플러터를 시작하고 은근히 Scaffold라는 말을 많이 봤습니다.
저에겐 개발하면서 잘 못 봤던 생소한 단어 이기도 합니다
0. 단어
일단 단어부터 짚고 넘어가 봅시다
구글에 검색해보니 발판, 골격, 단두대;; 라는 단어로 쓰고 있네요

한국식 발음으로는 스캐폴드 인가 봅니다

네이버를 찾아보니. 건축 산업현장에서 쓰이는 발판을 이야기 하는거 같습니다.

1. Class
스캐폴드를 찾아보니 https://api.flutter.dev/flutter/material/Scaffold-class.html
Scaffold class - material library - Dart API
Implements the basic material design visual layout structure. This class provides APIs for showing drawers, snack bars, and bottom sheets. To display a snackbar or a persistent bottom sheet, obtain the ScaffoldState for the current BuildContext via Scaffol
api.flutter.dev
API 문서에 적힌 클래스 설명은 서랍, 스낵바, 하단 시트를 보여주고 플로팅 버튼을 보여준다고 합니다
아직 까진 이해가 잘 안 갑니다. 뭔가 도와준다는거 같은데 그게 무엇인지 코드로 한번 살펴 보겠습니다.
2. 예제 코드
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key}) : super(key: key);
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _count = 0;
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Sample Code'),
),
body: Center(
child: Text('You have pressed the button $_count times.'),
),
bottomNavigationBar: BottomAppBar(
child: Container(
height: 50.0,
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => setState(() {
_count++;
}),
tooltip: 'Increment Counter',
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
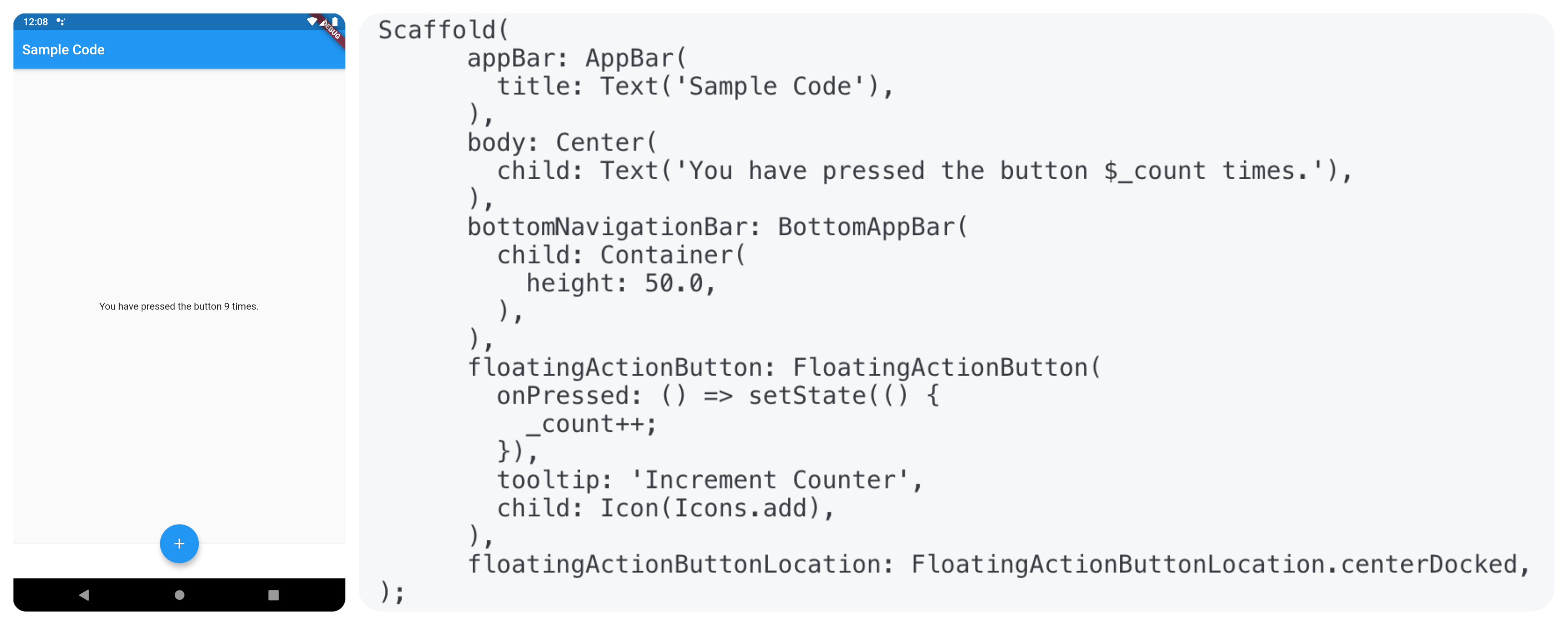
}예제에선 앱 바(AppBar), 바디(Body), 하단 네비게이션 바(BottomNavigationBar), 플로팅 액션 버튼(Floating Action Button), 플로팅 액션 버튼 위치 (Floating Action Button Location)을 설정했습니다.
그래도 이해가 가긴 하지만.. 실제 실행해서 한번 비교해 봅시다
3. 실행 화면
실행해보니 한 눈에 이해가 갑니다.
가장 최 상단, 중간 영역, 최하단, 그리고 떠 있는 버튼을 지원해주는 클래스 였습니다!

1) AppBar
- 주로 창 이름을 담당하고 있습니다. 여기선 'Sample Code'로 되어 있습니다
- Android 에서 TitleBar, iOS에서는 NavigationBar로 불리던 영역 입니다.
- 아마도 다른 O.S에서 처럼 버튼을 추가하고 너무 많게 되면 드롭 다운으로 버튼을 추가 할 수 있을꺼라 생각됩니다.
2) Body
- 가운데 영역을 의미합니다
- 여기선 Text ('You have pressed the button $_count times.') Widget이 추가되어 있습니다
3) BottomNavigationBar
- 다른 창 으로 이동할 수 있는 버튼들이 있는 영역 입니다
- Android에선 Bottom Navigation Bar라는 명칭을 그대로 쓰고 있고 iOS에선 Tab Bar로 불리던 영역 입니다
- 여기에선 단순히 50 픽셀 만큼 띄운 공간으로 세팅해 두었습니다
4) FloatingActionButton
- 창 위에 떠 있는 효과를 주는 버튼을 말합니다.
- Android에선 support library를 통해서 FloatingActionButton을 지원해주고 있습니다.
- iOS 에선 직접 버튼을 배치해서 사용했습니다.
5) FloatingActionButtonLocation
- 버튼의 위치를 설정합니다
- 버튼을 하단 영역에 반쯤 걸치려면 보통 귀찮은게 아닌데, flutter에선 너무나도 가볍게 설정 되버립니다..
4. 마치며
안드로이드와 아이폰에서 직접 작업해주던 많은 부분들이
이렇게 편리하게 되다니...
많은 개발자들이 매번 건드리는 부분을 한 개의 클래스로 래핑해주니 정말 편리함과 놀라움의 연속이였습니다!
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter 텍스트 입력 (EditText, TextField) (0) | 2019.07.26 |
|---|---|
| Flutter 리스트 뷰 (ListView) (0) | 2019.07.25 |
| Flutter Package(Library) 검색 방법 및 사용, 예제 (0) | 2019.07.24 |
| Flutter Icon, Asset PNG, SVG, NetworkImage, Gif, Loading... (0) | 2019.07.24 |
| Flutter Hello Widget! Stateful, Stateless + Text, RichText, Button Example (0) | 2019.07.23 |


댓글