안녕하세요~
최근에 Flutter로 많이 글을 썼었는데요
이제는 Kotlin을 써볼까 합니다!
여기서 쓰게 될 글은 제가 안드로이드 경험이 있기때문에
기존 자바로 개발하던 방법과 새로운 코틀린으로 개발하는 방법을 비교하는 글이 자주 나올 수 있고,
맥 환경이 익숙하니 맥 환경으로 글을 작성해보겠습니다.
맥을 가지고 있지 않아도 실망하지 마세요. 요즘 VirtualBox에 Mac OS 설치가 참 쉽습니다.
엄청~ 자세한건 저도 모르게 넘어가고 설명을 못 할 수도 있으니 궁금하신건 얼마든지 댓글로 물어봐주세요!
글이 스샷이 많아서 길 수 있으니
미리 압박을 예상하시기 바랍니다!
깊이있는 내용은 아니여서 금방 따라 해볼 수 있을꺼에요!
자 ~ 시작합니다!
코틀린은 뭘까요?
먼저, 코틀린으로 안드로이드를 작업하기에 앞서 코틀린이 무엇인지 간단히 10가지만 알아보고 넘어가봅시다
1. JetBrains에서 공개한 프로그래밍 언어
2. JVM (Java Vertual Machine) 기반 언어
3. Java와 함께 이용이 가능
4. JVM에선 바이트코드가 기본적으로 사용되고, 기계어로도 컴파일이 가능하다
5. 구글에서 채택한 공식 언어 (아마 오라클과 싸워서 그런게 아닐까 싶습니다)
6. 코딩시 정말 간결해 진다
7. 널포인터 익셉션으로 부터 고통을 덜어준다
8. 세미콜론이 필요없다! (오랫동안 사용해온 나로써는 습관이 무섭게도 계속 나온다..)
9. 안드로이드에서 신규 예제가 코틀린으로 많이 보인다
10. 최근 안드로이드 개발 회사에선 코틀린은 선택이 아닌 필수다!!
전 7번이 가장 마음에 들어요 ㅎㅎ
코틀린의 문법에 대해선 구글을 이용해서 살펴보았는데 지루하고 엉성 했지만 그래도 2시간이상 정독으로 끝낼 수 있는 짧은?양 이였습니다
https://developer.android.com/kotlin/learn?hl=ko
Kotlin 프로그래밍 언어 알아보기 | Android 개발자 | Android Developers
Kotlin은 전 세계 Android 개발자가 널리 사용하는 프로그래밍 언어입니다. 이 주제는 활용도를 높이기 위한 Kotlin 단기 집중과정입니다. 변수 선언 Kotlin은 두 키워드(val 및 var)를 사용하여 변수를 선
developer.android.com
환경세팅
1. 안드로이드 스튜디오 다운로드와 설치
구글에서 제공하는 안드로이드 스튜디오는 IntelliJ IDEA를 기반으로 하고 있습니다.
링크 (https://developer.android.com/studio?hl=ko) 로 이동하여 약관동의 후 다운로드하고 설치합니다.
(안드로이드 스튜디오 4.0, android-studio-ide-193.6514223-mac.dmg 파일이 약 856MB정도 입니다)

2. 안드로이드 스튜디오 실행
Applauncher로 이동해서 Android Studio를 클릭하여 실행합니다

3. 이전 사용자일 경우 (1)
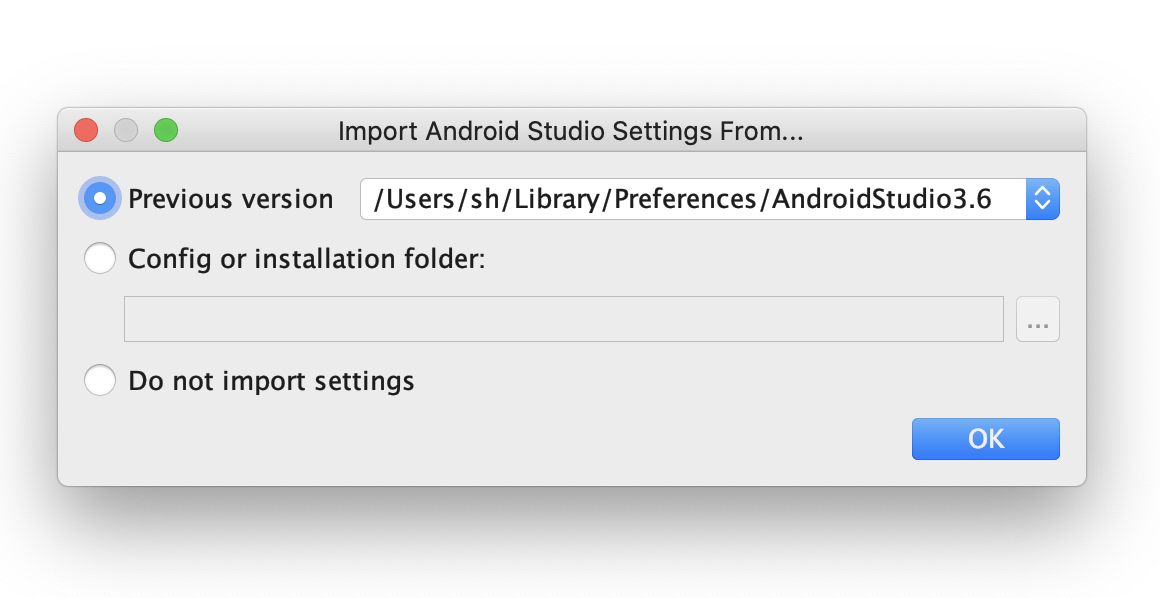
실행할때, 이전에 설치한 적이 있는 분들은 아래처럼 세팅을 선택할 것인지 선택하는 창이 나옵니다.
당황하지 않고 방금 설치한 파일의 폴더를 선택 했습니다. (Config or installation folder)

