sveltekit은 ui를 만들때, 정말 편리하고 금방금방 만들 수있었습니다.
하지만! 그것 조차 귀찮고 이세상엔 빠르게 적용이 가능한 컴포넌트들이 많습니다.
매번 css파일 관리하고, style link시키고
필요없는 style포함시키고, 한 페이지를 켜기 위해 쓸모없는 코드가 너무 많습니다.
MUI 컴포넌트는 좋아 보이지만, 저는 편집이 불편한 구글 기반 머테리얼은 별로 좋아하지 않아서 패스.
Ant Design과 React Bootstrap은 React용이라서 패스.
Svelte처럼 간단한 느낌의 컴포넌트는 없을까하고 웹서핑하던 도중.
개발을 할때 정말 편리하게 화면을 구성할 수 있게 해주는 UI 컴포넌트들을 찾아와 봤습니다.
Tailwindcss.com
tailwindcss는 다양한 브라우저 환경에서 똑같이 보이려고 애쓰는 코드들을 기본세팅해주고,
기본 css, html로 지원하지 않는 디자인들을 쉽게 지원합니다.
뿐만아니라 style을 관리하지않고, 태그의 class에 적는 방식으로 코딩됩니다.

이외에도 다양한 컴포넌트 세트들을 지원합니다.
기본적인 사용방법은 docs(https://tailwindcss.com/docs/installation)를 참고해주세요.
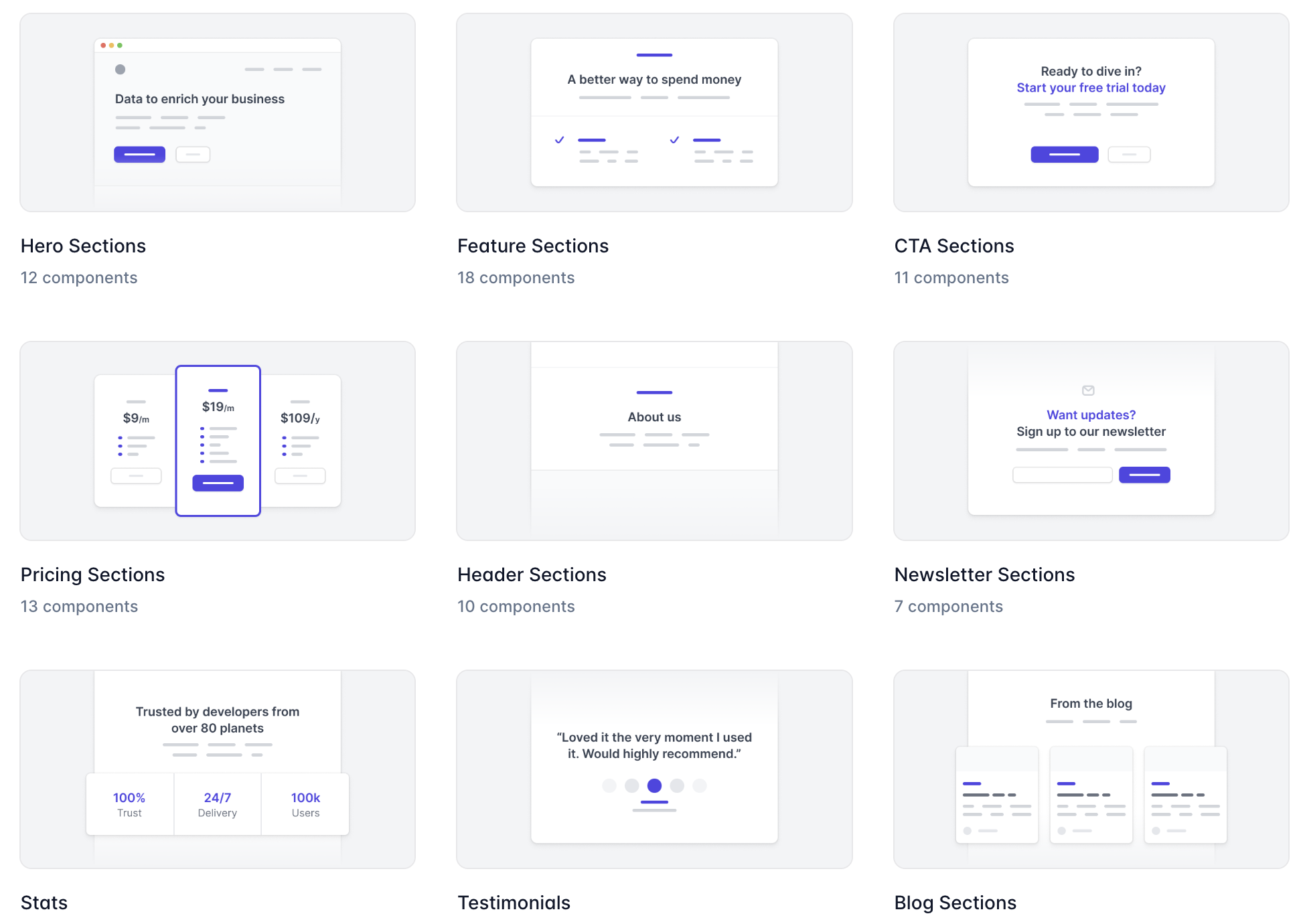
shadcn-svelte

