발하려면 Native 개발을 추천드립니다.
---------------------------------------------------------------------
안녕하세요! 달망이 입니다!~!
백신2차 맞고 14일이 지나지도 않아서 맛집을 좋아하는 제가 돌아다니지 못하는 슬픈마음에 블로그 글이나 써봅니다 😩
이번 게시글에서는 안드로이드와 아이폰의 앱 개발 방법들에 대해서 이야기 해볼까 합니다!
아이폰과 안드로이드 휴대폰 첫 출시 이후에 정석인 모바일 개발 방법과 이를 빠르고 쉽게 한 번에 개발하려는 야망을 가진 회사들이 하나 둘 생기면서 앱을 개발하는 방법이 정말 다양하게 시도되어 왔습니다.
현업에서 개발하시는 분들은 마음 한 구석에서는 이것 저것 새로운 것 들을 배우고 써보고 싶지만... 회사에서 주어진 일과 기타 잡다한 업무(와 맛있는 커피를 마시며 멍때리기) 하기 바쁘다보니 해볼 여력이 없는게 현실 입니다....
거기다가 기획과 디자인과 경영만 하기도 바쁜데, 개발자도 아닌데 실제 이걸 해볼 수도 없고,,
그래서!! 제가 이때까지 이것저것 해 본 경험 중, 가장 기억에 남는 것들을 간추려서 정리해보았습니다!!
(벌써 지루한 느낌😴)
App 구조도는 정말 간단화 했으니 참고만 해주세요!
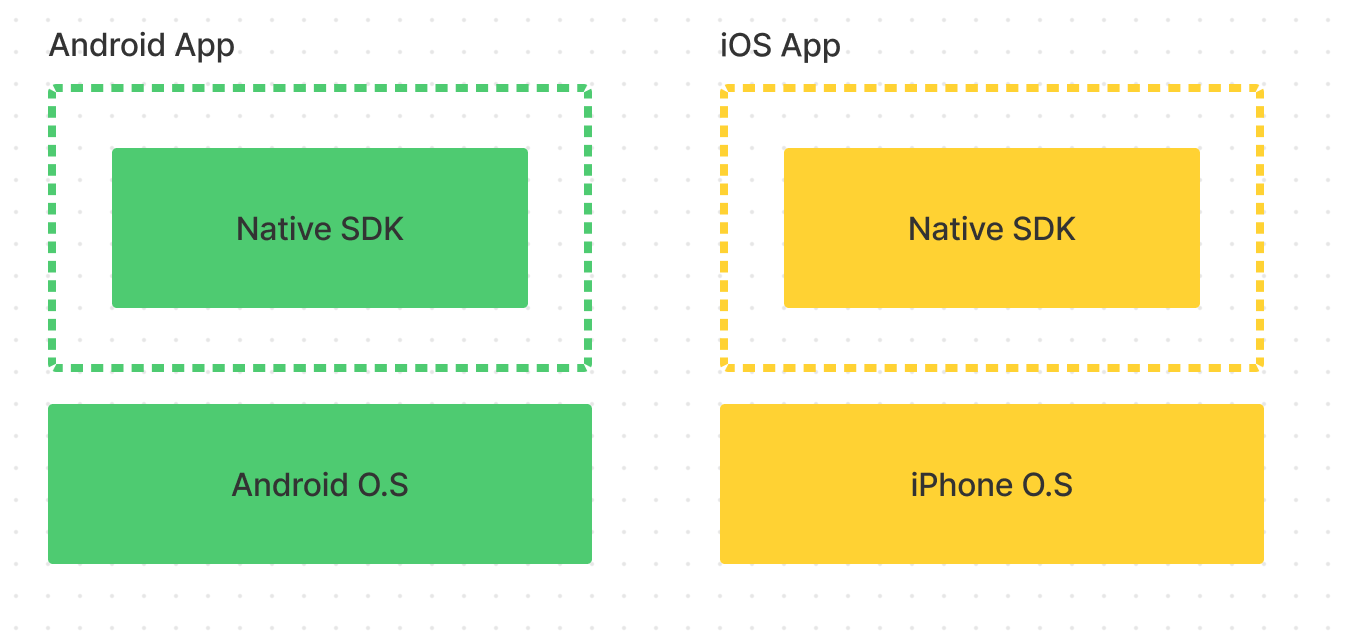
(안드로이드는 초록색, 아이폰은 노란색으로 표현했습니다)
네이티브 앱 (Native App)
개발회사(안드로이드,아이폰)에서 가이드 해주는 환경과 정해놓은 프로그램 언어로 앱을 개발하는 방법을 말합니다.