4. 안드로이드 세팅 (2)
이전에 사용하지 않는 폴더도 찾아줍니다.
저는 이전 설정 폴더를 체크해서 과감히 삭제해주겠습니다. (Delete Directories)

프로젝트 생성
프로젝틑를 생성할지, 이미 있는 프로젝트를 열것인지 등등을 알려주는 페이지 입니다
저는 여기서 프로젝트를 새로 만들어 보겠습니다! (Start a new Android Studio project)

템플릿 설정
안드로이드 스튜디오에서 제공해주는 템플릿.... 입니다.
대상은 폰과 타블릿이기 때문에 'Phone and Tablet'을 선택하고
템플릿이 보기엔 좋지만 막상 내부 코드를 보면 지저분 하기 때문에 'No Activity'로 선택(Next)해보겠습니다.
(지저분해 보이는건 개인적인 의견입니다..)

안드로이드 프로젝트 설정
이름은 대충 'My Application'
다른 앱과 유일한지를 나타내는 패키지는 'com.example.myapplication'
기본 저장되는 위치를 사용하고
언어는!!! 코.틀.린 (Kotlin) 으로 선택합니다 (첫 선택이라 완전 두근두근!)
최소 안드로이드 지원 SDK는 전세계에서 84.9%지원이 가능한 Android 6.0(API 23, Marshmallow)로 선택(Finish)합니다

생성된 프로젝트 살펴보기
상단엔 프로젝트 이름과 경로가 있고
좌측엔 프로젝트 트리구조가 있습니다.
Empty Activity 임에도 엄청 잡다한게 많이 생겼네요.... (실망이다 너..)

좌측 상단의 'Android'버튼을 눌러서 나온 리스트에서 'Project Files' 버튼을 눌러
개발하기 직관적인 프로젝트파일로 변경해 봅니다

목표 & 구현
헬로월드 버튼 출력과 버튼 클릭시 '토스트 메세지'를 출력하는 앱을 만들어 보겠습니다
액티비티 만들기
그림에선 그릴 수 있는 도화지가 필요하듯이 안드로이드에선 버튼을 배치할 수 있는 액티비티(Activity)가 필요합니다
패키지 만들기
프로젝트 설정할때 적어둔 자바의 패키지명 ('com.example.myapplication')을 마우스 오른쪽을 눌러 패키지를 추가해 봅시다
( New > Package )

팝업창에 Package 경로에 'activity' 글자를 추가해서 액티비티를 모아두는 폴더를 만듭니다


액티비티 파일 만들기
코틀린에선 .kt로 끝나는 확장자를 사용해서 코틀린 파일임을 나타내고 있습니다
그래서 파일을 생성할땐 패키지에서 마우스 오른쪽을 눌러 코틀린 파일 생성을 클릭해 줍니다
(New > Kotlin File/Class)

액티비티 는 클래스로 되어있기 때문에 클래스 파일로 만들어보겠습니다.
이름은 'HelloActivity'

액티비티 클래스 만들기
액티비티는 생명주기를 가지고 있고 (Activity LifeCycle)
액티비티가 생성될때 기능을 구현하기 위해선 onCraete함수에 작성해야합니다
package com.example.myapplication.activity
import android.app.Activity
import android.os.Bundle
class HelloActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//내용 작성하기
}
}
액티비티는 이정도로 해두고 액티비티로 사용할 레이아웃을 만들러 가봅시다!!
2.레이아웃 만들기
우선 res 폴더 안에 layout 폴더를 만들어 줍니다


레이아웃으로 사용할 xml 파일을 만들어 줍니다.
xml파일은 소문자와 숫자, 언더바(_)로만 이뤄질 수 있습니다.
액티비티용이기 때문에 이름을 activity_hello로 만들어 봅시다
그리고 내부 내용은 RelativeLayout으로 만들어보겠습니다


파일이 생성되면 우측 상단에 있는 'Split' 버튼을 눌러서
activity_hello.xml파일의 코드와 프리뷰를 같이 볼 수 있는 화면으로 변경합니다.

레이아웃에는 "HelloWorld" 내용을 가지고 있는 버튼을 가운데에 두었습니다
액티비티에서 버튼에 접근할 수 있도록, 버튼의 아이디는 'btnHello'로 정했어요

3. 액티비티와 레이아웃
액티비티에 레이아웃을 연결합니다
setContentView(R.layout.activity_hello) 를 추가합니다.
package com.example.myapplication.activity
import android.app.Activity
import android.os.Bundle
import com.example.myapplication.R
class HelloActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_hello)
}
}
버튼을 연결하려면 findViewById 함수를 이용해서 btnHello를 연결해 줄 수 있습니다
package com.example.myapplication.activity
import android.app.Activity
import android.os.Bundle
import android.widget.Button
import com.example.myapplication.R
class HelloActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_hello)
var button = findViewById<Button>(R.id.btnHello)
button.setOnClickListener(){
//클릭시 동작할 코드 작성 필요
}
}
}
4. findViewById 안녕
코틀린에선 고생하지 맙시다!!
build.gradle 파일에 " apply plugin: 'kotlin-android-extensions' " 를 추가하면 정말 편하게 개발이 가능해집니다

