cloudflare는 다 좋은데 가이드 문서가 뒤죽박죽이거나
심지어 동작하지 않을 때가 많습니다.
그래도 이곳저곳 뒤져보면 언제나 해결책이 보입니다 ㅜㅜㅋ
제가 하려던 목표는 다음과 같습니다.
1. 워커 구동하기
- 워커는 클라우드 환경에서 구동되는 서버리스 함수로 생각하시면 편합니다. (백엔드는 아님)
2. 워커에서 kv 사용하기
- kv는 key-value의 약어로, 클라우드 환경에서 사용하는 key-value로 저장되는 저장소를 의미합니다.
- kv예제가 대부분 fetch 형태로 api 만들때만 사용하다보니 worker랑 합치는 예제가 적었습니다.
3. 환경설정으로 로컬 구동, 개발 서버 구동, 프로덕션 서버 구동
- 한마디로, 개발환경에 따라서 변수 분리하기
사전 세팅
1. CLI 설치
cloudflare의 cli는 생각보다 자주 쓰입니다.
cloudflare의 worker로 소스코드를 업로드하려면 필수 입니다.
$npm install -g wrangler
(tmi. wrangler는 랭글러로 읽습니다)
2. 클라우드 플레어 로그인
$wrangler login
프로젝트 세팅
1. 프로젝트 생성
$wrangler init <WORKER_NAME>
<WORKER_NAME>부분을 원하는 워커 이름으로 작성합니다.
프로젝트 생성할때 여러가지를 물어봅니다.
1) git 관리 할꺼임? y
2) 타입스크립트 쓸꺼임? n
3) package.json 생성할꺼임? y
4) src/index.js 생성할까요? y
생성되는 주요 파일 설명
1) wrangler.toml : wranler 설정 파일
2) index.js : worker를 사용하면, cloudflare에서 fetch또는 scheduled와 같은 함수가 호출됨.
3) package.json : node 기반으로 동작되기 때문에 패키지를 관리해주는 파일
4) tsconfig.json : 타입스크립스 설정파일 (위 프로젝트 생성 2번에서 n 해줬기 때문에 신경 꺼도 됨)
....................
추가 설명 쓰기 귀찮아서 스킵
.....................
개발 환경 구축 방법
1) root 폴더에 .<ENV>.vars 파일 생성
2) .<ENV>.vars 파일 내부에 KEY=VALUE 형태로 입력 (TEST_URL=dalgonakit.tistory.com)
3) wrangler.toml 파일 내부에 대문자로 환경변수 구간 시작을 작성하기
[env.<ENV>]
4) kv namespace 만들기
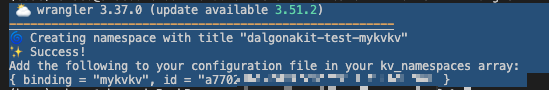
$wrangler kv:namespace create <KV_NAMESPACE_NAME>
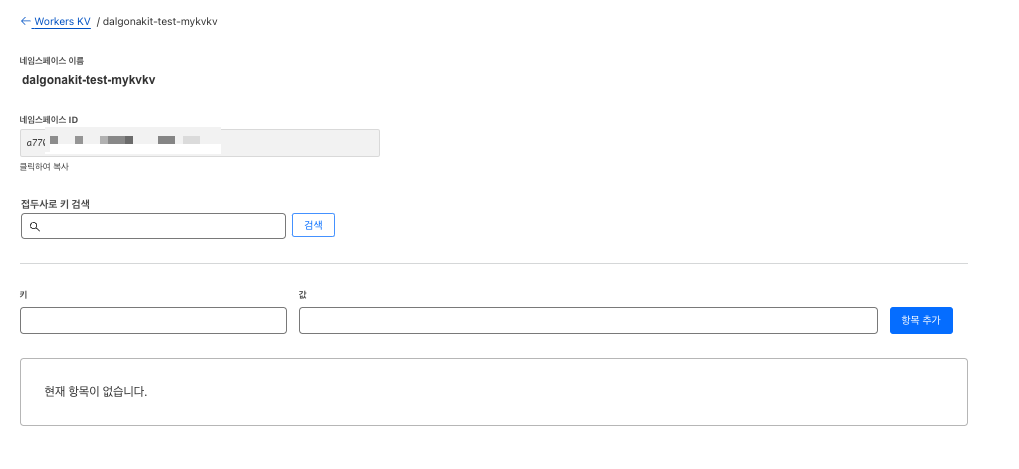
클라우드 플래어 대시보드 > workers & pages > kv 로 가면 만들어져있음.
예를들어 $wrangler kv:namespace create mykvkv 이렇게 명령어를 남기면

<WORKER_NAME>-<KV_NAMESPACE_NAME>이 생성되고,
binding 이름 <KV_NAMESPACE_NAME>과 cloudflare에 생성된 kv의 id를 알려줌.