[안드로이드 : Java / Kotlin] [아이폰 : Objective-C / Swift]

장점
• 각 O.S에 최적화 된 개발을 할 수 있고, O.S에 추가 된 최신 기술을 사용할 수 있습니다.
단점
• 각 O.S 별로 개발해야 해서 인력과 시간이 2배로 소모됩니다.
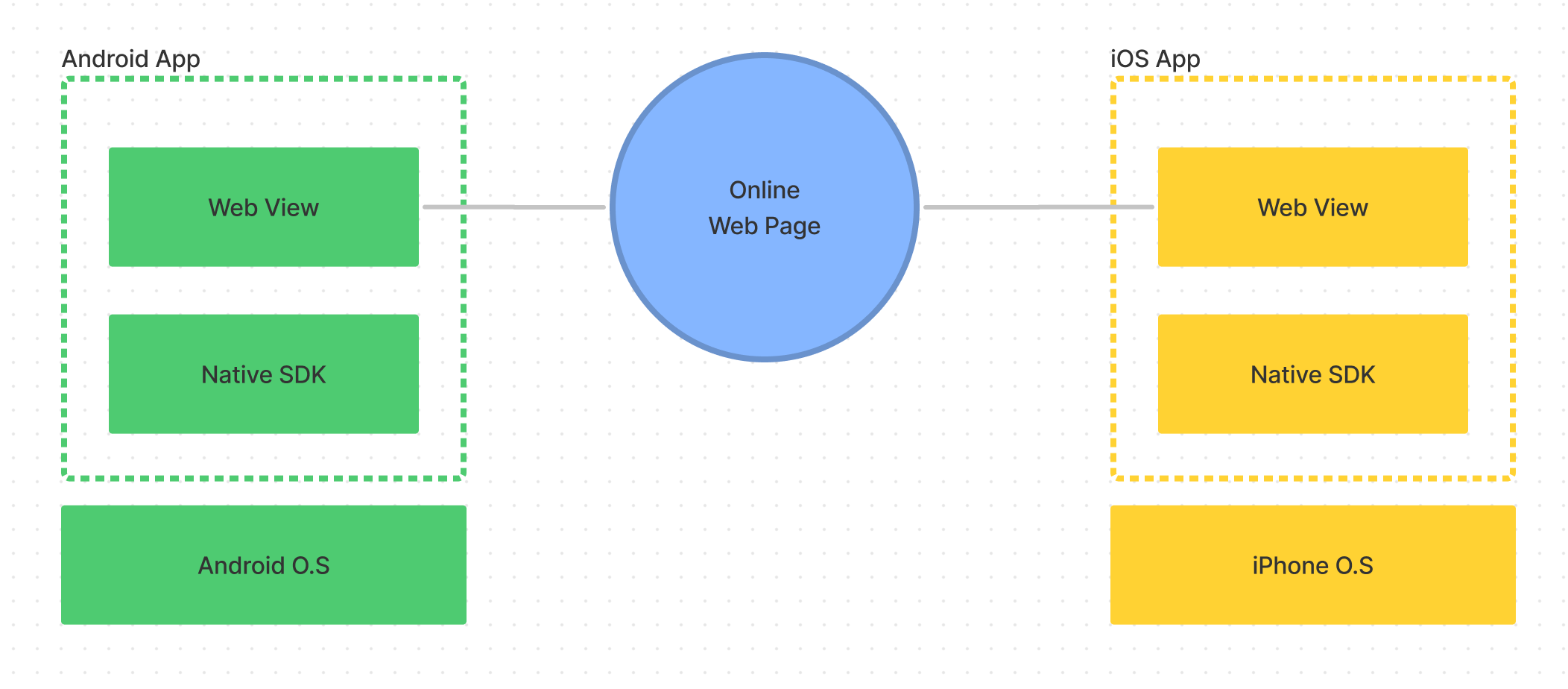
웹 앱 (Web App)
웹페이지를 그대로 보여주도록 만든 앱을 말합니다.
