웹 개발을 할때 다양한 화면 사이즈로 테스트 해봐야되는데
주로 크롬 개발자 모드의 디바이스 툴바를 이용하는데요.

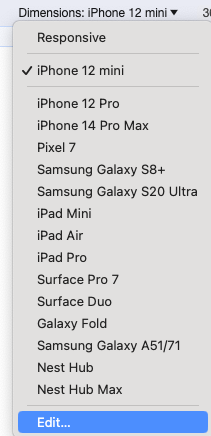
여기 있는 기본적인 화면 사이즈는 형편 없는 모델만 가득합니다......

물론 파란 부분에 마우스를 올려놓으면
Mobile S 사이즈, Mobile L, Tablet, Laptop 등 여러가지 사이즈로 바꿀 수도 있습니다.

디바이스의 user-agent까지 적용해보고 싶을땐
디바이스 툴바에서 디바이스를 커스텀으로 추가하면 됩니다.

Edit을 누르고.

Add Custom device..
버튼을 눌러서
기기 이름과 가로사이즈, 세로 사이즈, 픽셀비율,
user agent까지 추가하면 됩니다.
모든 기기 마다 기억할 수 없기 때문에
Github에 누군가 정리해놓은게 있네요
https://github.com/amirshnll/custom-device-emulation-chrome
GitHub - amirshnll/custom-device-emulation-chrome: custom device emulation chrome | How To Add Custom Device on Chrome Emulation
custom device emulation chrome | How To Add Custom Device on Chrome Emulation ? - GitHub - amirshnll/custom-device-emulation-chrome: custom device emulation chrome | How To Add Custom Device on Chr...
github.com
최신 기기 정보는 거의 없지만, 몇가지만 가져와보면...
iPhone 시리즈
| 기기 이름 | 가로사이즈 | 세로사이즈 | DPR( Pixel Ratio) | User Agent |
| iPhone 14 | 390 | 844 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 16_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/99.0.4844.47 Mobile/15E148 Safari/604.1 |
| iPhone 14 Pro Max | 430 | 932 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 16_0 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/99.0.4844.47 Mobile/15E148 Safari/604.1 |
| iPhone 12 mini | 360 | 780 | 3 | Mozilla/5.0 (iPhone; CPU iPhone OS 15_0_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/11.2 Mobile/15E148 Safari/604.1 |
| iPad 10.2" (2019) | 810 | 1080 | 2 | Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0.3 Safari/605.1.15 |
iPad 몇 세대인지 안 적혀있어서 아쉽네요.
Galaxy 시리즈
| 기기 이름 | 가로사이즈 | 세로 사이즈 | DPR (Pixel Ratio) | User Agent |
| Samsung Galaxy Fold | 586 | 820 | 2.625 | Mozilla/5.0 (Linux; Android 9; SM-F900U1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36 |
| Samsung Galaxy Note10+ | 412 | 869 | 3.5 | Mozilla/5.0 (Linux; Android 9; SAMSUNG SM-N975XU) AppleWebKit/537.36 (KHTML, like Gecko) SamsungBrowser/10.2 Chrome/71.0.3578.99 Mobile Safari/537.36 |
| Samsung Galaxy Tab S4 | 1138 | 712 | 2.25 | Mozilla/5.0 (Linux; Android 8.1.0; SM-T837A) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.80 Safari/537.36 |
'스터디 > Etc' 카테고리의 다른 글
| CloudFlare Worker Cron Tip. (0) | 2023.11.28 |
|---|---|
| [Tailwindcss] iOS Blur freezing 현상 (bug) (1) | 2023.11.24 |
| [Nodejs] 웹 개발 초보자가 알아야할 필수 정보들 (1) | 2023.11.09 |
| Sound Play JS Library (0) | 2023.10.11 |
| [Strapi] Model Scheme Text 길이 에러 (value too long for type character varying 255) (0) | 2023.10.10 |


댓글