이번에는 안드로이드와 아이폰을 동시에 Push 지원해 주는 FCM을 연결해보고 직접 푸쉬를 보내는 방법까지 다뤄보겠습니다.
이 강좌를 언제 올릴까....... 고민...... 고민...... 고민........ 하다가 이제야 올려봅니다
0단계. Flutter준비
Flutter 준비는 다른 게시물을 참고해주세요!
이번 게시물에서는 Android Studio에서 진행됩니다
1단계. Flutter 프로젝트 생성 및 패키지 확인
1. 프로젝트 생성
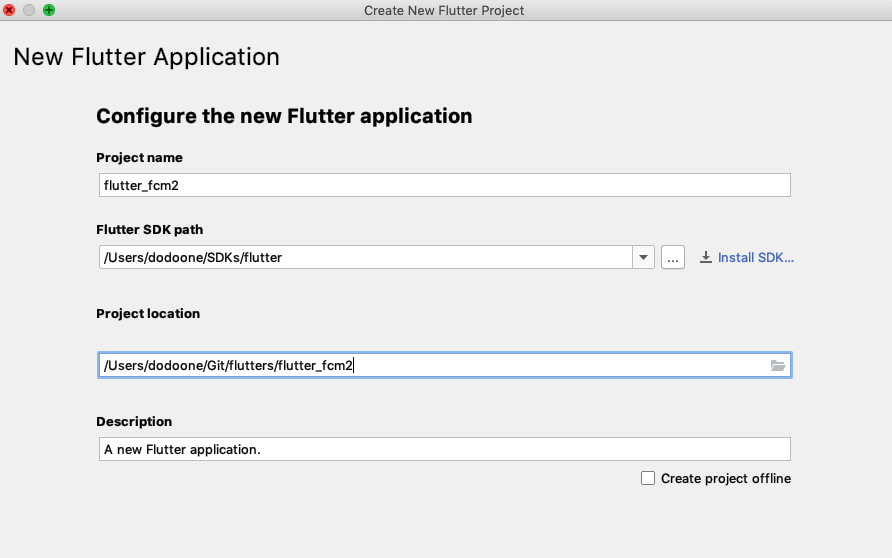
AndroidStudio > File > New > New Flutter Project 클릭
!프로젝트 이름하고 프로젝트 위치는 저와 다르게 새팅해주세요!
저는 프로젝트 이름을 <flutter_fcm2>로 설정하였습니다
프로젝트 위치는 작업하고자 하는 공간을 설정해주세요

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter FCM',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter FCM Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'FCM Test',
),
],
),
),
);
}
}
자동 생성된 코드에서 필요없는 부분을 제외한 아주 간단한 Flutter 코드 입니다.
2. 패키지 주소 확인
프로젝트를 생성하고 나면 패키지명이 자동으로 되어있습니다.
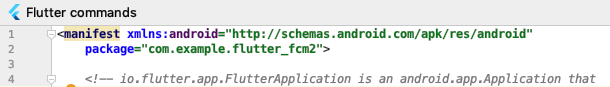
저 같은 경우는 android 패키지 주소는 [com.example.flutter_fcm2],
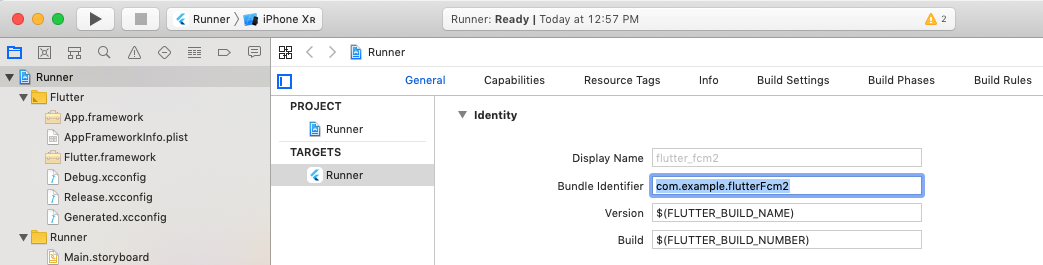
ios 패키지 주소는 [com.example.flutterFcm2] 로 생성되었습니다.
1) 안드로이드 패키지 주소 확인 방법
프로젝트/android/app/src/main/AndroidManifest.xml 파일 안에 최상단 Element에 pacakage라고 적힌 부분에서 확인 할 수 있습니다.

2) 아이폰 패키지 주소(Bundle Id) 확인 방법
AndroidStudio Flutter의 Project에서 프로젝트/ios에서 마우스 오른쪽 > 'Open iOS module in Xcode' 클릭하셔서 Xcode를 실행합니다.

왼쪽 Project Navigator에서 Runner 클릭, 오른쪽 패널에서 PROJECT에서 TARGETS > Runner 스키마 클릭, 살짝 위에 메뉴중 General 클릭하면, Bundle Identifier라고 적힌 칸에 패키지 주소가 적혀 있습니다

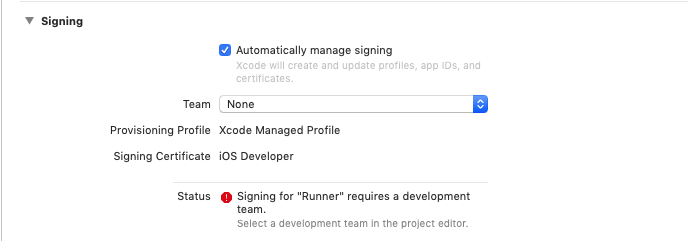
+) 추가로 Project에 Signing이 잘 설정되어있는지 꼭 확인해 봅시다.
Team 항목에 None이 아닌 다른 팀으로 선택해주시면 됩니다.

2단계. Firebase 생성
0. 개발자 등록 및 Firebase 등록
이 내용에 대해서는 간단하기 때문에 직접하셔도 무방하고 구글링을 통해 참고하시기 바랍니다.
1. Firebase 프로젝트 추가
console.firebase.google.com 으로 접속합니다.
'프로젝트 추가' 버튼을 누릅니다.

2. 프로젝트 이름 설정
저는 프로젝트 이름을 <flutter-fcm2>로 하겠습니다 (언더바가 안 되네요...)
'계속' 버튼을 누릅니다

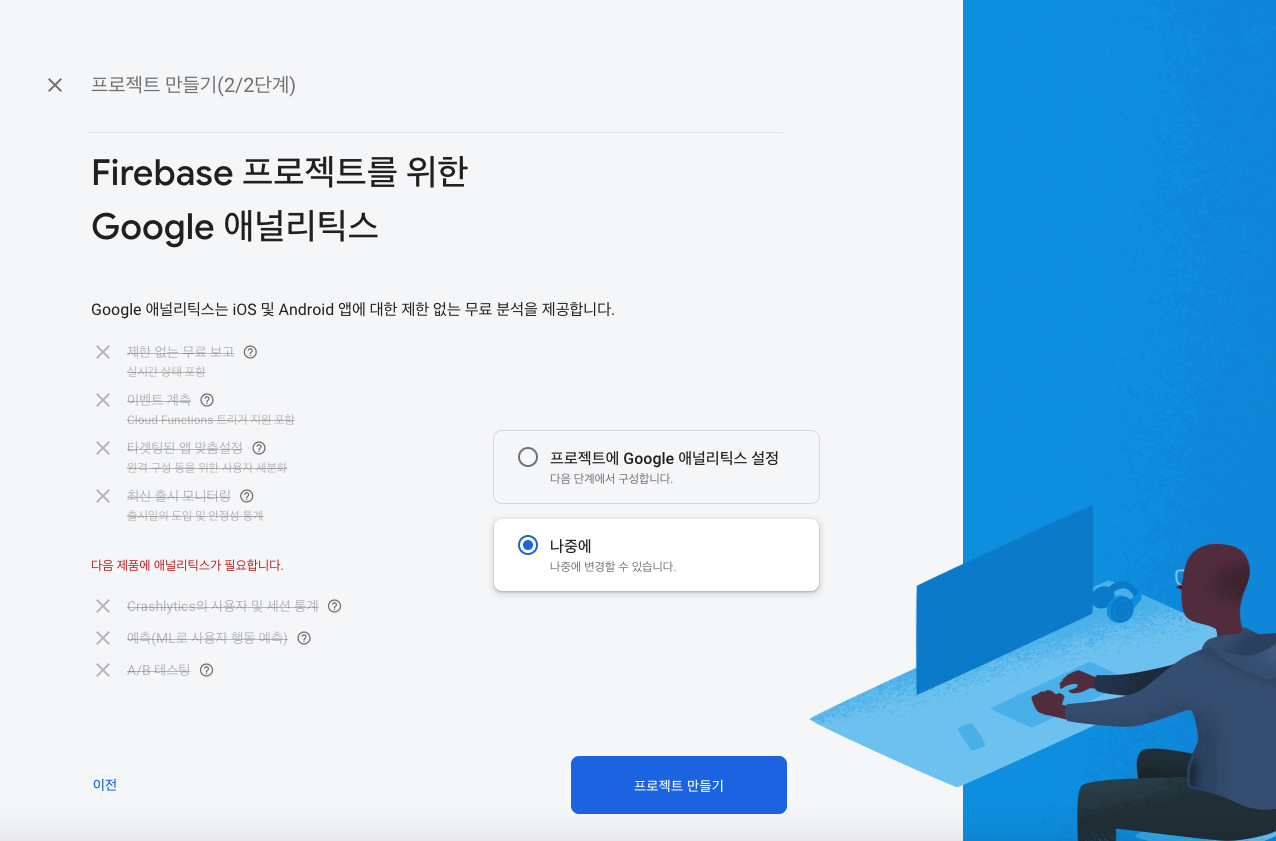
3. 프로젝트 옵션 선택
애널리틱스를 하라고 하네요.
뭐 기능은 좋지만 일단 FCM 강좌니까 '나중에' 를 누릅니다. (애널리틱스를 선택하셔도 무방할꺼같습니다)
'프로젝트 만들기' 버튼을 누릅니다

4. 기다리기
대충 로딩만 보여주던 옛날과 달리 뭔가가 더 추가됬군요 ㅎㅎ
30초 정도 기다리시면 바로 완성됩니다.
'계속' 버튼을 눌러주세요.


5. 생성 완료!
별거 없이 금방 Firebase에서 사용할 수 있게 프로젝트가 생성되었습니다
! 이제 정말 많은 사항을 해야될 수도 있으니 심호흡을 하시고.... 훕.....하~ 훕.....하~
따라오시기 바랍니다 (그래도 옛날에 비하면 엄청 간단해졌어요!!... )

3단계. Firebase 설정 - Android 앱 추가
1. 안드로이드 추가
먼저 안드로이드 부터 추가해봅시다
Firebase에서 <flutter-fcm2> 프로젝트로 들어오면 가장먼저 앱을 추가하라고 나옵니다.
거기서 'Android 로봇 모양 아이콘'을 클릭합니다.