WebView를 이용해서 온라인 페이지를 보여주거나, 스마트폰에 저장된 오프라인 페이지를 보여줍니다.


장점
• (온라인 웹페이지 사용할 경우) url만 입력하기 때문에, 웹 페이지만 변경하면 각 O.S 앱에서는 보여주는 기능만 하고 있었기 때문에 앱을 수정할 필요가 없습니다.
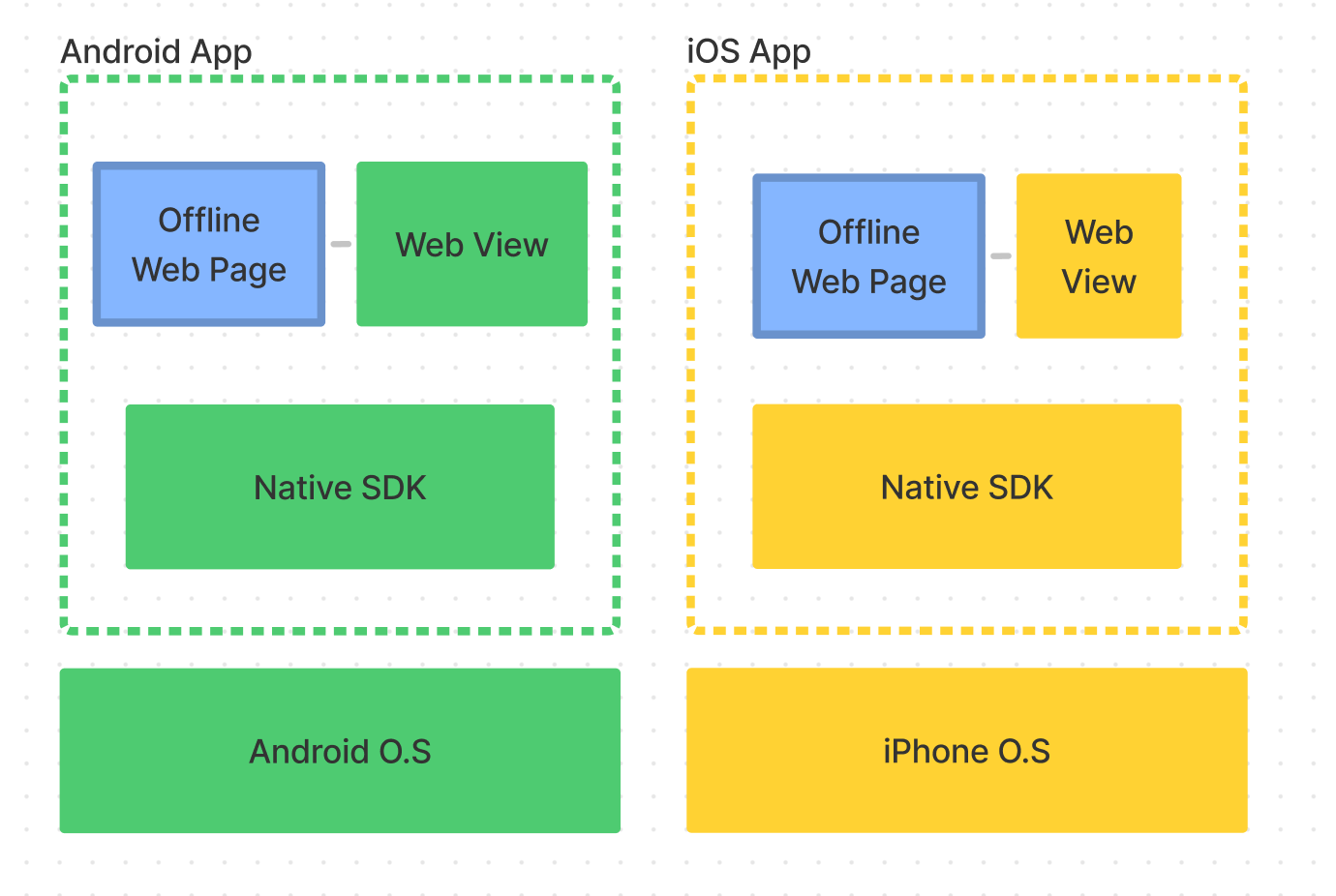
• (오프라인 웹페이지 사용할 경우) 서버를 구동하지 않아도 되며, html, js, css를 앱 안에 추가하는 방식입니다.
단점
• 웹 엔진을 이용하기 때문에 네이티브에 비해 느립니다.
• O.S 자체의 기능(카메라, 파일 접근, 시리얼 통신, NFC 등)을 쓰려면, 각 O.S 별로 네이티브 개발을 추가적으로 해야합니다.
• 웹 서버가 고장나면 앱도 같이 고장나는 단점이 있습니다. 이를 해결하기 위해 웹 페이지 파일을 앱 내부에 같이 탑재하는 경우도 있습니다.
특이사항
• 최근에는 간단한 웹페이지만을 보여주는 앱이 너무 많이 마켓에 올라오고 있어서, 정말 단순한 웹 앱은 마켓에 업로드가 불가합니다. 구글 입장에서는 서버 리소스를 사용하게 되니 그냥 웹을 보여주는 앱이면, 마켓을 승인해 주지 않고 브라우저로 접속을 권장하고 있습니다.
• (2022-11-06 추가내용) 최근에는 자신의 웹 사이트를 인증하지 않으면 앱을 업로드 할 수 없습니다. 이유는 네이버가 아닌데 www.naver.com을 보여주는척 스미싱을 하거나, 은행, 코인 웹 페이지를 보여줘서 비밀번호를 탈취하는 앱이 증가했기 때문입니다.
• (2022-11-06 추가내용) 단순한 웹뷰 이지만, 푸쉬 기능을 추가하면 앱 업데이트를 허용해주고 있습니다.