액티비티에 layout파일을 추가하고 " import kotlinx.android.synthetic.main.activity_hello.* "
findViewById 사용안하고 바로 btnHello를 이용할 수 있습니다
package com.example.myapplication.activity
import android.app.Activity
import android.os.Bundle
import com.example.myapplication.R
import kotlinx.android.synthetic.main.activity_hello.*
class HelloActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_hello)
btnHello.setOnClickListener(){
//클릭시 동작할 코드 작성 필요
}
}
}findViewById 함수는 프로젝트가 커지면 커질수록 지옥입니다...
java로 작업할땐 bufferKnife 라이브러리를 이용해서 그나마 코드를 줄이는 작업을 했지만 그래도 많은 부분을 차지하고 있었습니다
이제 kotlin-android-extensions을 이용해서 편하게 작업할 수 있게 되었습니다!
5. 토스트 메세지 구현
간단한 코드를 추가해서 토스트(짬깐 알려주는 메세지)를 띄워봅시다
package com.example.myapplication.activity
import android.app.Activity
import android.os.Bundle
import com.example.myapplication.R
import kotlinx.android.synthetic.main.activity_hello.*
class HelloActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_hello)
btnHello.setOnClickListener(){
Toast.makeText(this, "토스트 메시지", Toast.LENGTH_SHORT).show()
}
}
}
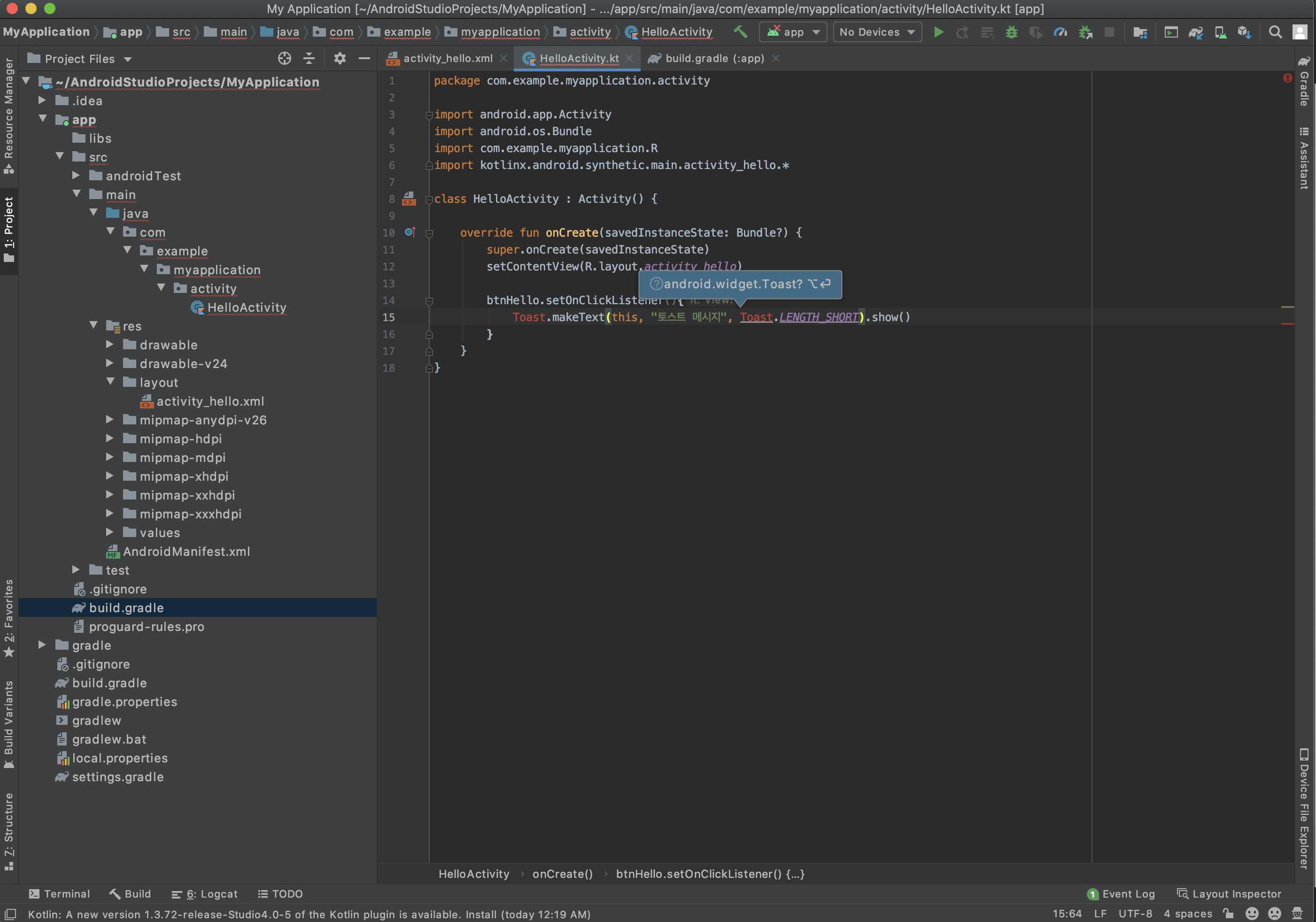
간단 팁. import 단축키
import가 필요한 코틀린 코드는 아래 사진처럼 뜨는데요


설명에도 나와있듯이 Option+Enter를 누르면 자동으로 임포트가 됩니다.
여러개를 일일히 누르기도 어렵습니다. Ctrl+Shift+O를 누릅니다.