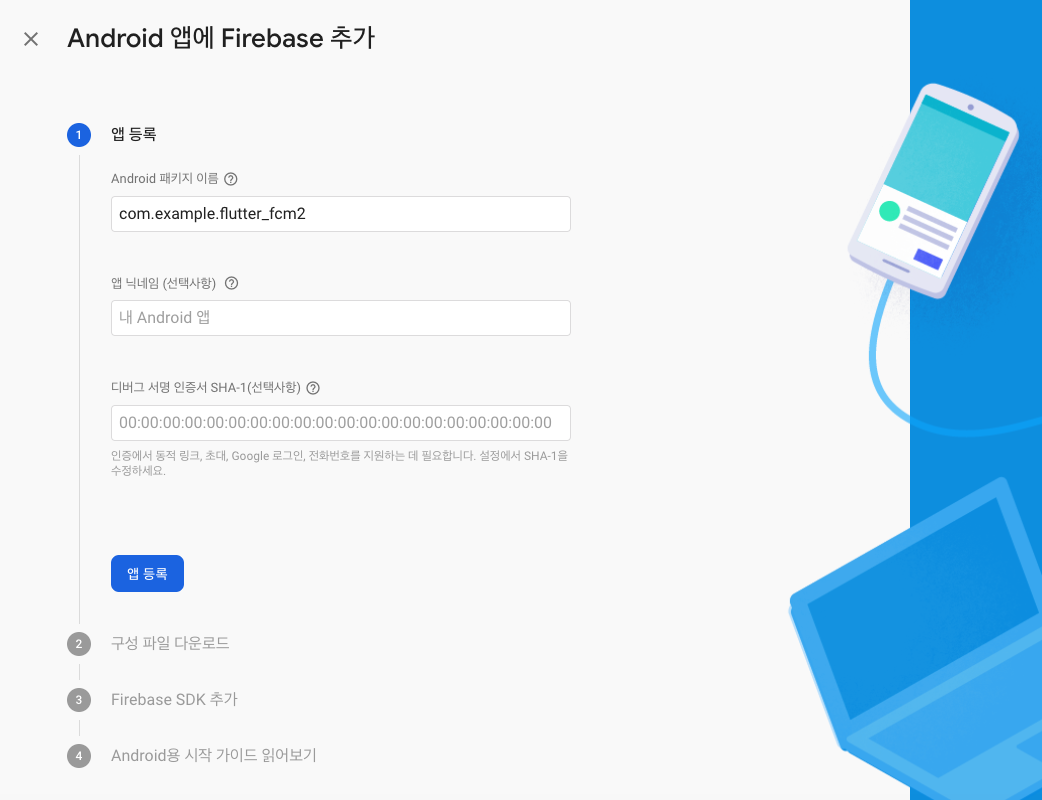
2. 안드로이드 앱 등록 (1) - 패키지 주소 입력
아까 확인해둔 안드로이드 패키지 주소(com.example.flutter_fcm2)를 적고
'앱 등록' 버튼을 누릅니다. 다른 사항은 선택사항이기 때문에 나중에 필요할 때 적으시면 됩니다.

3. 안드로이드 앱 등록 (2) - 구성 파일 (google-services.json)
'google-services.json 다운로드' 버튼을 눌러서 json파일을 다운로드 합니다.
그리고 '다음' 버튼을 클릭합니다.

우리는 flutter 개발을 하고 있기 때문에 flutter 위주로 설명드리겠습니다.
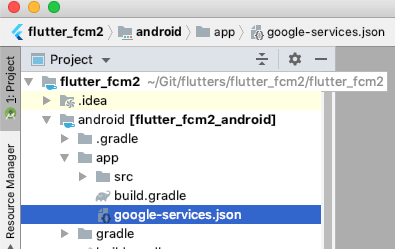
다운로드 받은 json파일을 <flutter_fcm2>/anroid/app 폴더로 이동시킵니다. (마우스 드래그로 쉽게 넣을 수 있어요)

4. 안드로이드 앱 등록 (3) - gradle 설정
다운받은 파일을 읽을 수 있도록 gradle을 설정합니다
1) 프로젝트 수준의 gradle 설정
<flutter_fcm2>/android/app/build.gradle 파일을 열어서 dependencies에 [classpath 'com.google.gms:google-services:4.3.2'] 를 추가합니다. 만약 repositories에 google()이 없거나, allprojects/repositories에 google()이 없다면 추가해주세요.
buildscript {
ext.kotlin_version = '1.2.71'
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.1'
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.google.gms:google-services:4.3.2' //이 부분 추가
}
}
allprojects {
repositories {
google()
jcenter()
}
}
rootProject.buildDir = '../build'
subprojects {
project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {
project.evaluationDependsOn(':app')
}
task clean(type: Delete) {
delete rootProject.buildDir
}
2) 앱 수준의 gradle 설정
이번에는 <flutter_fcm2>/android/app/src/build.gradle 파일을 엽니다
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {
localPropertiesFile.withReader('UTF-8') { reader ->
localProperties.load(reader)
}
}
def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}
def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {
flutterVersionCode = '1'
}
def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {
flutterVersionName = '1.0'
}
apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"
android {
compileSdkVersion 28
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
}
lintOptions {
disable 'InvalidPackage'
}
defaultConfig {
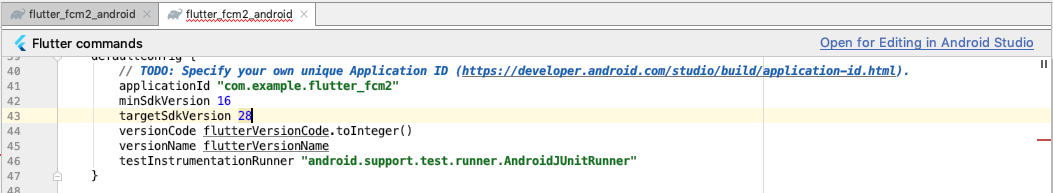
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.flutter_fcm2"
minSdkVersion 16
targetSdkVersion 28
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
}
flutter {
source '../..'
}
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
어........ 음........ flutter로 자동생성한 android 프로젝트라 그런지 꾀나 지저분하네요 ㅠㅠ 그대로 냅두고,
build.gradle파일 가장 밑에 [apply plugin: 'com.google.gms.google-services'] 를 추가해줍니다
더 윗 부분은 생략합니다.
...
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
apply plugin: 'com.google.gms.google-services'!!! 여기서 중요한것은 flutter의 firebase_messaging 패키지를 사용할것이기 때문에, implementation 'com.google.firebase:firebase-messaging' 을 추가하시면 안됩니다.
3) gradle 동기화!
gradle파일에 추가했으니 꼭 gradle sync를 하셔야 합니다.
gradle파일 뷰어 오른쪽 위에 보시면 'Open for Editing in Android Studio'가 보이시면 클릭해서 Android Studio 실행.
안보이시면 flutter의 Android 프로젝트를 직접 실행해주세요.


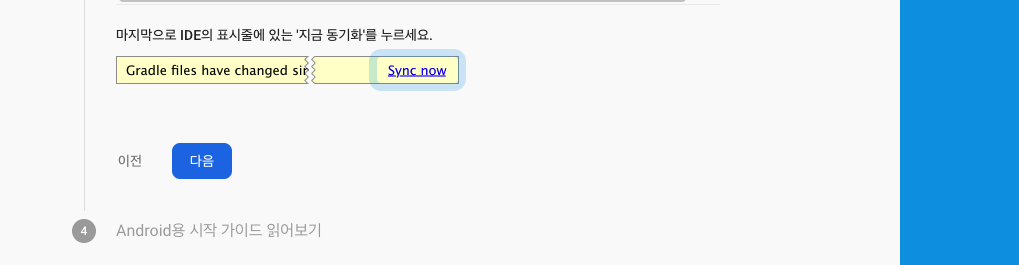
안드로이드 스튜디오를 키고 잠시 기다리면 첫 빌드를 알아서 해주면서 Gradle Sync작업도 해줍니다.

Syncing 이 조금 걸리 수 있으니 조금만 기다려주세요.
만약 자동실행이 안됬다고 하면 Android Studio 상단 오른쪽에 코끼리 버튼을 눌러서 Sync를 수동으로 실행 할 수 있습니다

4) 까먹지 말고~ 끝내야 합니다
잊고 있던 Firebase 웹 페이지로 돌아와서 '다음' 버튼 클릭

마지막으로 '콘솔로 이동' 버튼을 누르면 안드로이드 앱을 Firebase에 등록과정이 끝납니다.

4단계. Firebase 설정 - iOS 앱 추가
간단하지만 단계만 많아서 정말 귀찮지만 iOS까지 추가해봅시다
힘내세요 !
1. iOS 앱 추가
Firebase에서 <flutter-fcm2> 프로젝트로 다시 들어가보면 안드로이드 앱이 추가 되어있습니다.