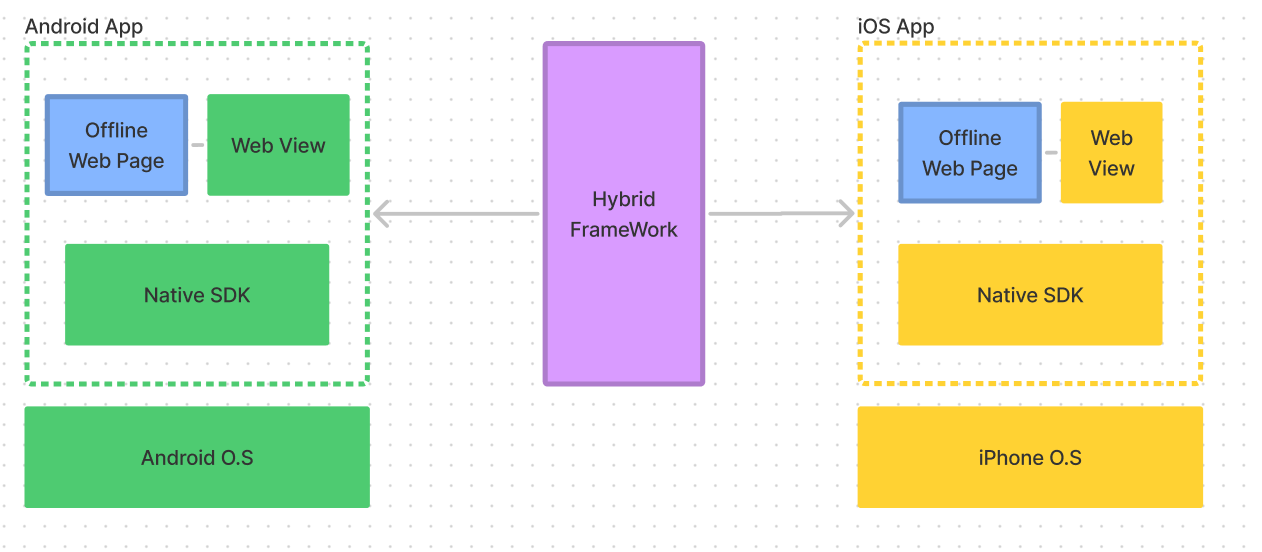
하이브리드 앱 (Hybrid App)
주로 웹 앱 기반으로 개발된 앱을 말하며, 프레임 워크를 이용해서 개발하면 각 O.S 별로 웹 앱이 만들어 지는 형태를 말합니다.

유명한 프레임워크
• Phone Gap, Cordova, IONIC
• Appcelerator Titanium
• Electron
장점
• 웹을 개발할때 사용하던 Javascript 기반으로 앱을 개발할 수 있습니다.
단점
• Javascript 기반이라고 해도 결국 프레임워크의 환경을 배워야 합니다.
• 보안 또는 프레임워크가 제공하지 않는 기능을 추가할 때는 웹앱 환경과 프레임워크 환경을 생각하며 개발해야되서, 개발이 더 복잡해집니다.