자 이제 실행을 해봅시다!
안드로이드 휴대폰에 실행해도 되지만 에뮬레이터로 해보겠습니다.
그전에 에뮬레이터를 세팅해야겠죠?
에뮬레이터 세팅

상단에 있는 'No Devices' 부분을 클릭해서 'Open AVD Manager'를 클릭합니다.

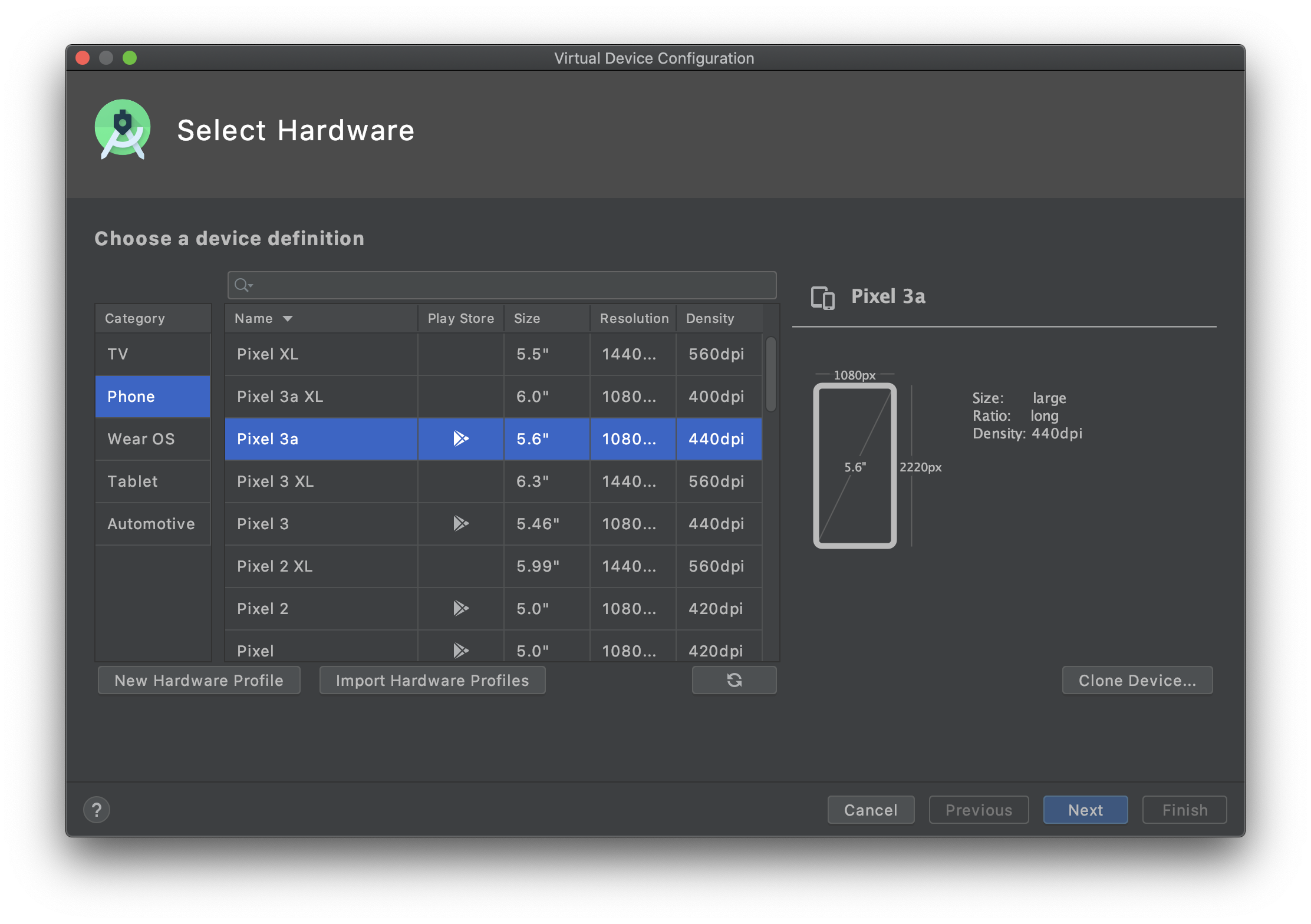
'+ Create Virtual Device..' 버튼을 클릭합니다

저는 플레이 스토어가 설치되어 있고 사이즈가 5.6인치, 1080x2220px, 440dpi를 가진 Pixel 3a를 선택해보겠습니다
Next 클릭~