iOS 앱을 추가하기 위해 '앱 추가' 버튼을 누르고 iOS 버튼을 클릭합니다

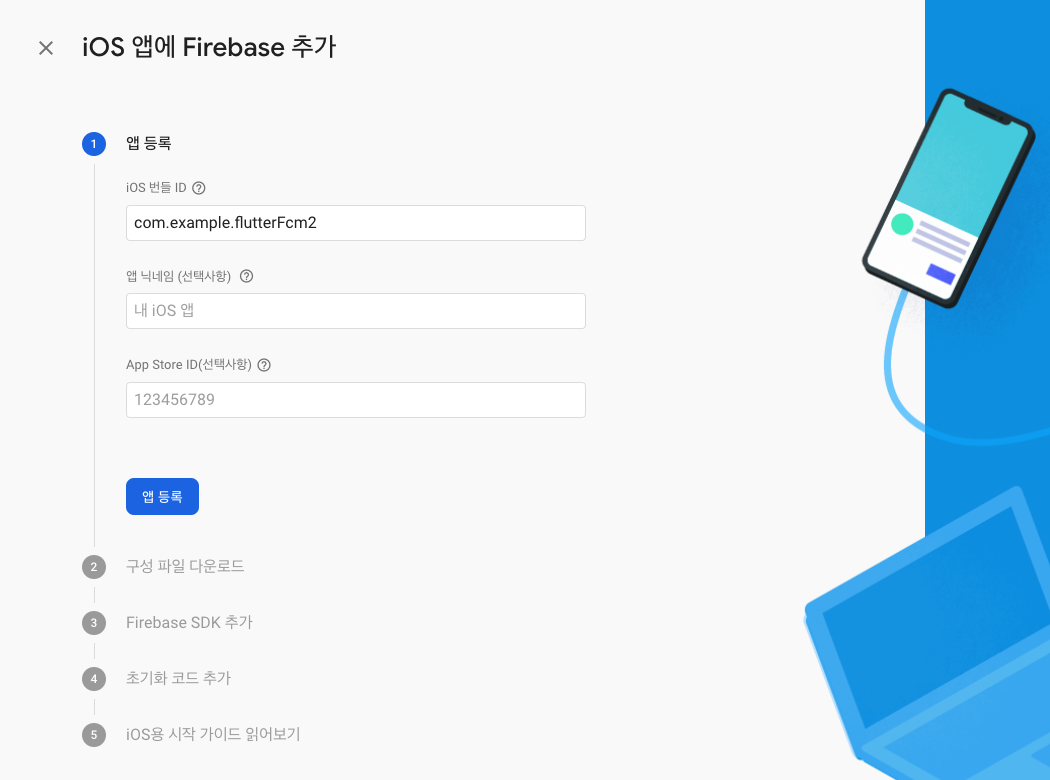
2. iOS 앱 등록 (1) - 패키지 주소 입력
안드로이드 패키지 주소와 다를 수 있으니 잘 확인하고 추가합니다
(물론 나중에 변경해서 다시 등록할 수 있습니다. 안심하고 틀리셔도 됩니다 (?))
Xcode에서 확인한 패키지명 [com.example.flutterFcm2]를 작성하고
'앱 등록' 버튼을 누릅니다
나머지는 선택사항이니 패스하도록 합니다. 나중에 다시 설정할 수 있습니다

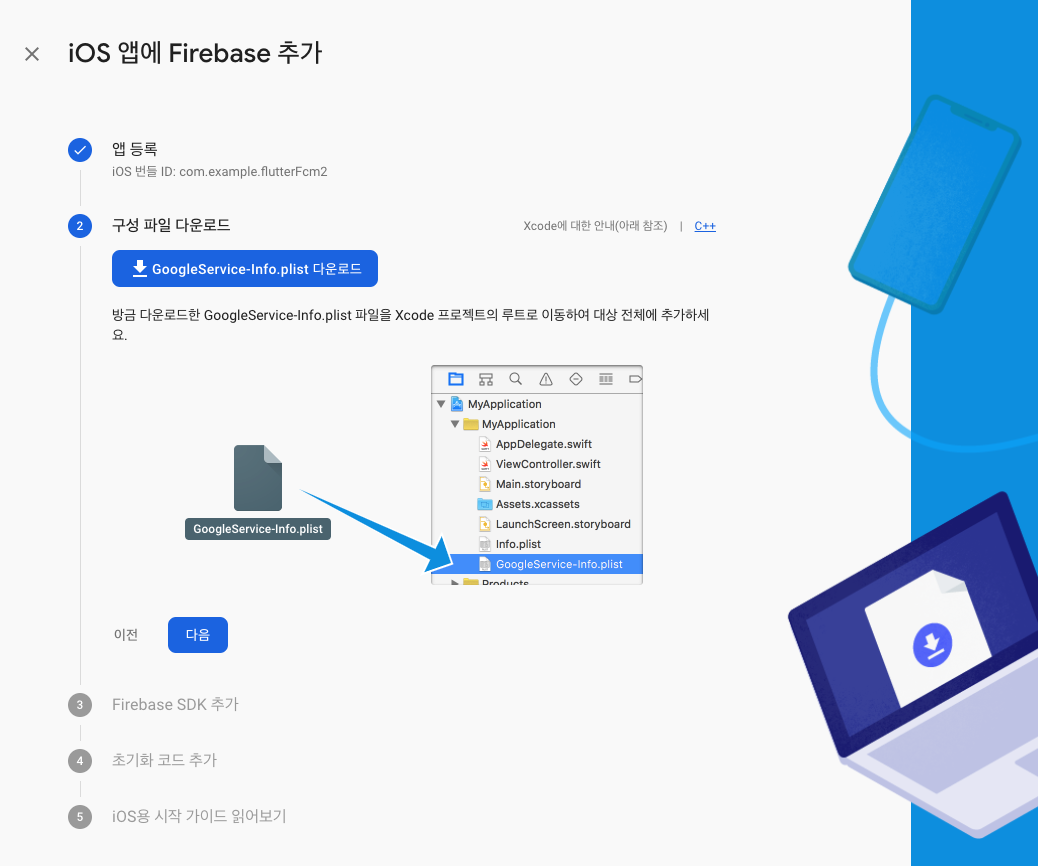
3. iOS 앱 등록 (2) - 구성 파일 (GoogleService-Info.plist)
'GoogleService-Info.plist 다운로드' 버튼을 눌러서 다운로드 합니다.

그리고 다운받은 plist파일을 <flutter_fcm2>/ios/Runner 에 이동시킵니다

Xcode로 이동해서 plist파일이 잘 추가되었는지 확인합니다.
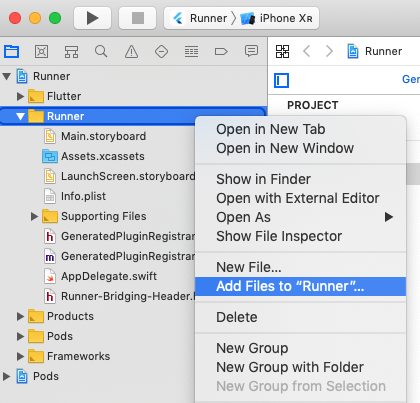
만약 파일이 추가가 안 되어 있다면 Runner를 마우스 오른쪽 클릭후 'Add Files to "Runner"' 를 클릭합니다

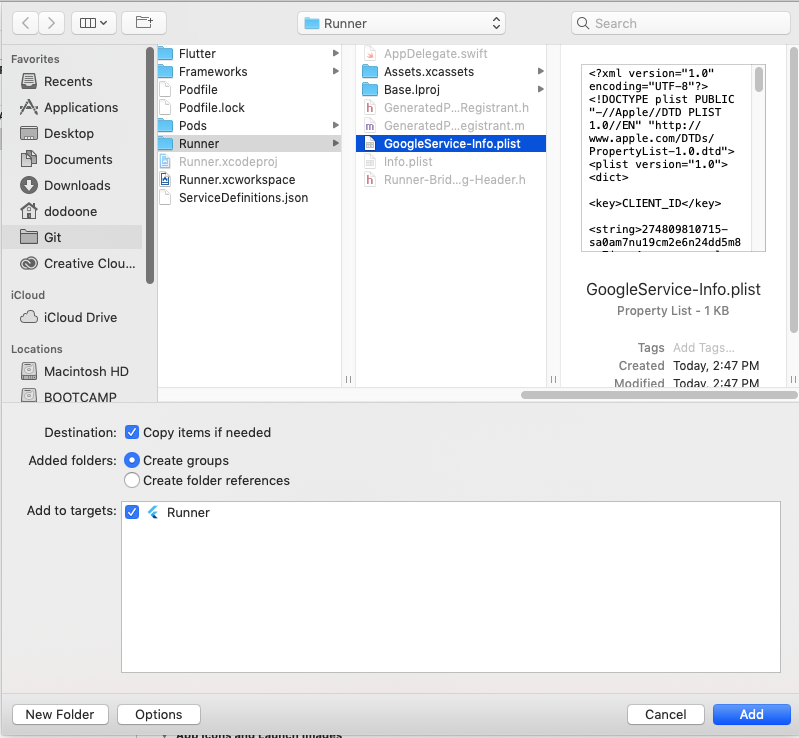
이후 뜨는 팝업창에서 Runner 폴더 안에 GoogleService-Info.plist파일을 클릭하고 'Add' 버튼을 클릭합니다.

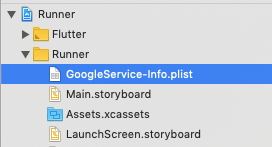
다시 확인해보니 잘 들어와 있는 것을 확인할 수 있습니다.

4. 나머지 과정은 패스 합니다
나머지 과정은 애널리틱스를 사용할때만 필요하니 FCM 강좌에선 건너뛰겠습니다.