• (2022-11-06 추가내용) 프레임워크가 최신 O.S 를 따라가지 못해서, 앱 업데이트시 검수 실패할 수 있습니다. 여러가지 이유중 가장 많이 거절되는 이유는 프레임워크 사용시 ios에서 uiWebview를 이용하는 경우가 있는데, 최근에는 wkWebView가 아니면 앱 업데이트를 허용하지 않기 때문입니다.
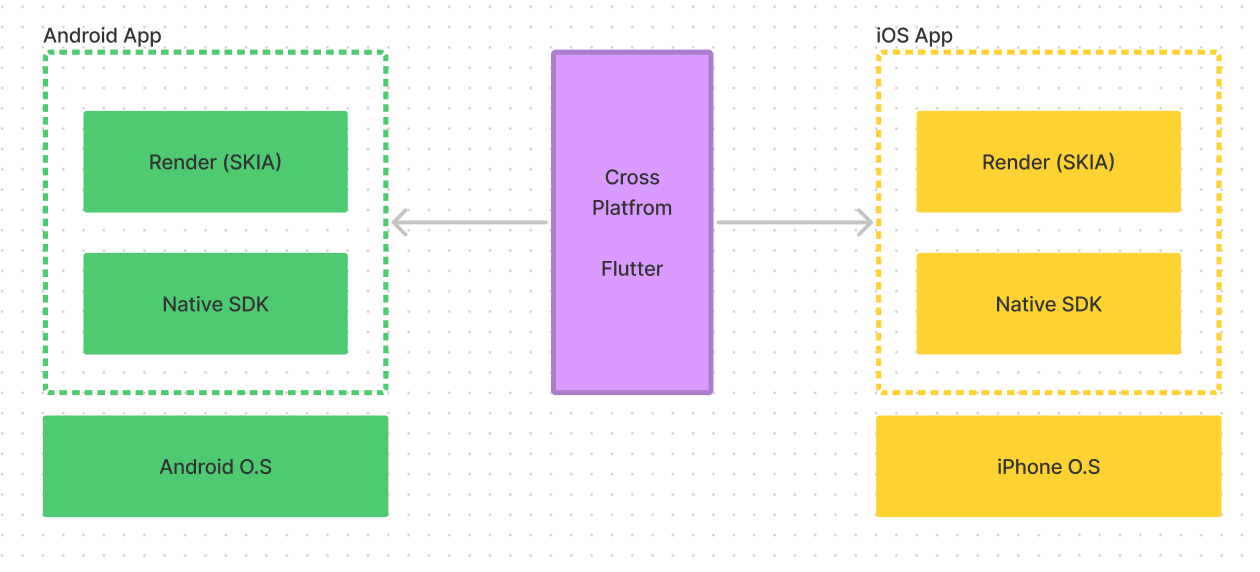
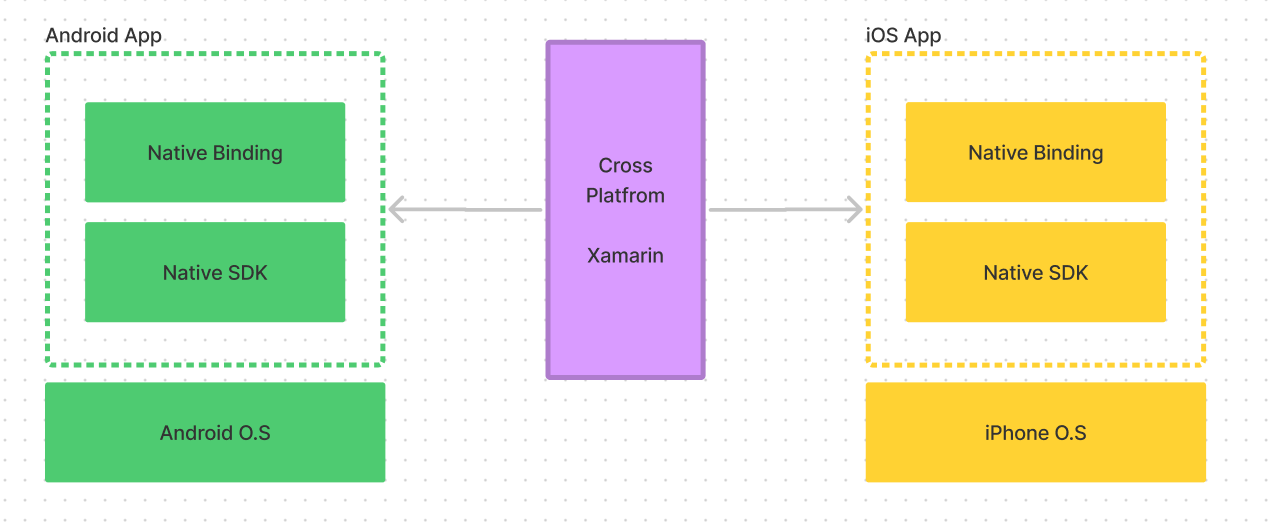
크로스 플랫폼 앱 (Cross Platform App)
크로스 플랫폼에서 정한 언어로 개발해야 합니다. 각 크로스 플랫폼에서 개발하면 각 O.S에서 사용하는 SDK를 이용한 네이티브 앱이 만들어 집니다.



유명한 크로스 플랫폼
• Flutter
• React Native
• Xamarin
• Kotlin Multi Mobile (KMM, Alpha 버전임!)
장점
• 각 O.S에 맞춰 최적화 됩니다.