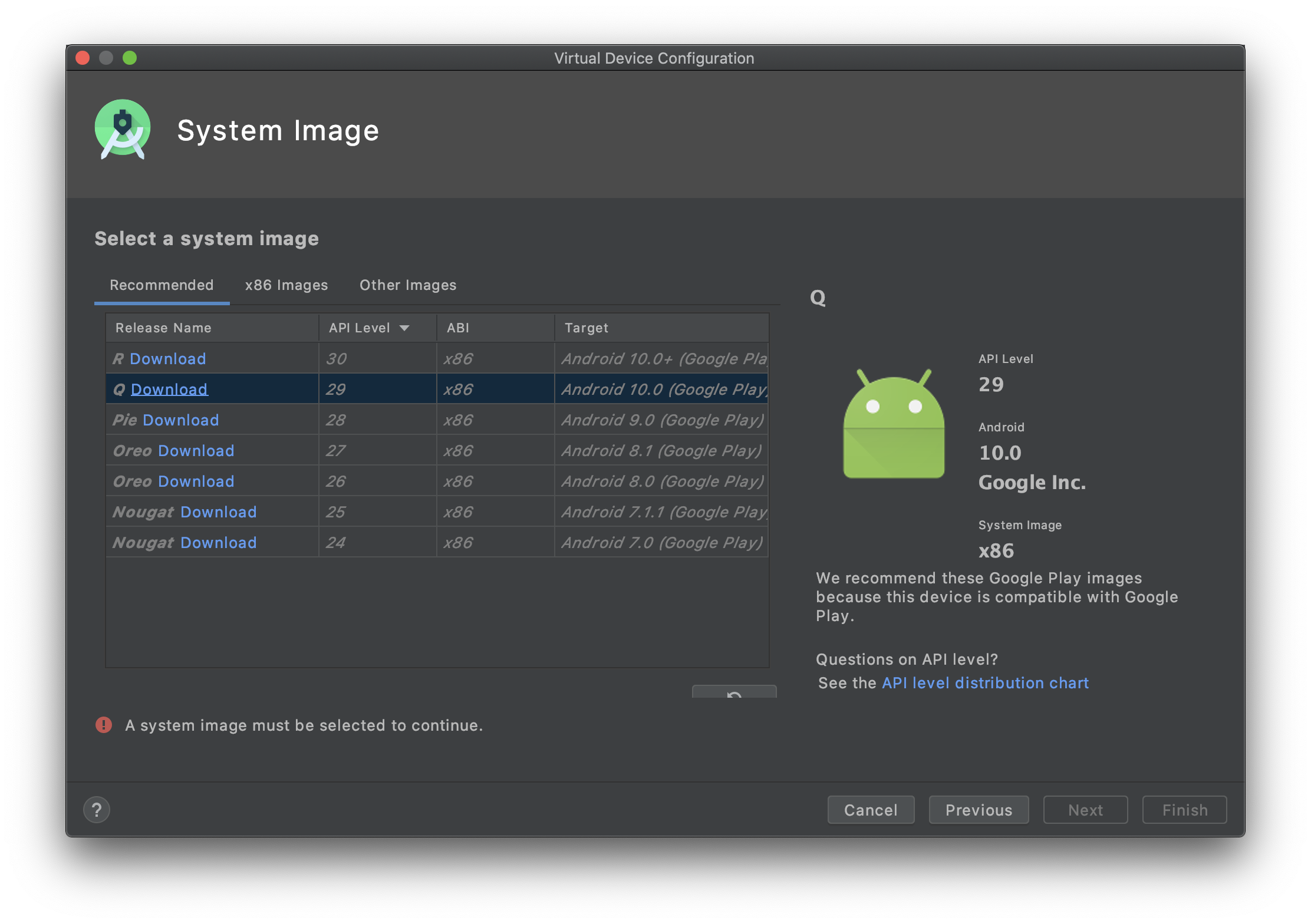
'Q (API 29, Android 10.0)' x86 아키텍쳐용 이미지를 다운받아보겠습니다.
Q 옆에 있는 Download 클릭

