휴가 갔다가 개발도 바쁘게 했다가, 오랜만에 글 쓰네요

앱을 실행할 수 있는 안드로이드의 홈 스크린 또는 앱 서랍, 아이폰의 홈 스크린에 있는 이미지를 런처아이콘(LauncherIcon)이라 합니다
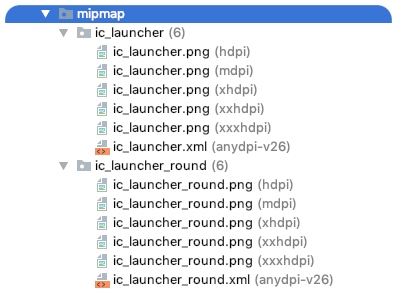
안드로이드 런처 아이콘 세팅
안드로이드에서는 화면 사이즈별로 ldpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi를 설정해주고, 벡터형으로 모든 아이콘 크기를 대응하는 anydpi가 있습니다. 최근에는 adaptive-icon(반응형 아이콘)이라 해서 foreground와 background를 별도로 처리해서 1개의 아이콘으로 만들어주는 방법도 사용하고 있습니다.

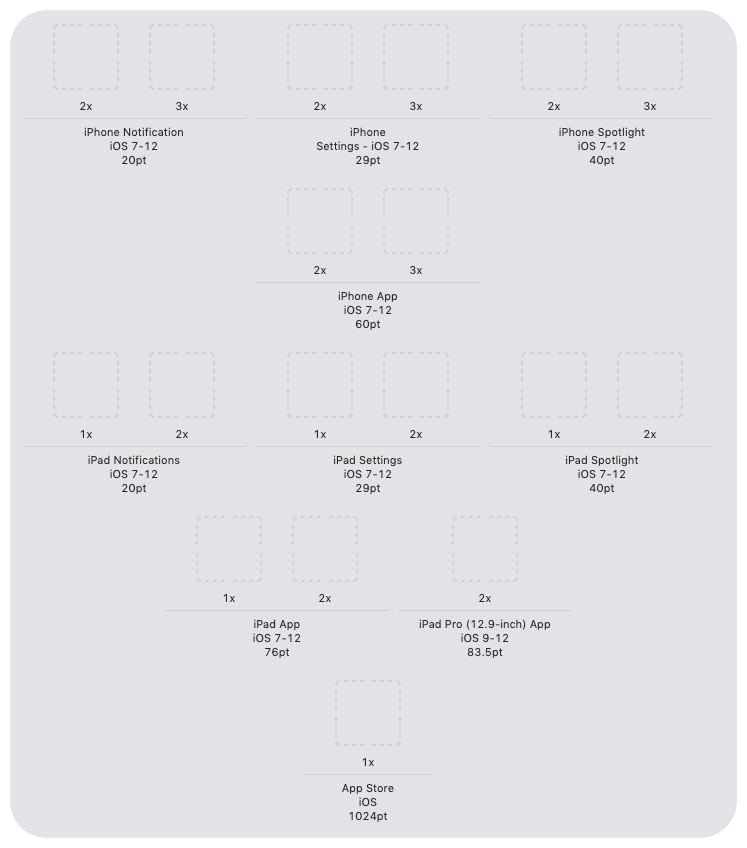
iOS 런처 아이콘 세팅
아이폰은... 정말 할께 많습니다... 물론 사이즈가 겹치는 부분도 있습니다만 이제는 앱스토어용 1024px까지 추가해야되더군요
(노티피케이션(알람)용 아이콘 2개, 세팅쪽 2개, 스팟라이트용2개, 앱용2개) * 패드용...


Flutter 런처 아이콘 세팅
android와 ios를 모두 가지고 있는 flutter에서도 위에서 보인것처럼 직접 세팅해도 됩니다
하지만 package를 이용하면 정말 쉽게 세팅이 가능합니다!
사진의 품질은 장담못합니다;;ㅎㅎ 저는 매우 만족스럽지만 디자이너 입장에서 만족스럽지 않을 수도 있으니 꼭 컨펌 받으세요~
1. 런처 아이콘 이미지 파일 준비
사이즈는 1024*1024px 사이즈로 준비합니다 (아이폰의 앱스토어용 아이콘 때문)
2. 패키지 설치
pubspec.yaml 파일에 package를 추가합니다
flutter_launcher_icons라는 package를 사용합니다
https://pub.dev/packages/flutter_launcher_icons
dependencies:
flutter_launcher_icons: ^0.7.2+1
3. 아이콘 세팅
pubspec.yaml 파일안에 dependencies와 같은 탭으로 flutte_icons를 세팅합니다
1) 샘플을 기본으로 여러가지 사이즈로 파편화 될때, 안드로이드에는 파일명이 중요하기 때문에 파일명을 적어줍니다 ("launcher_icon", 자동으로 파일명을 지정할려면 true를 사용합니다)
2) 아이폰은 파일명이 중요치 않기 때문에 사용여부만 적어줍니다 (true)
3) 파편화될 이미지의 경로를 적습니다. (저는 이 경로에 추가하였습니다 "assets/launcher/launcher_icon.png")
flutter_icons:
android: "launcher_icon"
ios: true
image_path: "assets/launcher/launcher_icon.png"
안드로이드에만 적용되는 적응형 아이콘도 설정이 가능합니다
adaptive_icon_background: "칼라 or 경로"
adaptive_icon_foreground: "경로"
아이폰용 이미지, 안드로이드용 이미지도 별도로 설정 가능합니다
image_path_ios: "assets/launcher/ios_icon.png"
image_path_android: "assets/launcher/android_icon.png"
4. 패키지 불러오기 및 이미지 파편화 시키기
아래 코드를 프로젝트의 터미널에서 실행시키면 기본 이미지 기준으로 여러 사이즈(파편화)의 이미지가 생성되어 세팅됩니다
flutter pub get
flutter pub pub run flutter_launcher_icons:main
5. 확인해보기
총 20개의 이미지 파일이 생성됩니다.
각 플랫폼 별로 확인해봅시다
1) android/app/src/main/res/drawable

2) ios/Runnder/Assets.xcassets/AppIcon.appiconset

마치며
아이콘별로 확인하면 모서리 부분이 깨져보일 수도 있으나 만족스러운 수준으로 다양한 사이즈로 만들어져있었습니다
벡터(SVG)를 이용한 파편화는 아직 지원하지 않습니다
그래도 맥북에서 유료로 제공하던 툴을 이용해서 파편화 하거나 아니면 Online Site를 이용해서 하거나 아니면 직접 여러 사이즈로 변경해주고 그걸 사이즈별로 대응해주는게 너무 번거로웠는데 이 패키지로 인해서 정말 편하게 세팅하였습니다

전 아마 계속 쓸꺼 같습니다 ㅎㅎ
'스터디 > Flutter+Dart' 카테고리의 다른 글
| Dart Quick Start 2 - 빠르게 한번쯤 훑고 지나가야하는 정보들 (11~20) (0) | 2019.08.30 |
|---|---|
| Dart Quick Start 1 - 빠르게 한번쯤 훑고 지나가야하는 정보들 (1~10), Flutter개발전 필독 (0) | 2019.08.27 |
| Flutter Permission 권한확인 (permission_handler) (0) | 2019.07.31 |
| Flutter Alert Dialog, Progress, Auto Close (4) | 2019.07.30 |
| Flutter JSON < > Model (0) | 2019.07.29 |


댓글