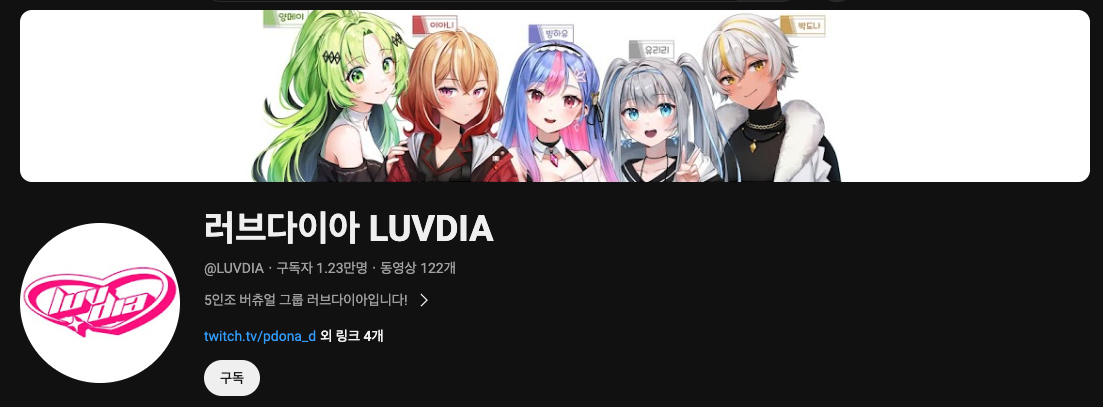
유튜버의 채널에 접속해서 보면, 가장 위에 보이는 썸네일을 브랜드 썸네일이라고 부릅니다.

버추얼 그룹으로 우연히 검색한 곳입니다...
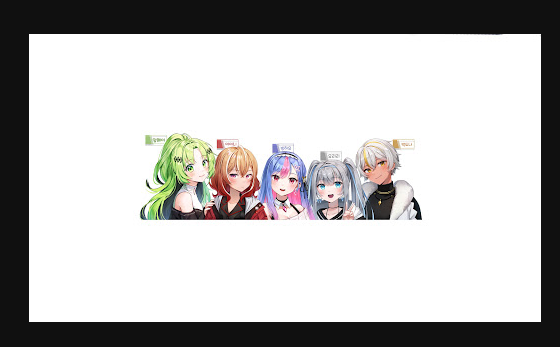
이 브랜드 썸네일은 api로 요청하면
작고 비율도 이상하고 의미없는 여백도 같이 포함해서 전달해줍니다.
"image": {
"bannerExternalUrl": "https://yt3.googleusercontent.com/SekjIFRlTmSJAUTpQXqNkvFJebvq0GO2NG7mCJ1UDe0xIqBxnQcxmKq9is46EKM64jbEgtTEpPY"
}
예시. 러브다이아 채널 (LUVDIA)
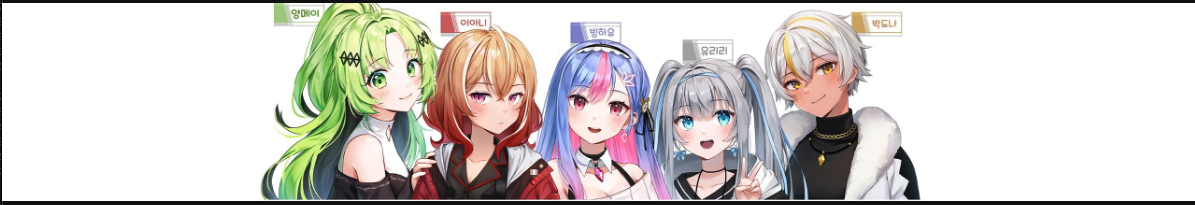
이런 이미지를 원본에 맞게 받을려면 뒤에 별도의 배개변수를 추가해서 작성해야합니다.
"=w2560-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj"

그러면 채널에 접속햇을때 보이는 이미지 그대로 받을 수 있습니다.