사이트에서 보면 이런 모습으로 생성되어 있음.
kv namespace는 이름을 클릭하면 수정할 수 있는데 ui가 안 친절해서 없는줄 알았음...;;
5) 구간내에 kv 환경 적어야됨.
kv_namespaces = [
{ binding = "<BINDING_NAME>", id="<KV_NAMESPACE_ID>" }
]
<BINDING_NAME> 은 js코드에서 사용할 이름 작성.
<KV_NAMESPACE_ID> 는 클라우드 플레어 사이트의 kv 생성하면 보이는 kv_id 값 입력
6) 바인딩이 된 kv_namespace는 env에 자동으로 세팅되어 있음.
kv 데이터가 많을 수록 worker에서 env 로드할때 시간이 많이 걸림.
그래서 사용방법은 env.<BINDING_NAME>.get 함수 호출 또는 put, list 사용하면 됨.
7) 바로 사용이 안되는 이유는 worker에 kv를 바인딩 안해줘서 그럼.
wrangler.toml말고 사이트 내에서 바인딩 해줘야함.
cloudflare > worker & pages > 우리가 만든 worker > 설정 > 변수 > KV 네임스페이스 바인딩 > 변수 편집 > 추가.
dev 개발환경과 production 개발환경을 만들면 wrangler.toml파일이 이런식이 됨.
name = "dalgonakit-test"
main = "src/index.js"
compatibility_date = "2024-04-05"
compatibility_flags = [ "nodejs_compat" ]
workers_dev = true
[placement]
mode = "smart"
[env.dev]
kv_namespaces = [
{ binding = "KV_aa", id = "12351251257" }
]
[env.production]
kv_namespaces = [
{ binding = "KV_aa", id = "34634634634534" }
]KV네임스페이스를 개발환경에 따라 바인딩 할때는 kv_namespaces에 값을 배열 형태로 할당시켜준다.
.<ENV>.vars를 안썻다면, vars를 작성하고 배열 형태로 할당시켜준다.
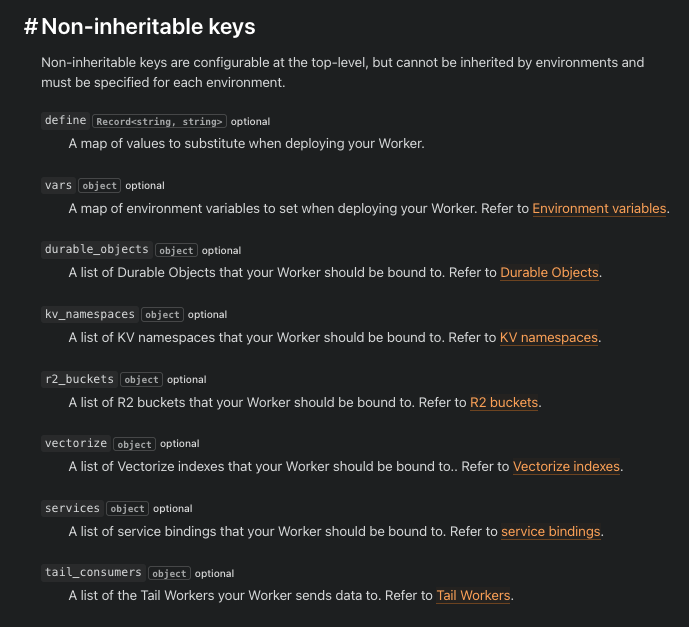
이외에도 durable-objects, r2_buckets, vectorize, services, tail_consumers 가 있다.

https://developers.cloudflare.com/workers/wrangler/configuration/#non-inheritable-keys
개발환경 테스트 할때
$npx wrangler dev
여기서 주의할 점은 dev는 개발한다는 의미의 dev이지, 환경변수(env)의 dev가 아님.
그래서 환경별로 테스트 할때는
$npx wrangler dev --env dev
$npx wrangler dev --env production
배포할때
$npx wrangler deploy
이 명령어를 쓰면 <WORKER_NAME>이 통채로 업로드되게됨.

문제는 normal 배포일때는 [env.<ENV>] 를 거치지 않기 때문에 kv namespace 연동이 자동으로 안되고
단순 worker파일만 업로드되게됨.
$npx wrangler deploy --env dev
로 하게되면 [env.DEV]의 내용이 같이 적용되기 때문에
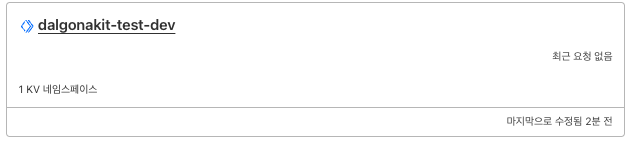
아래 스샷처럼 kv가 자동으로 연동됨.

대신 worker이름이 <WORKER_NAME>-<ENV> 형태가 되서
dalgonakit-test-dev가 되었다.

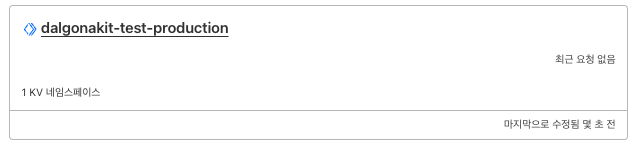
$npx wrangler deploy --env dev
명령어를 쓰게 되면 위에서 본것처럼
dalgonakit-test-production으로 올라가게 된다.
이건 번외지만, woker에서 cron을 쓸때 조금 귀찮은건
cron을 triggers crons 라고 적어주는데, 이건 환경변수가 안 된다.
그래서 wrangler.toml을 별도로 만들어줘야한다.
$npx wrangler deploy --env production --config ./wrangler.toml 이런식으로 사용됨.
로컬 테스트 데이터가 저장되는 곳
root/.wrangler/state/v3/kv/<KV_NAMESPACE_ID>
요정도 해놨으니까
나머지 삽질은 화이팅!
진짜 모르겠는건 댓글! 환영!
'스터디 > Etc' 카테고리의 다른 글
| Cloudflare r2 aws-sdk s3로 업로드 (0) | 2024.10.25 |
|---|---|
| Cloudflare Pages Next.js 비추. (0) | 2024.07.17 |
| 게임디비 (Steam, IGDB) (0) | 2024.04.18 |
| nodejs tor proxy (0) | 2024.04.17 |
| 아임웹 심플 리캡챠(simple reCaptcha)-매크로방지,로봇방지,보안문 지원하기 (4) | 2024.03.28 |


댓글