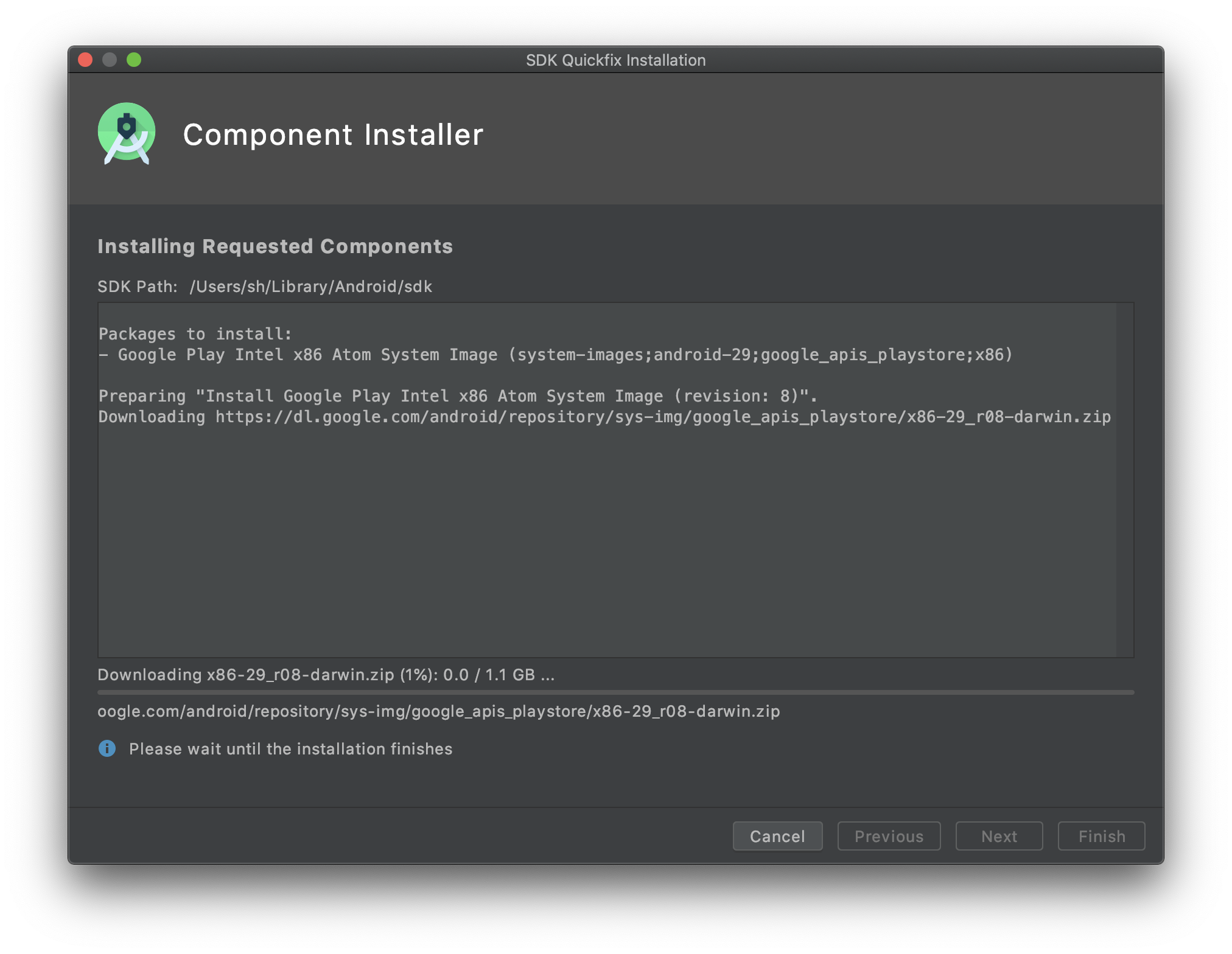
약관 동의를 거치면 다운로드가 진행됩니다

다운로드중... 1.1 GB!!!

다운과 설치가 완료되면 Finish 버튼이 활성화 됩니다
클릭~

자 다시 이미지 선택 창에서 'Next'를 눌러 진짜 선택을 해줍니다

기기의 자세한 설정은
아~ 몰랑~을 시전하고 'Finish'를 누릅니다

그러면 나의 기기리스트가 나오는데 오른쪽 끝에 있는 실행 버튼을 클릭해줍니다. (구글 플레이 아닙니다ㅠㅠ)


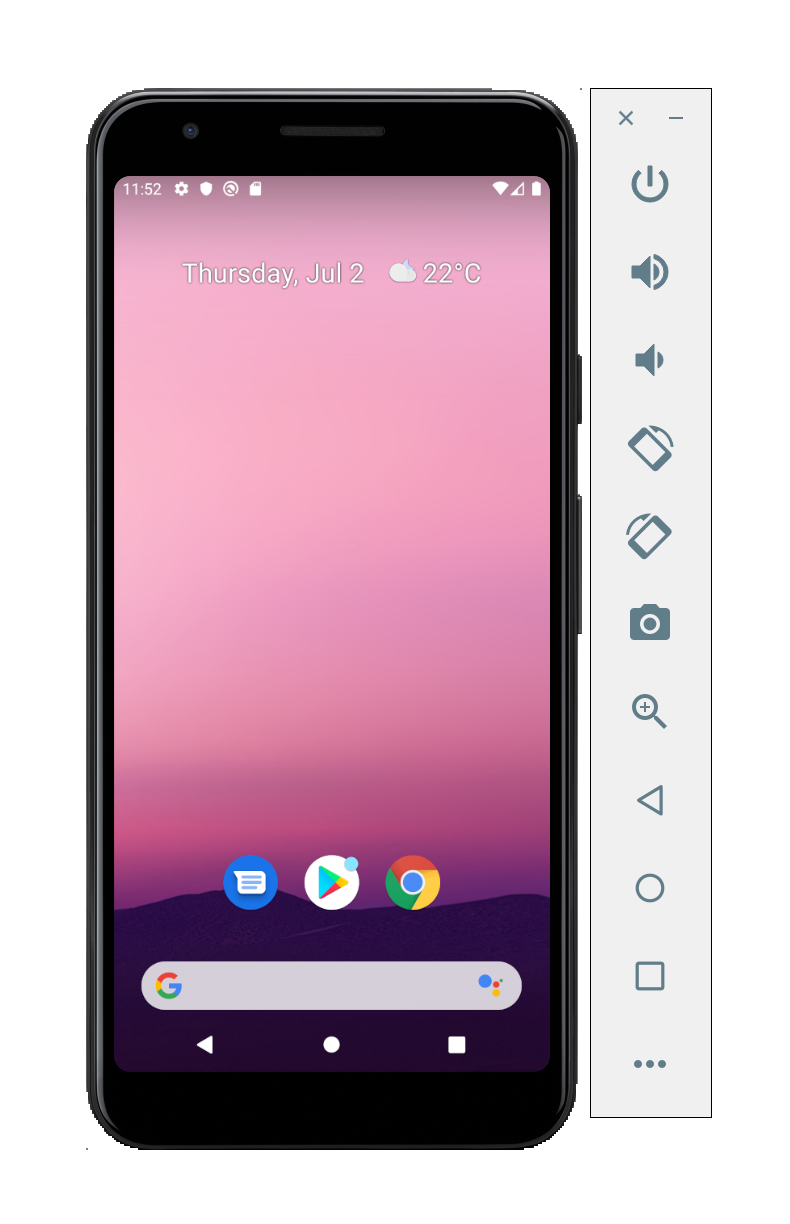
잠시(?) 기다리면 에뮬레이터가 실행됩니다!
실행이 되면 'No Devices' 버튼이 에뮬레이터 이름으로 변경됩니다 ('Pixel 3a API 29')

