Flutter에선 텍스트를 어떻게 입력하고
어떤 옵션을 주면 어떻게 생기게 되는지 알아보겠습니다
0. 기본 소스코드
import 'package:flutter/material.dart';
void main(){
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Text Edit Widgets')
),
body:Padding(
padding: EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
/*
Widget을 넣을 위치
*/
]
)
)
)
)
);
} 소스코드를 위와 같이 짜 놓고 계속해서 Column의 children으로 Widget을 추가해 볼 생각입니다.
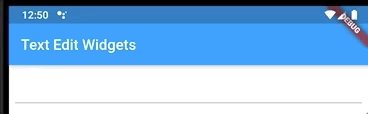
1. TextField
텍스트를 입력 받는 기본 Widget 입니다
TextField()
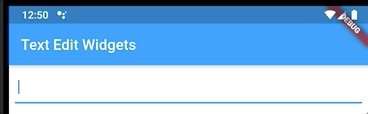
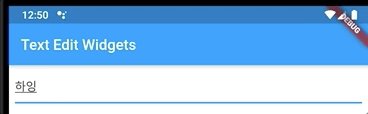
2. Decoration 추가
겉 테두리가 생기고, Hint 텍스트가 가운데 있다가 커서가 올라가면, 윗부분으로 자연스럽게 올라갑니다. 정말 이뻐요!
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Hint',
)
)

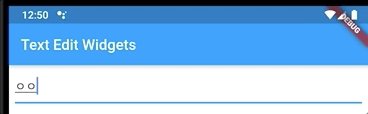
3. Secure 추가
마지막 커서에 있는 글자를 제외하고 다른 사람이 볼 수 없게 ● 으로 변경해줍니다.
TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
),
)
4. 컨트롤러 추가
TextField Widget의 값을 가져올때, 사용됩니다
컨트롤러를 우선 생성하시고
final myController = TextEditingController();
TexField의 Controller로 지정해줍니다
TextField(
controller: myController,
)
TextField의 값을 불러오고 싶을땐, TextField.value가 아니고 myController.text로 접근하면 됩니다
myController.text
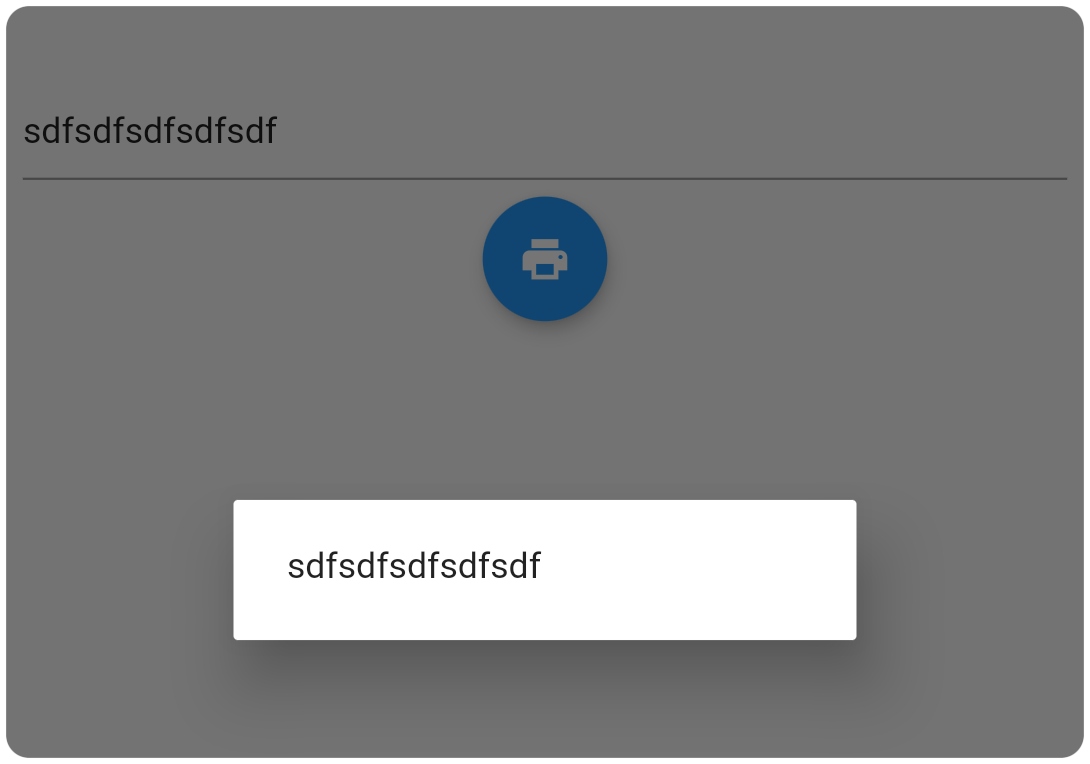
TextField에 값을 적고, 버튼을 누르면 Dialog가 나와서 보여주는 예제 코드 입니다
import 'package:flutter/material.dart';
void main(){
runApp(
MaterialApp(
home: Scaffold(
body: Screen()
)
)
);
}
class Screen extends StatelessWidget
{
final myController = TextEditingController();
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
margin: EdgeInsets.all(8),
child:TextField(
controller: myController,
)
),
FloatingActionButton(
child:Icon(Icons.print),
onPressed: () => showDialog(
context:context,
builder:(context) {
return AlertDialog(content: Text(myController.text));
}
)
)
],
);
}
}

'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter SharedPreferences (앱이 종료되도 남아있는 데이터, Key-Value) (0) | 2019.07.27 |
|---|---|
| Flutter Screen(Route,Activity) 컨트롤 (화면 이동, Data전달) (0) | 2019.07.26 |
| Flutter 리스트 뷰 (ListView) (0) | 2019.07.25 |
| Flutter Scaffold? 스캐폴드? (4) | 2019.07.25 |
| Flutter Package(Library) 검색 방법 및 사용, 예제 (0) | 2019.07.24 |


댓글