단점
• 최적화된 성능도 결국 Native앱의 성능을 못 따라가는 경우가 많습니다. (특히나 Webview는 느린경우가 허다합니다)
• 크로스 플랫폼의 언어와 크로스 플랫폼 환경을 배워야 합니다. android, ios를 동시에 지원하려면 적어도 o.s.를 모두 해봐야합니다.
• 네이티브 개발자보다는 수가 적기 때문에, 크로스 플랫폼의 라이브러리가 상대적으로 적기 때문에 다양한 분야의 레퍼런스가 적어서 개발을 빨리 하기 힘듭니다.
• 앱 충돌시 분석도구를 별도로 개발해야될 수 있습니다.
• 보안을 각 O.S 앱을 생각하거나, 크로스 플랫폼까지 이중으로 검토해야합니다.
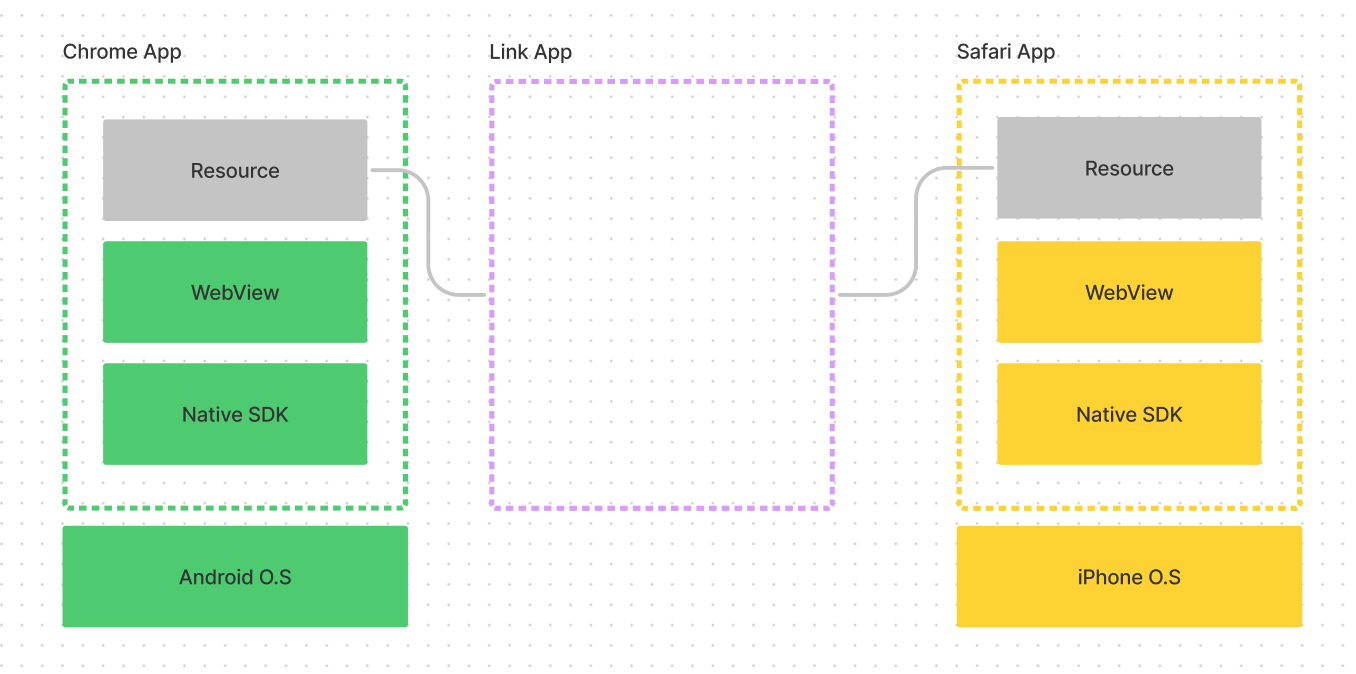
WPA (Web Progressive App)
웹 앱의 확장 개념으로 생각할 수 있으며, 크롬이 리소스를 관리하고 링크만 안내해주는 개념의 웹! 입니다.