5단계. Firebase 설정 - iOS 앱 APN 설정
iOS는 안드로이드와 다르게 iOS는 APN(Apple Push Notification)에는 여러가지 설정이 별도로 필요합니다.
이전에는 APN용 인증서를 만들려면, 맥에서 키체인을 통해 인증서를 요청하고, 그 인증서를 가지고 다른 인증서를 만들고, 그 과정을 개발용, 배포용으로 만들어서 적용하는 귀찮은 작업을 했었습니다. 이제는 키(Key)를 이용하기 때문에, 별도의 인증서를 만들어 되지 않아도 됩니다.
그래도 키를 생성하는 과정을 제외하고는 똑같습니다.
좀 더 상세하게 말하자면, 키를 만들기 전에 푸쉬를 승인해주는 인증서가 필요합니다.
인증서를 만들기 전에는 앱을 식별할 수 있는 ID가 필요합니다.
자 이제 복잡한듯 복잡하지 않은 iOS APN 설정을 시작하겠습니다.
0. 애플 개발자 만들기는 생략합니다.
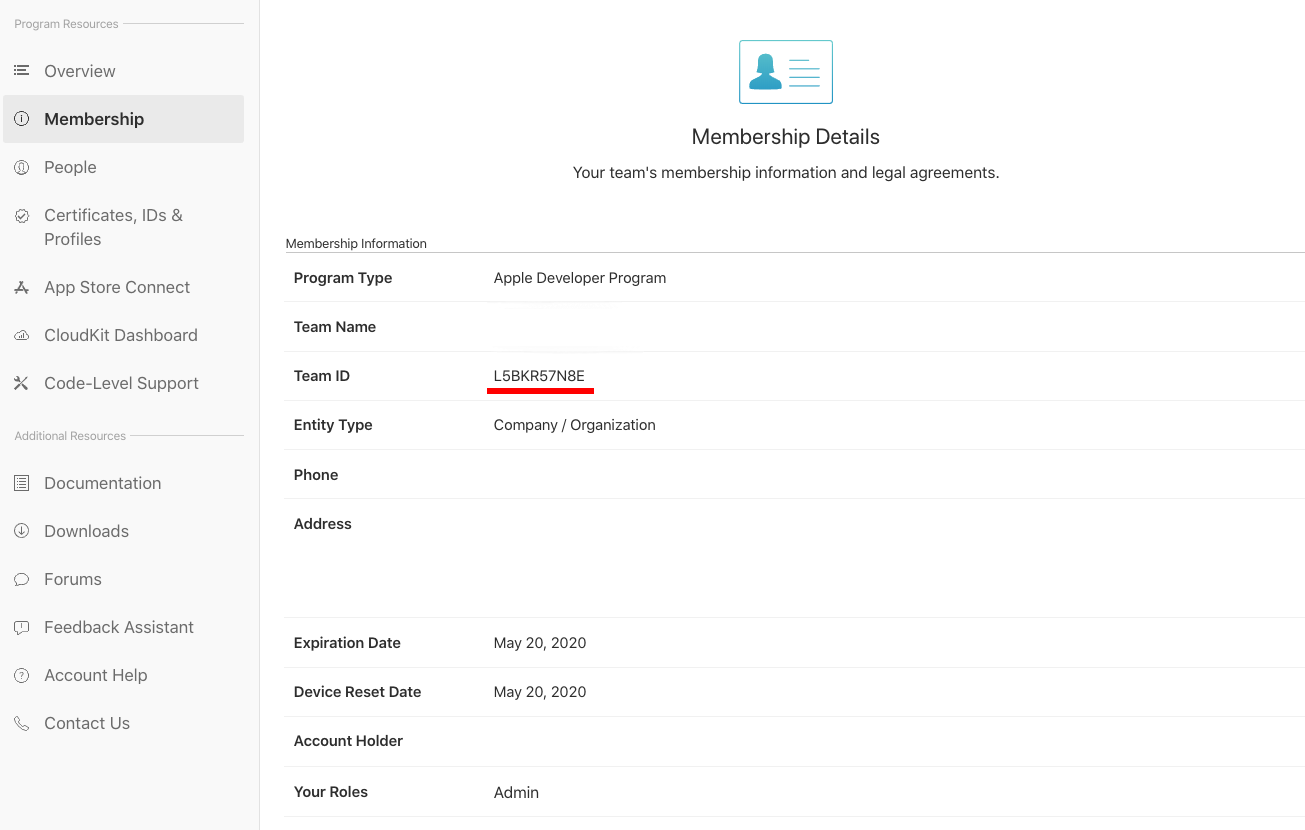
1. TEAM ID 확인하기
만드는 과정에서 여러번 '팀 아이디'가 필요하니 이 기회에 알아 두고 갑시다
https://developer.apple.com/account/#/membership/
Membership으로 접속하면 Team Id를 확인 할 수 있습니다.
저의 경우 L5BKR57N8E 로 나오고 있네요
변경이 불가능하고 알려져도 딱히 문제 없을꺼같아서 강의를 보는 내내 이해가 편하도록 공개합니다.

2. Identifiers 만들기
APN을 사용하기 위해선 Identifier를 만들어 두어야 합니다.
만드는 과정에서 Capabiliies 를 통해서 우리가 APNs를 사용한다는 권한을 애플로 부터 획득하는 과정입니다.
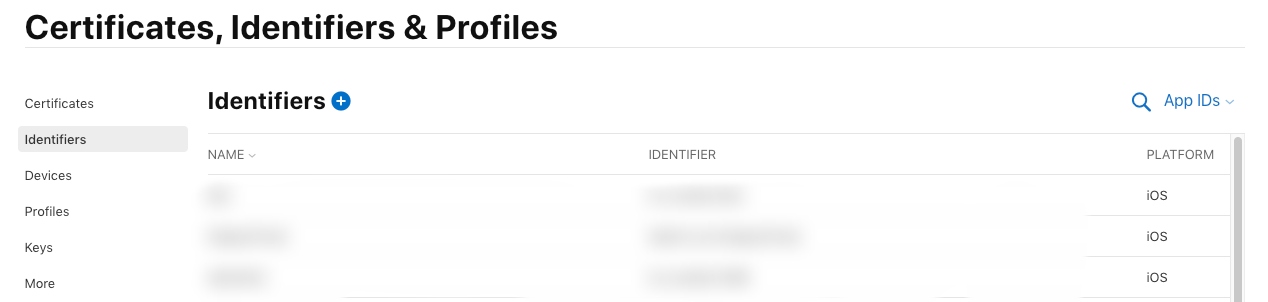
https://developer.apple.com/account/resources/identifiers/list 로 접속합니다.
상단에 있는 '파란색 플러스' 버튼을 누릅니다.

App IDs 를 클릭한 후 'Continue' 버튼을 누릅니다.

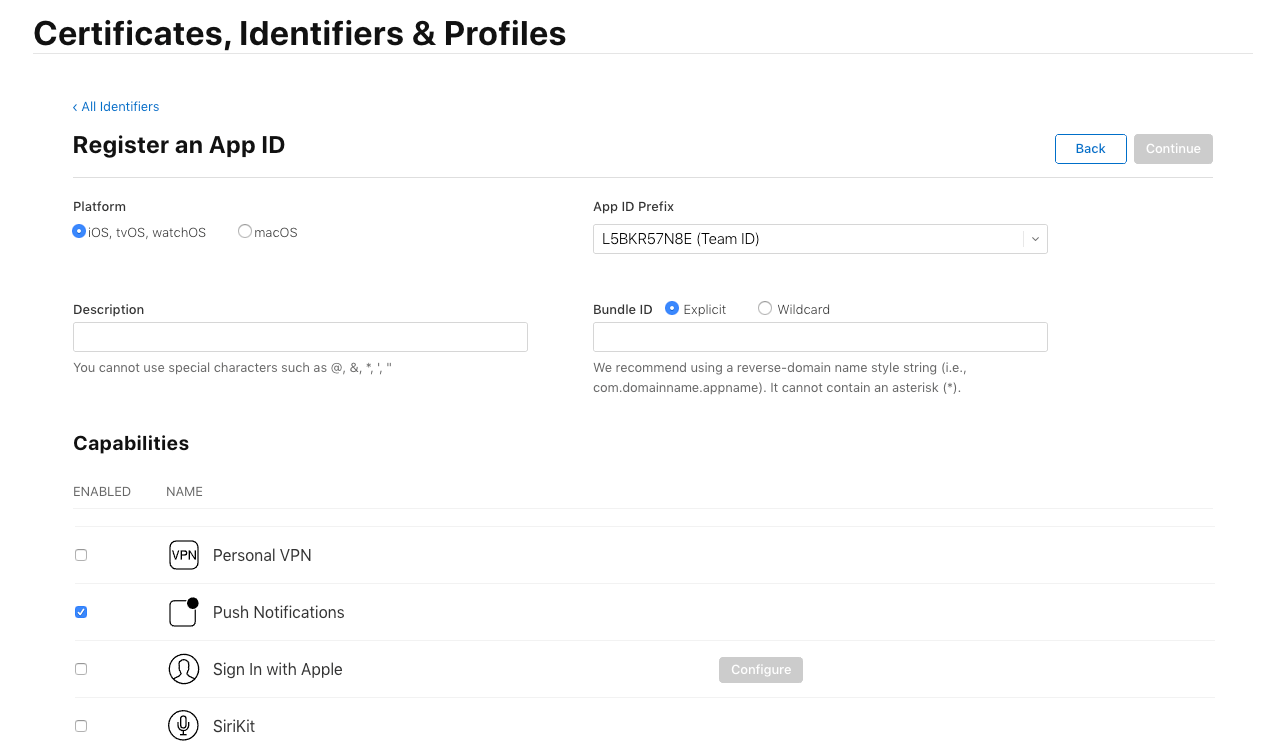
플랫폼을 iOS를 선택하고, Prefix는 이전에 알아 둔 Team ID(L5BKR57N8E)를 선택합니다.
Description은 여러개의 App ID와 구분할 수 있는 용도 이기 때문에 간단하게 'Flutter Fcm2'로 입력했습니다
Bundle ID는 이전에 알아둔 iOS의 패키지 주소(com.example.flutterFcm2)를 입력합니다 (꼭 정확하게 입력하셔야 합니다)
그리고 사용하고자 하는 기술인 'Push Notification'을 체크하고
오른쪽 위에 있는 'Continue' 버튼을 누릅니다.
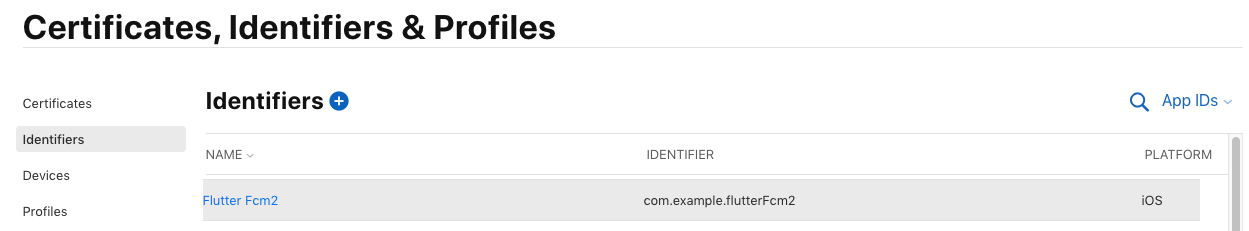
수정 가능하던 데이터들이 맞는지 확인하고 'Register' 버튼을 누릅니다

Identifiers 화면으로 가보면 정상적으로 등록된걸 보실 수 있습니다

3. Certificates 만들기
엇 위에선 안 만든다면서요;;;? 네 다른 2개는 안만들어도 되고..... 이건 또 만들어야 합니다. ㅠㅠㅠ
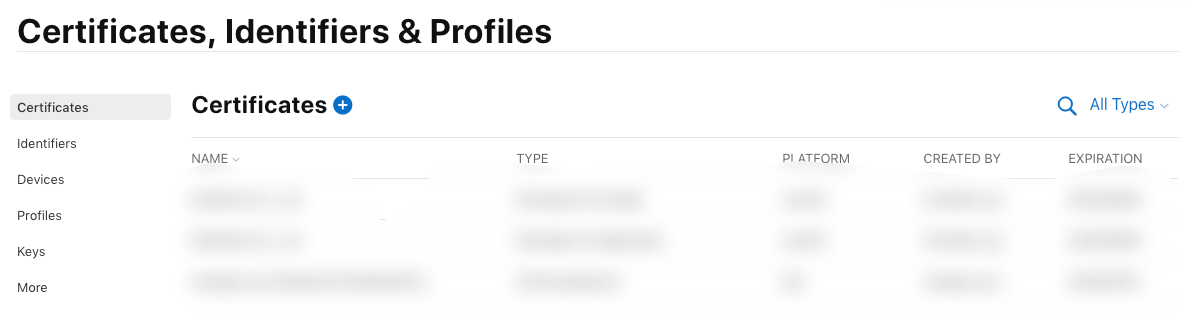
https://developer.apple.com/account/resources/certificates/list 로 접속합니다
가운데 쯤 잇는 '파란색 플러스' 버튼을 눌러주세요