https://www.shadcn-svelte.com/
tailwindcss에서 기본적으로 제공해주지 않거나,
좀 더 깔끔하게 보이기 위해 나온 tailwindcss기반의 컴포넌트 세트 입니다.
Figma로 예시를 보여주며, 깔끔한 흑백이 조화로운게 포인트입니다.
하지만 shadcn-ui에 비해서 svelte버전인 shadcn-svelte는 지원하는 컴포넌트가 적습니다.

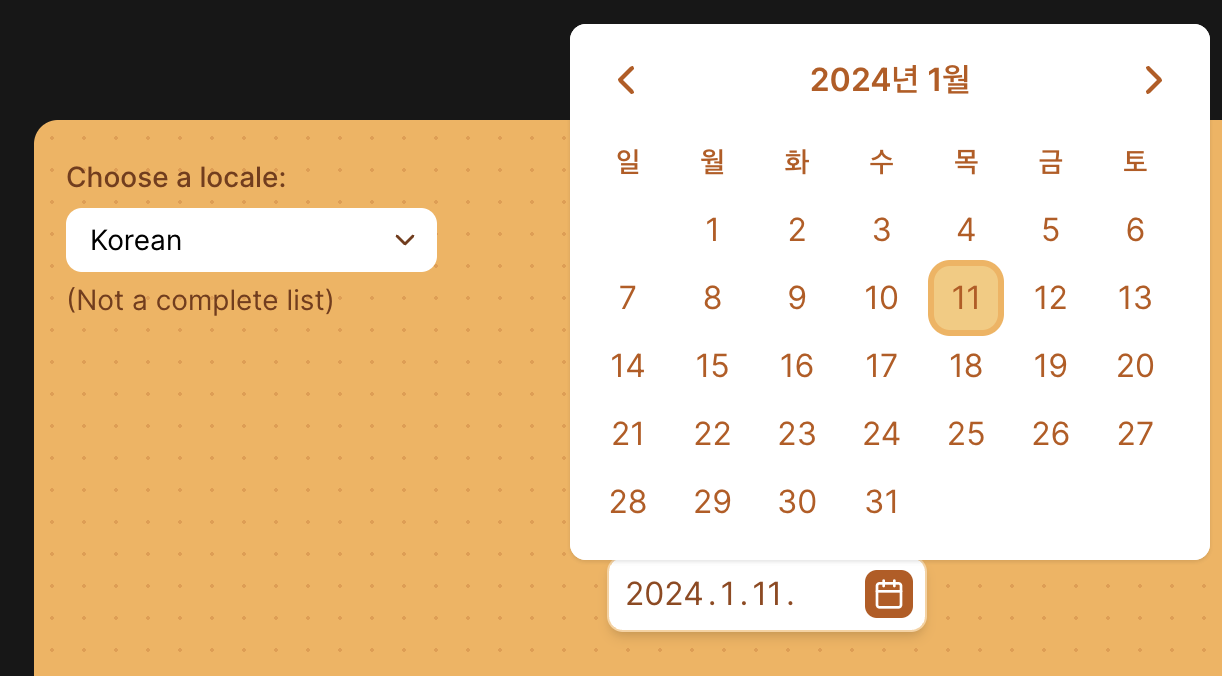
melt-ui

살짝은 동글거리고, 살짝은 녹고 있는 카라멜, 누가바, 메가톤바 같은 느낌의 색상 들입니다.

다른곳에서 볼 수 없는 정교한 페이지네이션과

언어별로 지원하는 데이트 픽커.

그리고 참 깔끔한 트리구조 리스트를 볼 수 있습니다.
이외에 수 많은 UI 컴포넌트들......
Flowbite-Svelte
1500
Carbon
2500
Smelte
1400
Sveltestrap
1300
Svelte-mui
3200
tw-elements
12100
Framework7
17500
Daisy UI
Skeleton


댓글