이번에는 앱이 종료되도 남아 있는 데이터인 SharedPreferences에 대해서 설명하고자 합니다
데이터가 Key-Value형태로 저장되게 됩니다.
저장될때는 파일 입출력을 사용하기 때문에 사용량이 많을 경우엔 추천하지 않습니다.
팝업창을 '다음에 보지않기' 라는 체크 박스를 저장하는 정도의 간단한 데이터만 저장합니다.
다른 플랫폼에서는 이와 같은 기능을 웹에서는 캐시, 아이폰에서는 UserDefaults, 안드로이드에서는 SharedPreferences라는 개념으로 말합니다. 데이터 베이스를 소개 할 수도 있지만 간단한 접근이 아니고 기본적인 지식이 필요하기 때문에 다음 게시글로 넘길까 합니다
0.지원하는 기능
1) 초기화
SharedPreferences prefs = await SharedPreferences.getInstance();sharedPreferences 의 구조는 파일 입출력이기 때문에 인스턴스 생성에 비동기 방식인 await를 사용한다
2) 저장된 모든 키 가져오기
prefs.getKeys();
3) 키에 해당하는 값 가져오기
prefs.getBool('key')
prefs.getInt('key')
prefs.getDouble('key')
prefs.getString('key')
prefs.getStringList('key') 키에 해당하는 값을 가져오지만, 키를 저장했을때 당시의 데이터형과 다른 함수를 사용해서 가져올 경우 에러가 발생한다
4) 값을 키에 맞춰 저장하기
prefs.setBool('key', true)
prefs.setInt('key', 0)
prefs.setDouble('key', 0.0)
prefs.setString('key', 'value')
prefs.setStringList('key',List<String>['one','two'])
5) 키에 해당하는 값 삭제하기
prefs.remove('key)
6) 모든 키 삭제하기
prefs.clear()
1. 패키지 추가
dependencies:
flutter:
sdk: flutter
shared_preferences: ^0.5.3+4pubspec.yaml 파일에 shared_preferences: ^0.5.3+4 추가
2. 헤더추가
import 'package:shared_preferences/shared_preferences.dart';
3. 소스코드
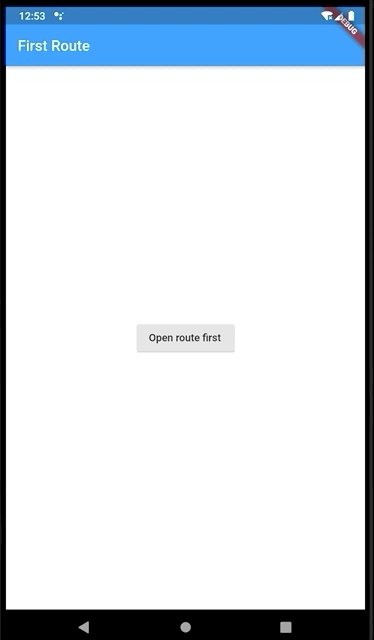
화면에 있는 버튼을 누르게 되면, SharedPreferences에 1씩 증가하면서 저장하는 위젯을 만든다
import 'package:flutter/material.dart';
import 'package:shared_preferences/shared_preferences.dart';
void main(){
runApp(
MaterialApp(
home: FirstRoute()
)
);
}
class FirstRoute extends StatefulWidget {
@override
State createState() => _FirstRouteState();
}
class _FirstRouteState extends State<FirstRoute> {
String text = 'first';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('First Route'),
),
body: Center(
child: RaisedButton(
child: Text('Open route ' + text),
onPressed: () async {
SharedPreferences prefs = await SharedPreferences.getInstance();
int counter = (prefs.getInt('counter') ?? 0) + 1;
await prefs.setInt('counter', counter);
setState(() {
text = 'Pressed $counter times.';
});
},
),
),
);
}
}
코드에서는 데이터를 가져오고 데이터를 1증가시켜서 저장하고,
text 데이터 새로 저장해서 Widget을 갱신합니다
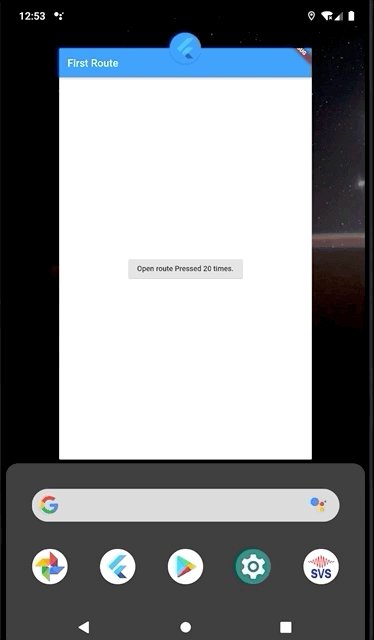
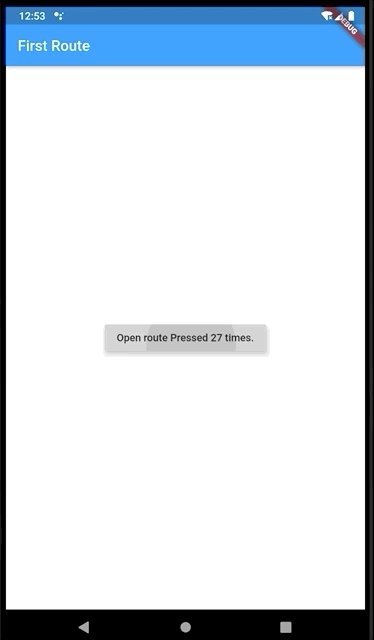
중요한건 앱을 종료하고 나서도 counter가 유지되는 점입니다.
4. 실행결과

'스터디 > Flutter+Dart' 카테고리의 다른 글
| Flutter Alert Dialog, Progress, Auto Close (4) | 2019.07.30 |
|---|---|
| Flutter JSON < > Model (0) | 2019.07.29 |
| Flutter Screen(Route,Activity) 컨트롤 (화면 이동, Data전달) (0) | 2019.07.26 |
| Flutter 텍스트 입력 (EditText, TextField) (0) | 2019.07.26 |
| Flutter 리스트 뷰 (ListView) (0) | 2019.07.25 |


댓글