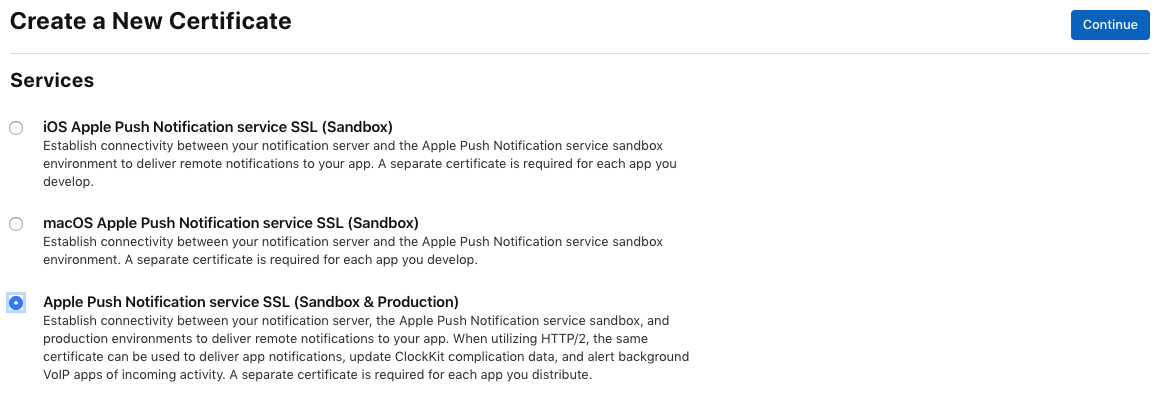
iOS Apple Push Notification service SSL (Sandbox) 말고!
Apple Push Notification service SSL (Sandbox & Production) 으로 선택합니다.
Sandbox는 개발용이여서 배포용으로 또 만들기 귀찮으니 포함된 녀석으로 만들어 보겠습니다
오른쪽 'Continue' 버튼을 누릅니다.

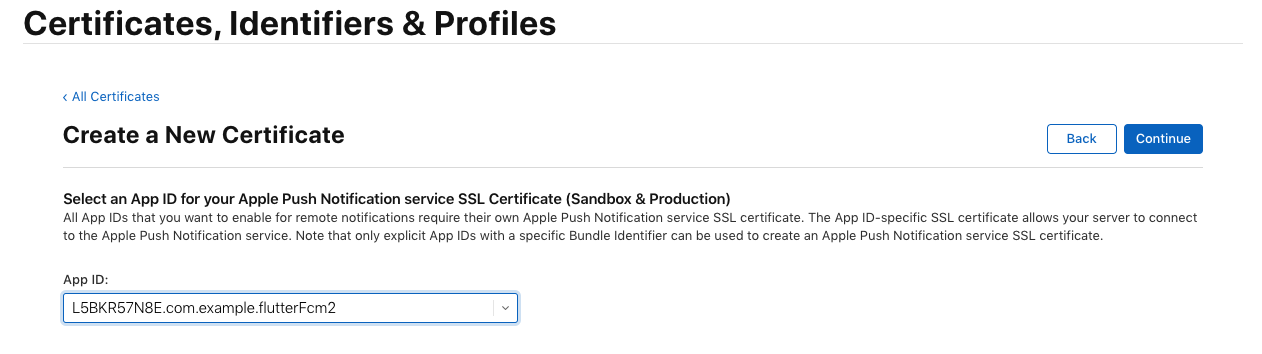
App ID 리스트 중에서 우리가 Identifier를 만들때 등록한 Bundle ID가 적힌 항목(L5BKR57N8E.com.example.flutterFcm2)를 찾아서 선택해 줍니다.
오른쪽에서 'Continue' 버튼을 눌러줍니다

CSR파일을 업로드 하라고 합니다.
귀찮지만 또 발급하러 가보겠습니다...

맥북의 LaunchPad(런치패드)에 있는 '키체인 접근' 앱을 실행해 주세요

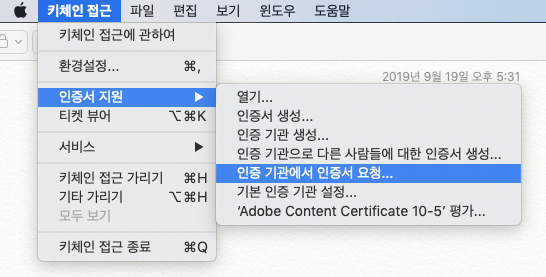
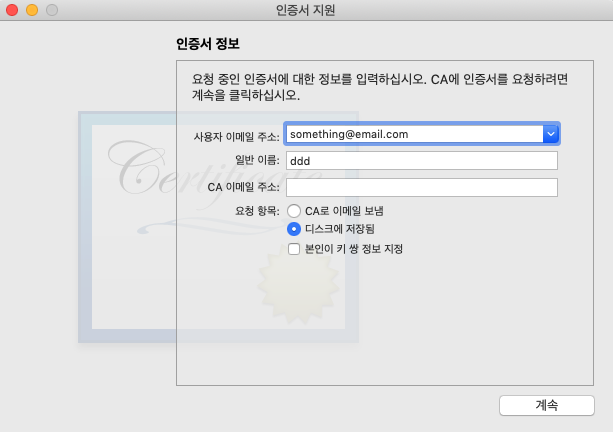
화면 가장 상단에서 '키체인 접근 > 인증서 지원 > 인증 기관에서 인증서 요청...' 을 클릭합니다

사용자 이메일 주소와 일반 이름에 형식에 맞는 아무 텍스트나 적고
디스크에 저장됨을 클릭한 후, 오른쪽 아래 있는 '계속' 버튼을 누릅니다

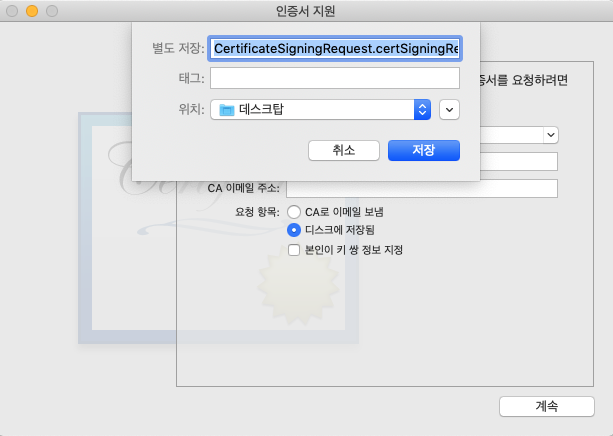
인증서 서명 요청(CertificateSigningRequest) 파일을 알기 쉬운 위치에 저장하면 됩니다.

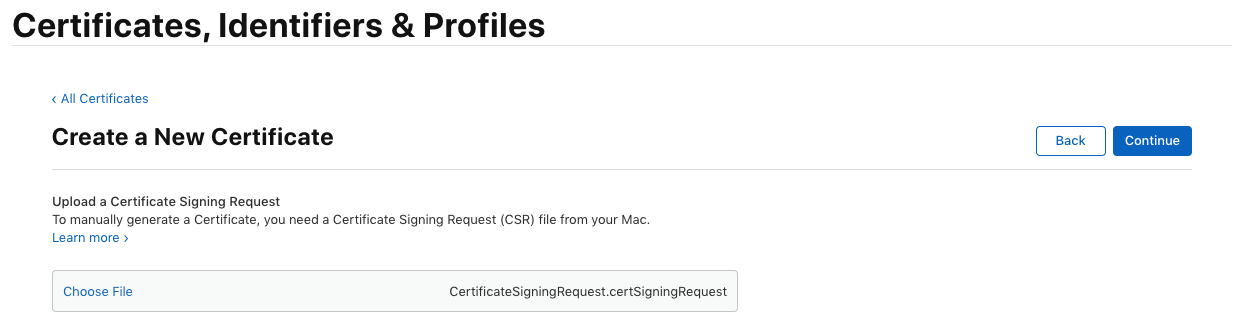
이제 다시 Certification을 발급하던 인터넷 창으로 돌아가서 'Choose File' 버튼을 눌러 줍니다

인증서 서명 요청(CertificateSigningRequest) 파일을 선택하고 'Continue' 버튼을 클릭합니다

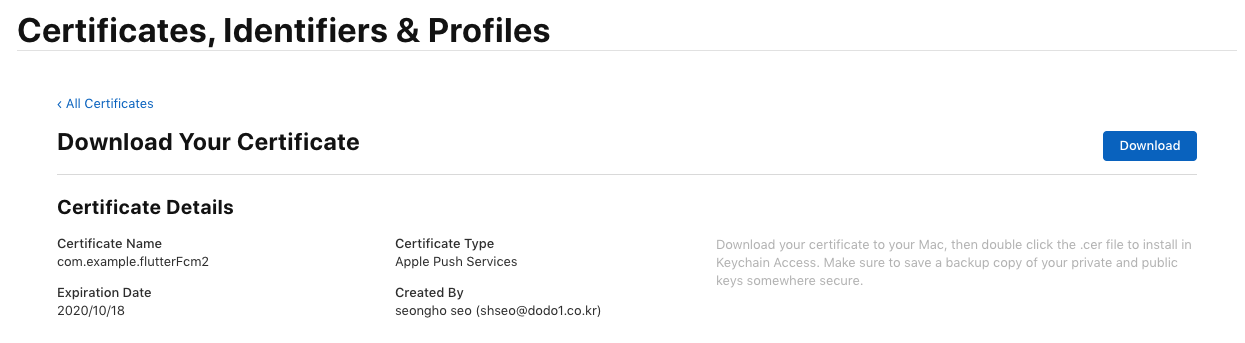
생성된 인증서를 다운로드(Download)하고 다운로드 받은 파일을 더블클릭해서 실행시킵니다.
실행시키면 별다른 변화는 없어보이지만, 키체인 접근 앱에 인증서로 추가가 됩니다.