► 실행버튼을 클릭해서 앱을 에뮬레이터에 실행해 보겠습니다

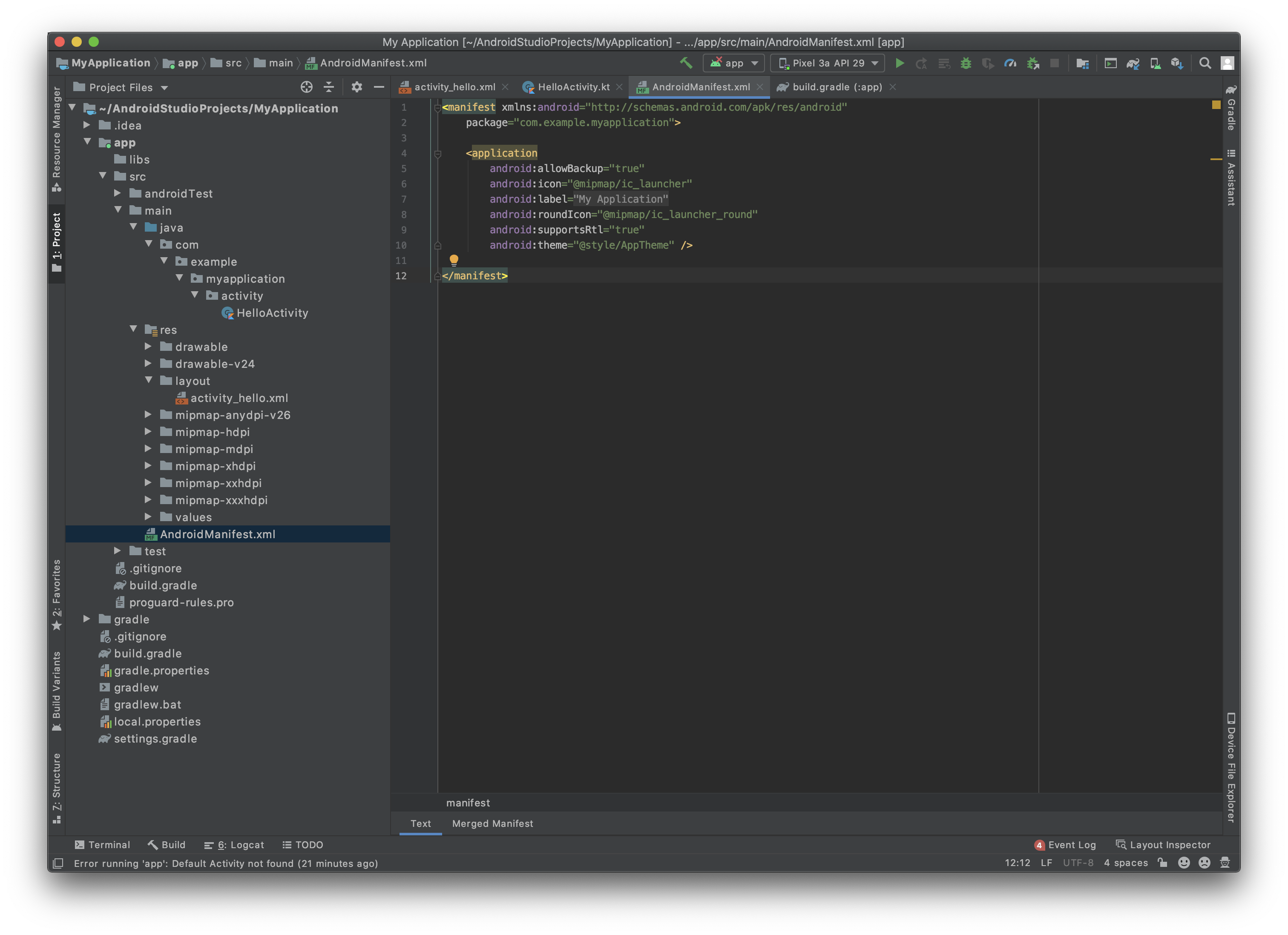
오잉? 실행할려니 왼쪽 하단에 에러가 뜨네요!
내용은 'Error running app : Default Activity not found'가 뜹니다
해석하자면 기본이 되는 액티비티를 찾을 수 없다고 합니다.