앱 처럼 보이게 하기 위해서 런처화면(바탕화면, 홈화면)에 링크(Shortcut) 형태로 제공되며, 앱이라는 이름 때문에 앱으로 혼동하지 않길 바랍니다. 윈도우의 바로가기 아이콘 정도로 생각하면 마음 편합니다.
주로 광고에 나오는 짤막한 10초짜리 플레이가 가능한 게임 광고에서 많이 사용되는 기법입니다.

장점
• 웹 소스 그대로 사용
• 모바일에 설치를 할 필요가 없음 (물론 앱처럼 보이는 웹이여서 웹 페이지에 들어가는 리소스를 모두 저장되서 사용됩니다.)
단점
• 웹 앱에서는 네이티브 기능을 추가로 개발하면 되지만, wpa는 블루투스 연결이나 두 번째 카메라를 이용한다던가, USB를 컨트롤하는 등, 추가적인 기능 개발이 힘듭니다.
• 아이폰의 경우 50MB정도로 업로드 용량의 한계가 작습니다. 동시 O.S 앱 개발이 목표기 때문에 대부분 적은 용량쪽으로 맞춰지게 됩니다.
번외) 게임 엔진 (Game Engine)
최근에는 멀티플랫폼 게임 앱으로 일반 앱을 만드는 경우도 많아졌습니다.
• Unity
• Unreal
장점
• 게임 개발자가 많은 회사라면 게임엔진으로 만들어도 좋습니다.
• 일반 앱에서 볼 수 없는 이펙트를 보여줄 수 있습니다. (그렇다고 사용자들이 모두 좋아하는건 아닙니다)
단점
• 앱이 기본적으로 많이 무겁고 로딩도 오래걸립니다.
• 프레임 워크 사용비용이 상대적으로 비쌉니다.
결론
• 네이티브 앱 부터 다양한 방식의 앱을 개발하는 방법이 되었지만, 결국엔 각 방법의 단점과 각 O.S의 발전으로 인해서 네이티브 개발방식만 살아남게 되지 않을까 싶습니다.
• 빨리 개발해야 된다면, Flutter를 추천합니다.
(※ 안드로이드와 아이폰을 대신해서 1명이 개발할 수 있는 환경이지만 결국엔 그 환경별로 세팅해주고 대응해줘야해서 결국 2인 개발자 이상이 필요합니다.)
추천글
https://dalgonakit.tistory.com/162
앱 개발 크로스플랫폼 트랜드
앱을 개발하기 위해선 정말 다양한 크로스플랫폼이 존재합니다. 크로스플랫폼의 종류와 구글 트렌드를 이용해서 한번 비교해 보도록 하겠습니다. 이번 게시물에서는 앱 개발이 Android나 iOS 뿐만
dalgonakit.tistory.com
https://dalgonakit.tistory.com/98
Flutter 시작하기 | 맥북 | VSCode
안드로이드와 아이폰은 개발한지도 오래 됬는데.. 최근 회사 업무가 빠르게 구현해야 될 것들이 생겨서 안그래도 눈 여겨 보던 Flutter를 해보려 합니다 Flutter를 다루는 Dart 언어는 항상 배우지 말
dalgonakit.tistory.com
'스터디 > Etc' 카테고리의 다른 글
| 개발자가 보는 날씨 (날씨 기능 개발하기) (0) | 2022.04.28 |
|---|---|
| [맥북] 좀 더 맥북을 편리하게! Finder 편 (0) | 2022.04.22 |
| 앱 개발 크로스플랫폼 트랜드 (2) | 2021.08.01 |
| [Windows] .Net Framework 종류 (WinForm, WPF, WinRT, UWP) (0) | 2021.07.09 |
| 자동차 번호판 인식은 어떠한 원리로 구현되는가? (2) | 2019.10.22 |


댓글