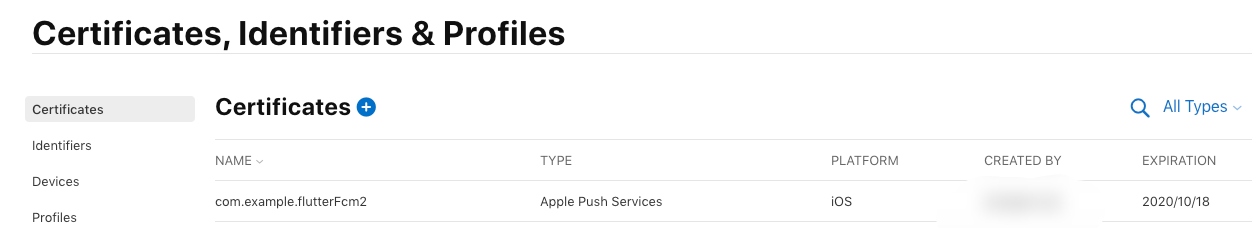
Certificates 화면으로 돌아와보면 Type이 Apple Push Services인 인증서가 생긴걸 볼 수 있습니다.

4. 인증 키(Auth Key) 만들기
인증서 대신 하는 APN(Apple Push Notification)을 보낼 수 있게 도와주는 키(Key)를 만들어 보겠습니다.
https://developer.apple.com/account/resources/authkeys/list 인증키 페이지로 이동합니다.
기존에는 APNs를 사용할때는 인증서를 발급했었는데, 애플 본인들도 답답했는지 만료가 없는 키 방식을 지원하더군요.
'Create a key' 버튼을 클릭합니다

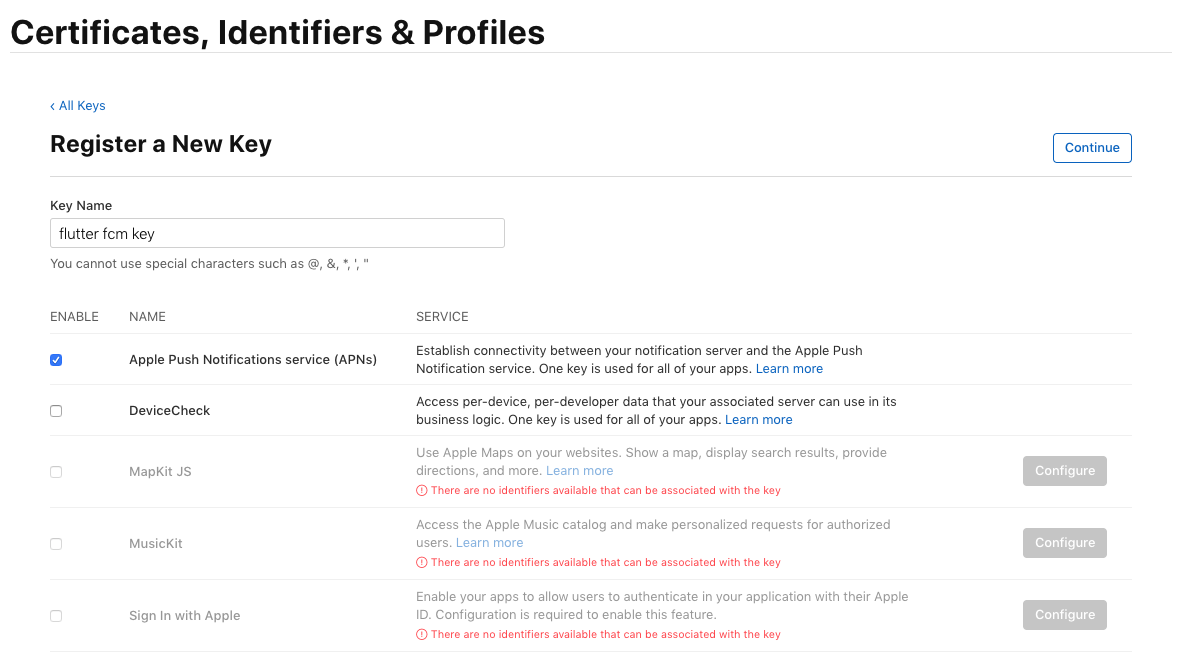
키 이름을 'flutter fcm key' 라고 간단하게 정했습니다
밑에 기능에 대해선 APNs만 가능하게 Enable 체크하고
오른쪽 상단에 있는 'Continue'를 클릭합니다

마지막 확인하고 'Register' 버튼을 클릭해서 키를 생성합니다.

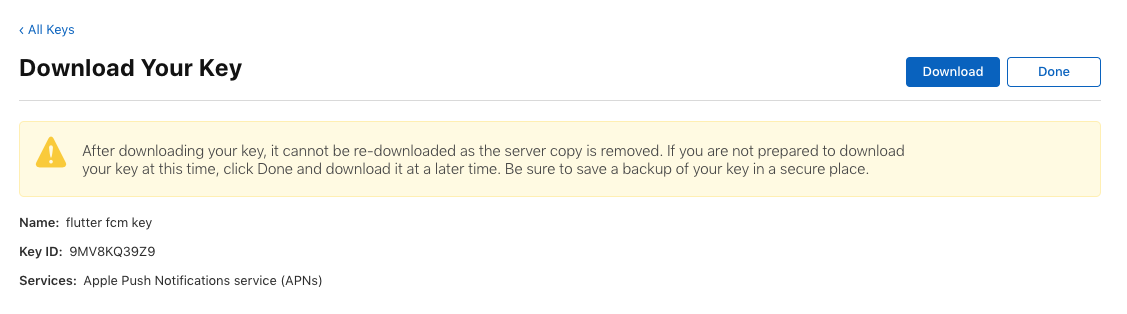
다운로드시 키 파일은 서버에서 삭제되며, 다시 다운로드 할 수 없는 상태가 됩니다.
그래서 이 파일을 다운로드 하고 잘 보관하셔야 되고,
만약 잃어버리시면 파기하고 새로 만드시면 됩니다.


5. 키 업로드
1) Firebase의 설정 접속
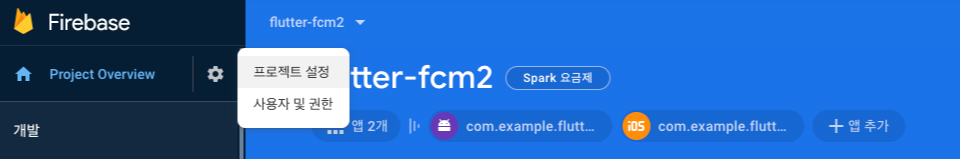
프로젝트 왼쪽 톱니바퀴 모양을 클릭하시고 '프로젝트 설정' 을 클릭합니다.

2) 클라우드 탭
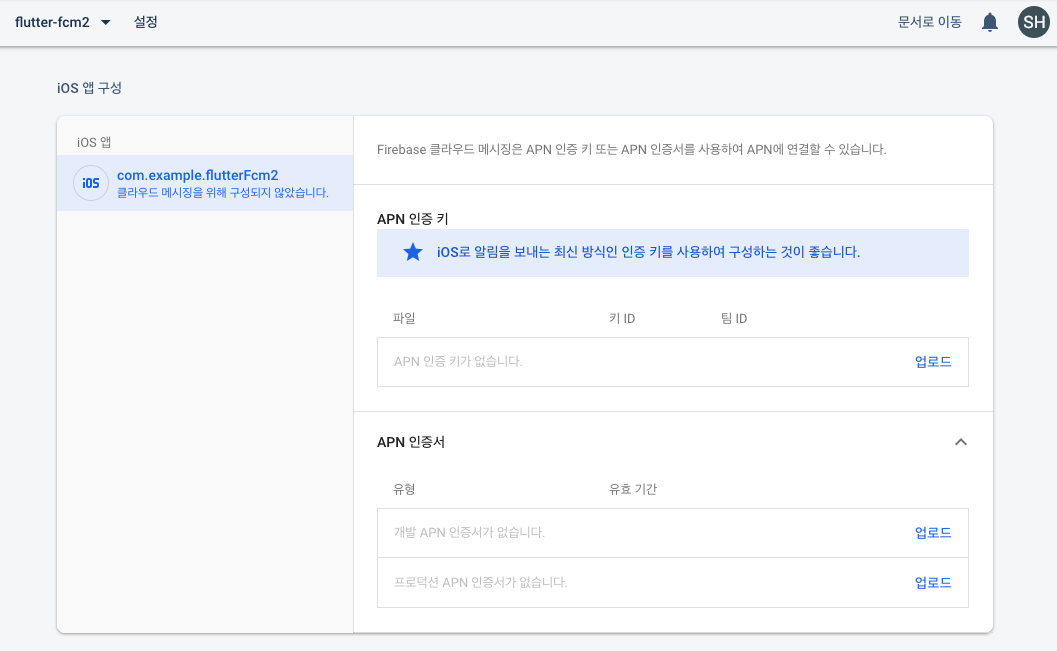
설정화면의 클라우드 탭으로 이동하고, 아래로 스크롤을 내리면 iOS 앱 구성이 보입니다

3) APN 키 업로드
APN 인증 키 영역에 있는 '업로드' 버튼을 눌러서 기존에 다운받아 두었던 p8확장자를 가진 인증키를 선택해서 업로드 합니다
파일 이름에는 대부분 '키 ID(9MV8KQ38Z9)'도 있으니 바로 적으실 수 있고, '팀 ID(L5BKR57N8E)'는 기존에 적어둔 걸 적으시면 됩니다. 모두 필수 이기 때문에 다 적고 '업로드'를 클릭합니다.

4) APN 키 업로드 확인
다시 설정의 클라우드 탭으로 이동해 보면 인증키가 정상적으로 업로드 되어있는걸 확인 할 수 있습니다.