가만보니 실행할때 옆에 있던 안드로이드 머리위에 엑스표시가 있었네요!
얼른 실행이 가능하게 만들어줘봅시다!
Android Manifest

오 이런.. AndroidManifest.xml 파일을 보니 application 정보만 있고
Activity에 대한 정보가 없네요!
Activity를 작성해 봅시다
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity android:name=".activity.HelloActivity"/>
</application>
</manifest>activity폴더에 HelloActivity 클래스를 .activity.HelloActivity로 적어서 activity를 추가해 줍니다.
다시 실행해 봅시다
엇? 왜 안되는거죠?
당연합니다!
activity정보만 적었을뿐, 처음 시작하는 액티비티라고 알려주지 않았기 때문입니다
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme" >
<activity android:name=".activity.HelloActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>MAIN action과 LAUNCHER category를 추가합니다.
- action.MAIN 시작 액티비티 지정
- category.LAUNCHER 애플리케이션에서 가장 먼저 실행되는 액티비티
뭔가 같은 소리의 intent-filter같지만 1개만 있어서는 동작하지 않는다ㅠㅠㅠ

두가지를 추가해주니
안드로이드 머리에 있던 엑스가 사라졌다

에뮬레이터 실행

이번엔 진짜로 ► 실행버튼을 클릭해서 앱을 에뮬레이터에 실행해 보겠습니다
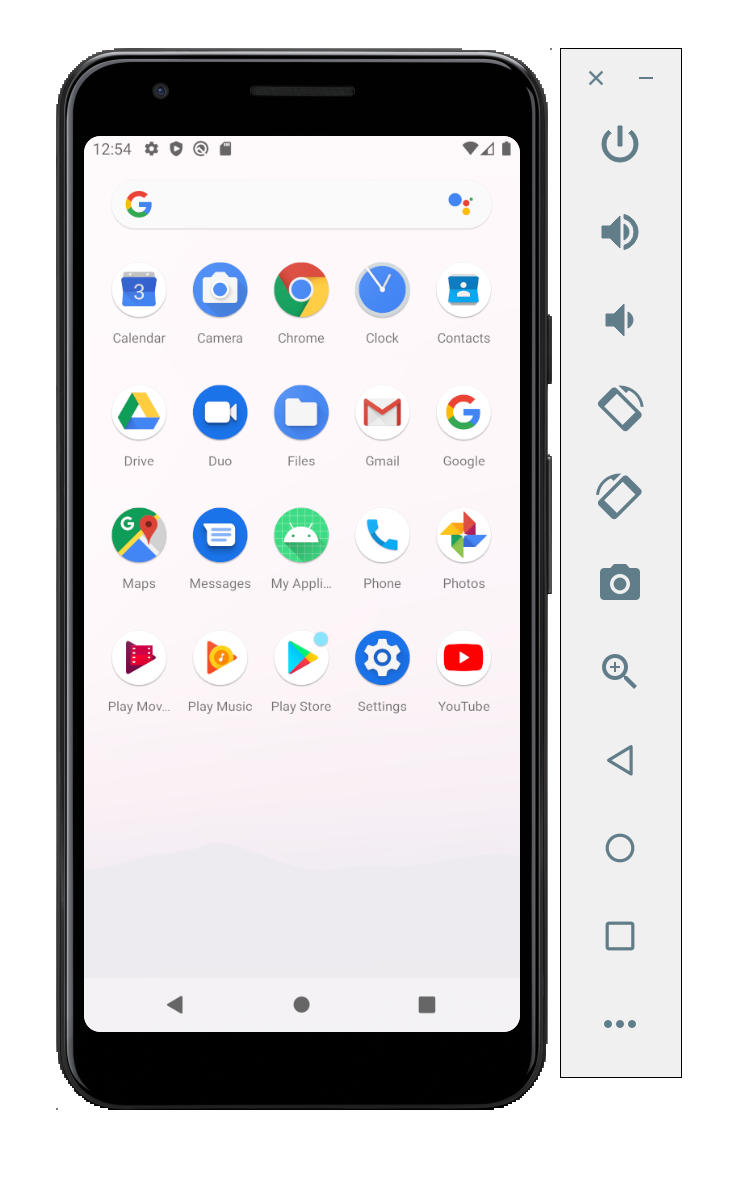
진짜! 실행 결과


가운데 초록색 아이콘이 방금 설치된 아이콘 입니다!
마무리
코틀린을 언어를 배운다는 핑계대고
토스트를 출력하는 간단한 앱을 만들어보았습니다
kotlinx를 이용해서 findViewById를 하지 않아도 되는 점은 정말 행복했습니다
다음 시간에는 코틀린을 좀 더 많이 사용한 글로 찾아뵙겠습니다~
다음 글 추천
https://dalgonakit.tistory.com/138
안드로이드 코틀린으로 리스트 만들기 (RecyclerView)
안녕하세요! 안드로이드 스튜디오4.0에서 코틀린으로 안드로이드 리스트(리스트뷰)를 만들어보도록 하겠습니다~ 이번 글에서는 데이터의 갯수가 미리 정해져있는 리스트뷰를 만들어보겠습니다
dalgonakit.tistory.com
'스터디 > Android+Kotlin' 카테고리의 다른 글
| 안드로이드에서 코틀린으로 데이터바인딩(DataBinding) 하기 (0) | 2020.07.20 |
|---|---|
| 안드로이드 코틀린 ROOM (룸, 데이터베이스) 사용해서 RecyclerView 적용하기. (4) | 2020.07.14 |
| 안드로이드 코틀린으로 만든 리사이클러뷰(RecyclerView)에 클릭으로 데이터 추가하고 삭제하기 (0) | 2020.07.12 |
| 안드로이드 코틀린으로 만든 리사이클러뷰(RecyclerView)에 클릭 기능 추가하기 (Add ClickListener) (0) | 2020.07.05 |
| 안드로이드 코틀린으로 리스트 만들기 (RecyclerView) (4) | 2020.07.05 |


댓글