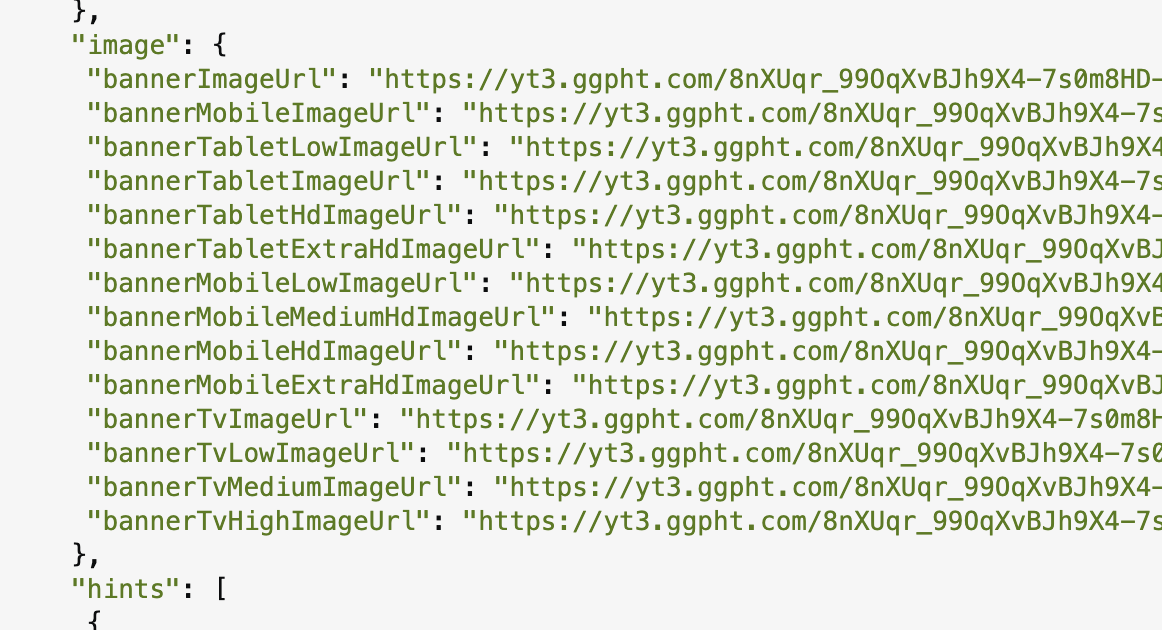
조금 구글링을 해보니. api 응답에서 이전에는 이렇게 해상도마다 다른 url을 전달해주고 있었고,

그 url도 뒤에 보면 비슷한 매개변수가 붙어있는걸 알수있습니다.
https://developers.google.com/youtube/v3/revision_history#september-9,-2020