6단계. Flutter 에 Firebase 패키지 추가
이전 Android OS에선 수신이 가능하지만, 최근에 권한 기능이 필수적으로 바뀌는 바람에
푸쉬 메세지 수신에 대한 권한을 사용자에게 꼭 물어봐서 승인을 받아야만 푸쉬를 받을 수 있습니다!
FlutterFire 말고 요즘엔 firebase_messaging 패키지를 이용하기 때문에 이걸로 해보겠습니다.
https://pub.dev/packages/firebase_messaging
pub.dev
1. 패키지 추가
pubspec.yaml 파일에 firebase_messaging 패키지를 추가합니다
이 글 작성시 5.1.6 버전이 최신버전이지만 빌드가 안되는 버그가 있어서 강제로 5.1.5을 선택하게 합니다.
(습관적으로 ^ 특수 문자 사용하지마세요)
dependencies:
firebase_messaging: 5.1.5
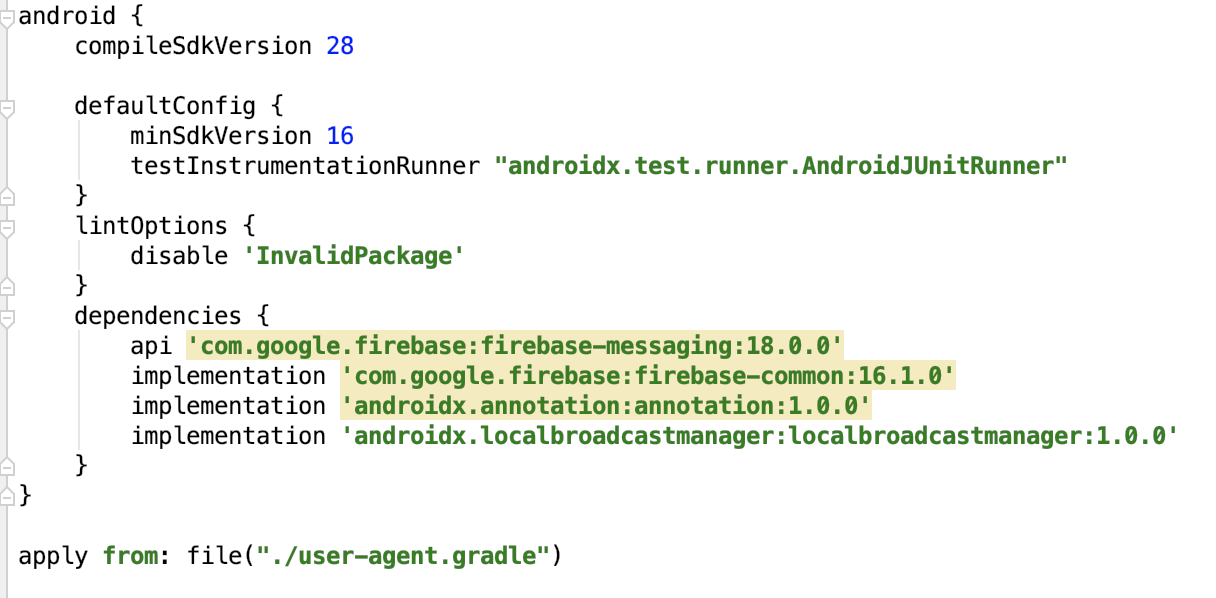
패키지를 추가하게 되면 android에 firebase_messaging JavaModule이 생기게 됩니다.

그 모듈 안에는 firebase-common과 firebase-messaging이 flutter에서 이용할 수 있는 최신 버전이 자동으로 추가 되기 때문에
직접 app/build.gradle파일에 implementation을 추가할 필요가 없습니다.

2. main.dart 파일에 import, 인스턴스 추가
import 'dart:io';
import 'package:firebase_messaging/firebase_messaging.dart';
final FirebaseMessaging _firebaseMessaging = FirebaseMessaging();
3. StatefulWidget에 코드 추가
저는 앱 시작시에 바로 적용하고 싶어서 최상단 Widget에 적용해주었습니다.
토큰을 받아오거나 message를 컨트롤 할 수 있습니다.
@override
void initState() {
super.initState();
firebaseCloudMessaging_Listeners();
}
void firebaseCloudMessaging_Listeners() {
if (Platform.isIOS) iOS_Permission();
_firebaseMessaging.getToken().then((token){
print('token:'+token);
});
_firebaseMessaging.configure(
onMessage: (Map<String, dynamic> message) async {
print('on message $message');
},
onResume: (Map<String, dynamic> message) async {
print('on resume $message');
},
onLaunch: (Map<String, dynamic> message) async {
print('on launch $message');
},
);
}
void iOS_Permission() {
_firebaseMessaging.requestNotificationPermissions(
IosNotificationSettings(sound: true, badge: true, alert: true)
);
_firebaseMessaging.onIosSettingsRegistered
.listen((IosNotificationSettings settings)
{
print("Settings registered: $settings");
});
}
4. 전체코드
알아보기 쉽게 전체코드를 추가하였습니다.
import 'package:flutter/material.dart';
import 'dart:io';
import 'package:firebase_messaging/firebase_messaging.dart';
final FirebaseMessaging _firebaseMessaging = FirebaseMessaging();
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('FCM'),
),
body: MyHomePage(),
),
);
}
}
class MyHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _MyHomePage();
}
}
class _MyHomePage extends State<MyHomePage> {
@override
void initState() {
super.initState();
firebaseCloudMessaging_Listeners();
}
@override
Widget build(BuildContext context) {
return Center(
child: Text(
'Test',
),
);
}
void firebaseCloudMessaging_Listeners() {
if (Platform.isIOS) iOS_Permission();
_firebaseMessaging.getToken().then((token){
print('token:'+token);
});
_firebaseMessaging.configure(
onMessage: (Map<String, dynamic> message) async {
print('on message $message');
},
onResume: (Map<String, dynamic> message) async {
print('on resume $message');
},
onLaunch: (Map<String, dynamic> message) async {
print('on launch $message');
},
);
}
void iOS_Permission() {
_firebaseMessaging.requestNotificationPermissions(
IosNotificationSettings(sound: true, badge: true, alert: true)
);
_firebaseMessaging.onIosSettingsRegistered
.listen((IosNotificationSettings settings)
{
print("Settings registered: $settings");
});
}
}
7단계. Flutter FCM 테스트
1. OS 테스트 - Android
1) 앱 설치
Run을 눌러서 안드로이드 기기에 앱을 설치합니다

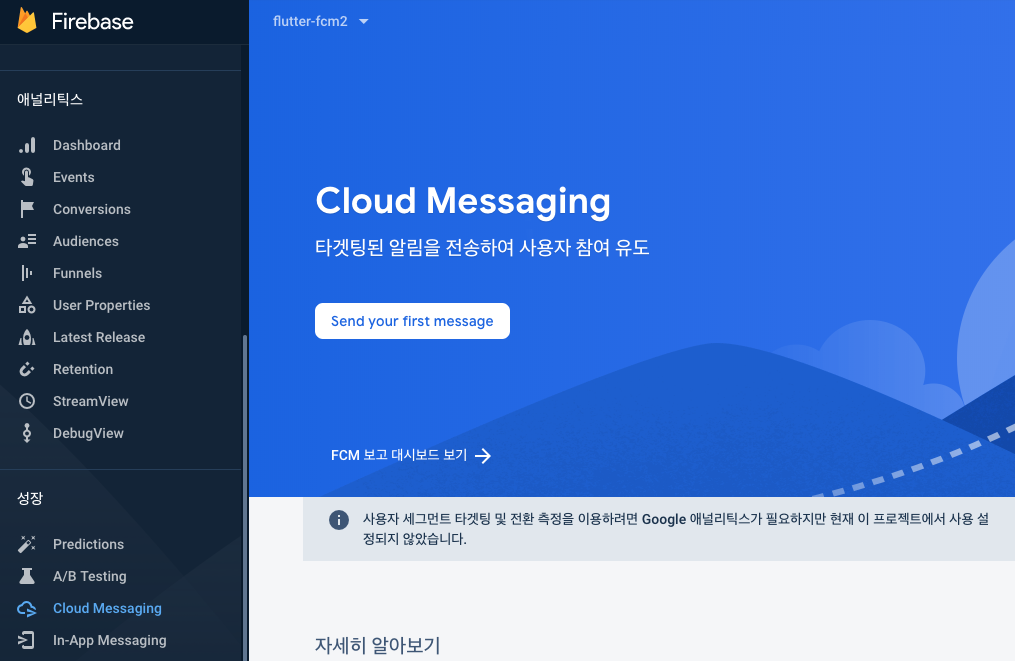
2) Firebase Console로 이동
Firebase flutter-fcm2 프로젝트로 이동하여 좌측메뉴에 있는 'Cloud Messaging'을 클릭합니다
그리고 오른쪽에 있는 'Send your first message'를 클릭합니다

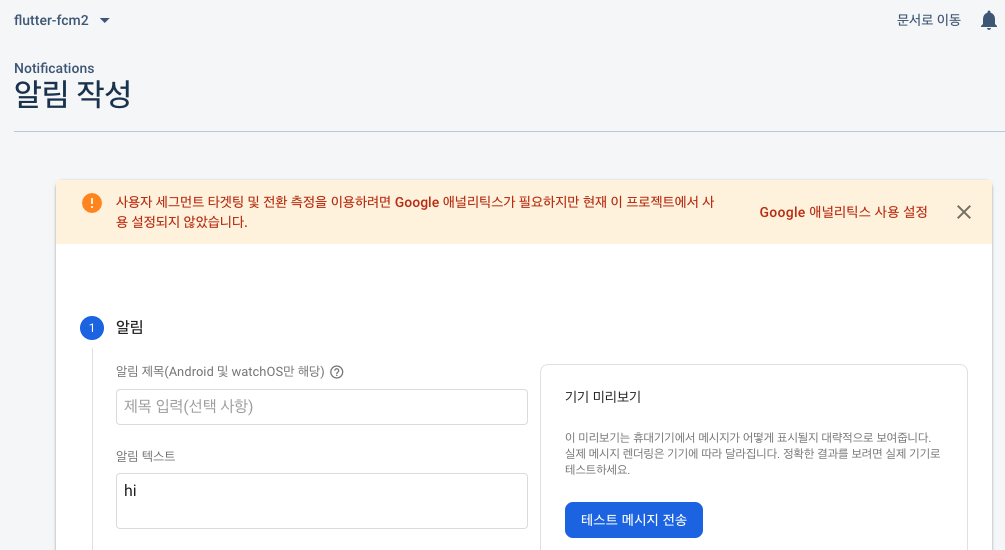
3) Firebase Cloud Messaging (FCM) 알림 작성
앱을 사용중인 사람도 없으니 아주 간단하게 모든 유저 대상으로 알림을 작성해 보겠습니다.
알림 텍스트에 'hi'를 적고 '다음' 버튼을 클릭합니다.

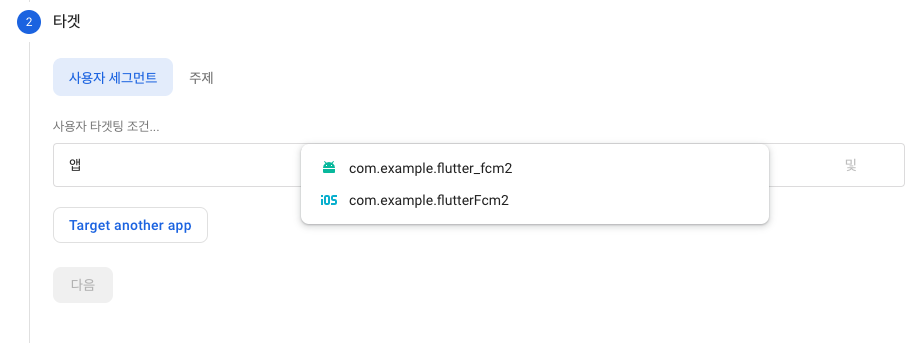
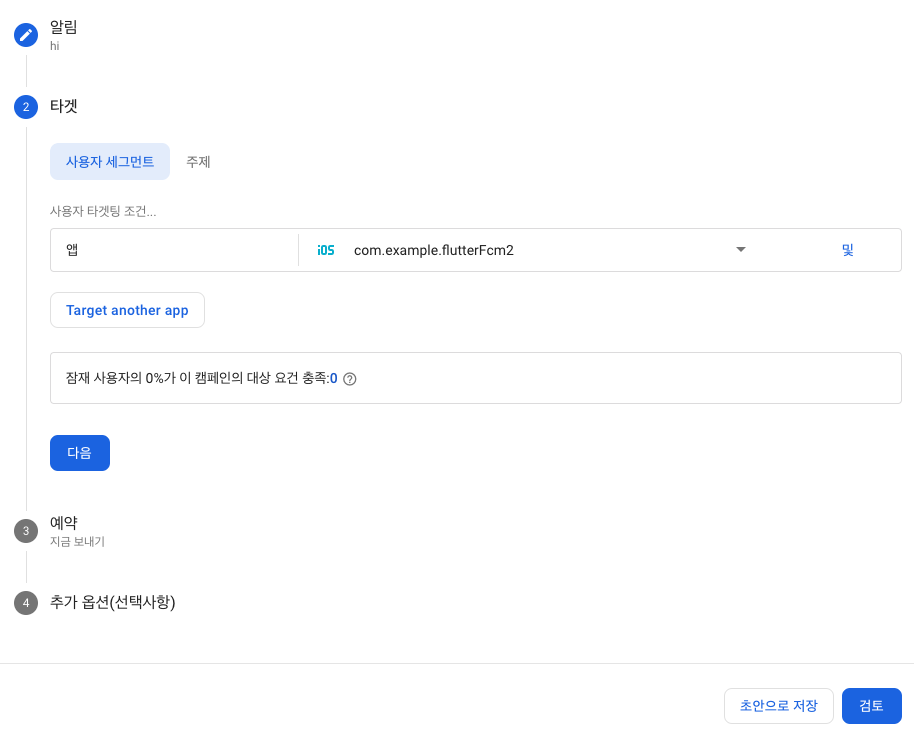
받는 대상을 선택합니다.
우리가 앱을 Android와 iOS만 추가하였기 때문에 2가지를 선택할 수 있습니다.
안드로이드 테스트 이기 때문에 [안드로이드 com.example.flutter_fcm2]를 클릭하고
'다음' 버튼을 누릅니다.

우리 시간은 소중하니까 예약하지 않고 '지금' 을 선택 후, '다음' 버튼을 누릅니다.

추가 옵션은 선택사항이기 때문에 다 패쓰하고 '검토' 버튼을 클릭합니다.

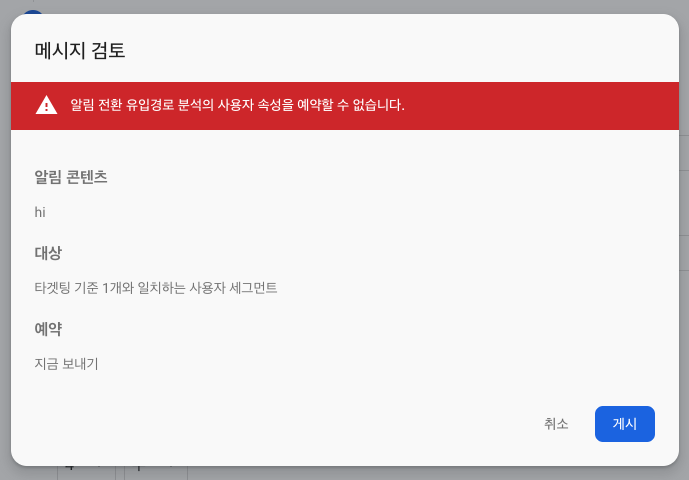
마지막으로 메세지 검토 팝업창이 뜹니다.
맞는지 확인하고 '게시' 버튼을 누릅니다.

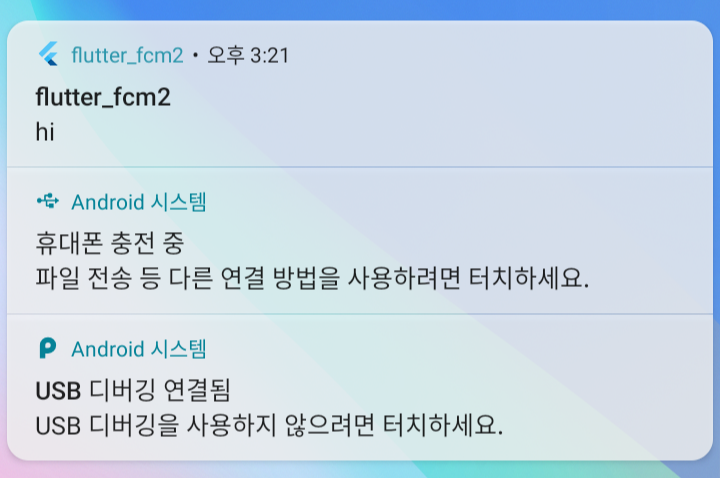
4) 메세지 확인
Firebase에서 보낸 메세지가 푸쉬로 잘 동작한걸 확인할 수 있습니다.
(만약 푸시가 도착하지 않았다면, google-services.json 파일이 정상적으로 탑제됬는지 확인해주세요)

2. OS 테스트 - iOS
1) 앱 설치
Run을 눌러서 iOS 기기에 앱을 설치합니다
(만약 실행이 안 된다면, Signing의 Team 설정과, GoogleService-Info.plist 파일이 정상적으로 탑제됬는지 확인해주세요)

2) Firebase Cloud Messaging (FCM) 알림 작성
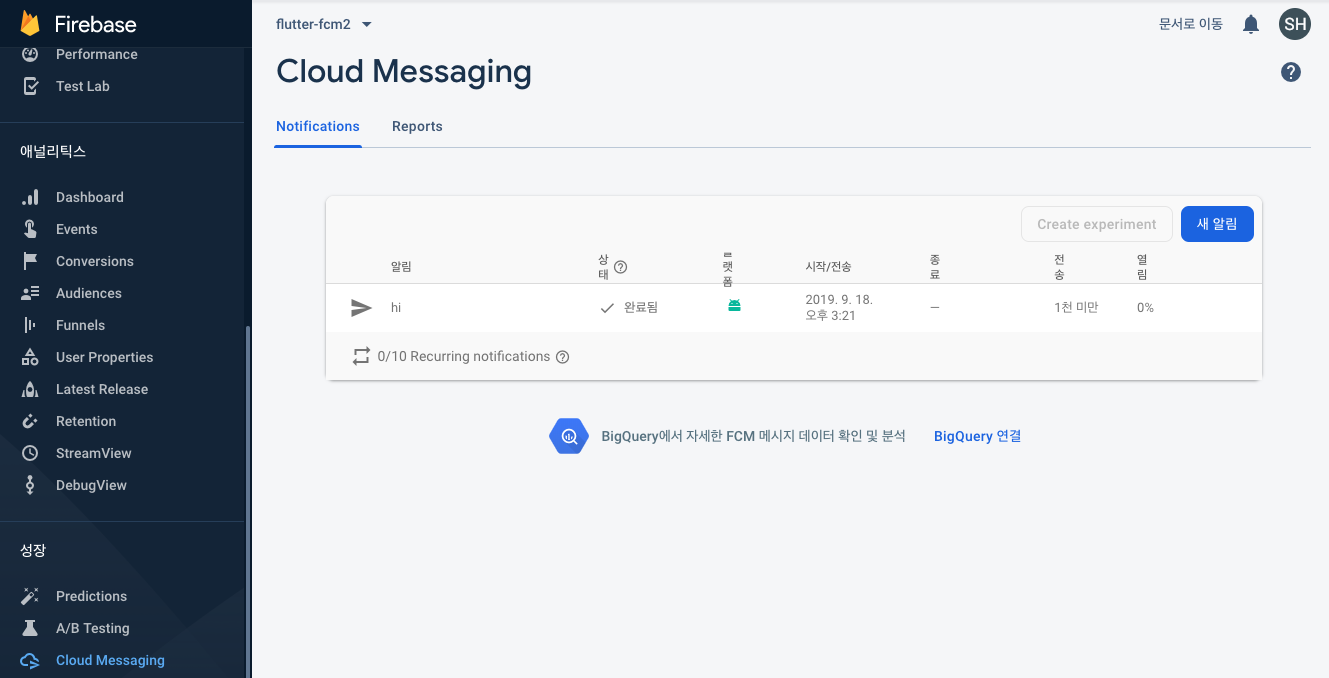
firebase console의 CloudMessaging으로 이동합니다
두번째 방문하고 나니, 기존에 보낸 메세지 목록도 확인할 수 있네요.
오른쪽 중간쯤 보이는 '새 알림' 버튼을 클릭합니다.

알림 내용은 그대로 'hi'로 작성하고 대상만 iOS로 변경하고 다른건 무시한체 바로 '검토' 버튼을 눌릅니다.

바로 게시!

3) 메세지 확인
잘 도착했습니다!
만약 도착을 안한다면.. APN 인증키와 인증서 부분을 다시 따라해보세요

8단계 끝!
정말 따라오시느라 수고많으셨습니다 ㅠㅠㅠㅠㅠㅠ
개발하시다가 flutter 업데이트나, gradle 업데이트는 정말 신중하게 업데이트 하시기 바랍니다.
아직까진 flutter가 패키지 부분에 있어서 빈약하기 때문에, 정말이지 힘든 헬게이트가 열릴 수 있으니 조심하시기 바랍니다 ㅠㅠㅠ
궁금한 사항 있으시면 언제든 댓글 달아주세요~
'스터디 > Flutter+Dart' 카테고리의 다른 글
| flutter android.support.v4.content does not exist, cannot find symbol ActivityCompat, ContextCompat (0) | 2019.09.27 |
|---|---|
| Flutter AndroidStudio에서 명령어로 스크린샷 찍기 (0) | 2019.09.19 |
| Flutter Error initializing ADB : Android Debug Bridge not found. for Mac (0) | 2019.09.17 |
| Flutter Network Image (웹 이미지, 캐슁, 만료일) (2) | 2019.09.16 |
| Flutter Database (SQLite) 사용하기 (2) - 좀 더 편하게! (BLoC, Json) (1) | 2019.09.11 |


댓글