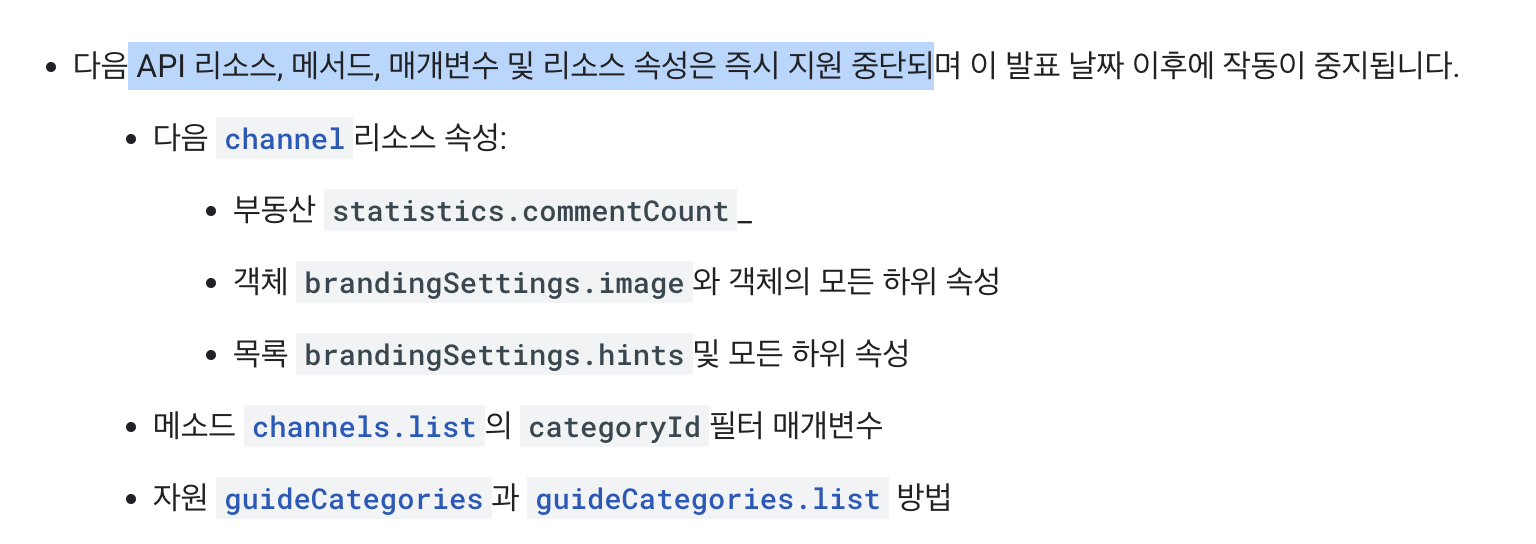
링크를 들어가보면, 이러한 유튜브 이미지의 매개변수가 지원중단된다고,
2020년 9월 9일 부터 이야기했지만 ㅋㅋㅋ
아직까지도 중단하지 않고있고, 심지어 유튜브 사이트도 그대로 저 매개변수를 사용하고 있습니다.
매개변수 요소로는
w2560은 가로사이즈를 의미하고,
fcrop64=1,0000은 비율로 크롭을 진행하는거같고..
0xffffffff 는 제거할 색상?. 솔직히 모르겠습니다.
-no-nd-rj는 url 끝을 의미하는거 같습니다.
아래는 사이즈 변경에 따른 예시 입니다.
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1138-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj // 1138 x 188
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1707-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj // 1707 x 282
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w2120-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj // 2120 x 350
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w2276-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj // 2276 x 376
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w2560-fcrop64=1,00005a57ffffa5a8-k-c0xffffffff-no-nd-rj // 2560 x 423
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w320-fcrop64=1,00000000ffffffff-k-c0xffffffff-no-nd-rj // 320 x 180
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w854-fcrop64=1,00000000ffffffff-k-c0xffffffff-no-nd-rj // 854 x 480
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1280-fcrop64=1,00000000ffffffff-k-c0xffffffff-no-nd-rj // 1280 x 720
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1920-fcrop64=1,00000000ffffffff-k-c0xffffffff-no-nd-rj // 1920 x 1080
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w2120-fcrop64=1,00000000ffffffff-k-c0xffffffff-no-nd-rj // 2120 x 1192
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w320-fcrop64=1,32b75a57cd48a5a8-k-c0xffffffff-no-nd-rj // 320 x 52
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w640-fcrop64=1,32b75a57cd48a5a8-k-c0xffffffff-no-nd-rj // 640 x 105
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w960-fcrop64=1,32b75a57cd48a5a8-k-c0xffffffff-no-nd-rj // 960 x 158
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1280-fcrop64=1,32b75a57cd48a5a8-k-c0xffffffff-no-nd-rj // 1280 x 211
https://yt3.ggpht.com/2fCpG8MNmWvT8zz7MBFVlPMOA07bekDqK7FgNrdbh7ldLccLMsU1UwKlI1t3SJ5vxNJoA5pIYw=w1440-fcrop64=1,32b75a57cd48a5a8-k-c0xffffffff-no-nd-rj // 1440 x 238
'스터디 > Etc' 카테고리의 다른 글
| 내가 참여했던 정부과제 찾기 (0) | 2024.02.04 |
|---|---|
| [특수문자] 원문자, 기호, 화살표, 네모 모음. (0) | 2024.02.02 |
| [SEO] 사이트맵 - 사이트를 홍보하는 가장 기본적인 방법 (3) | 2024.01.04 |
| [Supabase] js query예제 모음, 에러 메세지 모음. (0) | 2023.12.21 |
| [Tailwindcss] 커스텀 컬러 custom-color (1) | 2023.12.21 |


댓글